no.hideout-lastation.com
no.hideout-lastation.com
Topcoat - Lynrask CSS Framework Utviklere vil elske
Når du velger en frontendramme, ser du vanligvis på estetikk først. Og ikke misforstå, estetikk er viktig!
Men nettstedet ditt er avgjørende for brukervennlighet, like mye som utformingen av siden din. For mange rammer som Bootstrap, kan du bare velge ytelse eller design, sjelden begge deler.
Topcoat er forskjellig. Den er designet med brukervennlighet i tankene mens du fokuserer tungt på ytelse . Faktisk har Topcoat blitt testet for ytelse og hver ny komponent kjører fartforsøk for å sikre den raskeste lastetiden.
 Den kule tingen om Topcoat er at den heller ikke føles for lett eller minimalistisk.
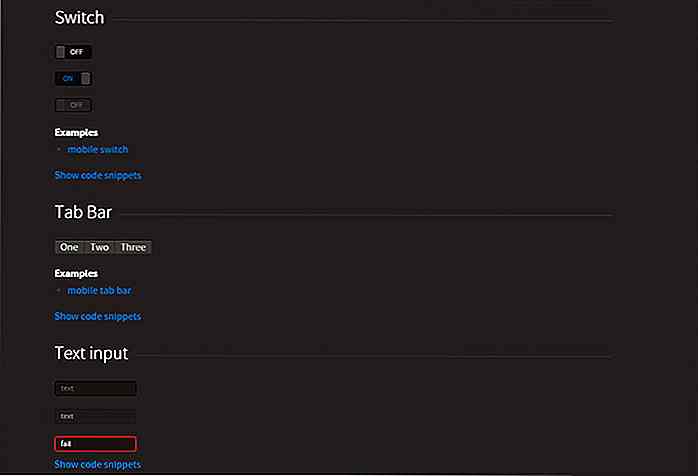
Den kule tingen om Topcoat er at den heller ikke føles for lett eller minimalistisk.Du har fortsatt tilgang til et stort bibliotek med komponenter fra knapper til faner, kryssbokser, skjemafelt og på / av-brytere (blant mange andre elementer).
Biblioteket kommer med en CSS og JS-fil som du bare inkluderer på siden din for å få jobbe. Ingenting er for komplisert, og absolutt ikke mer komplisert enn Twitter's Bootstrap.
Gitt komponentbiblioteket kan føles mindre enn Bootstrap, og det er ment å være lettere. Sidestrukturen er imidlertid flott å lage Topcoat et strålende rammeverk for helt nye nettsteder som bryr seg om hastighet først.
Topcoat bruker BEM navngivningskonvensjoner, en av mange populære CSS skrivestiler laget for å organisere koden din. Dette kan være vanskelig å lære om du vil utvide Topcoats stilark, men det vil ganske enkelt fjerne kodingsprosessen.
Også med Topcoat får du full tilgang til deres PSD-filer hvis du vil redigere eller omforme noen av komponentene på siden. Ganske kult!
Alt fra tilpassede stiler til egendefinerte ikon sett kommer pakket med Topcoat . Det er den reneste frontendrammen du finner med et klart fokus på ytelse.
 For å lære mer, besøk Topcoat-nettsiden og vær sikker på at du sjekker GitHub-repoens viktigste repo for oppsettinstruksjoner + last ned koblinger til kildefilene.
For å lære mer, besøk Topcoat-nettsiden og vær sikker på at du sjekker GitHub-repoens viktigste repo for oppsettinstruksjoner + last ned koblinger til kildefilene.Du kan også dele tankene dine med teamet på Twitter-kontoen @topcoat.

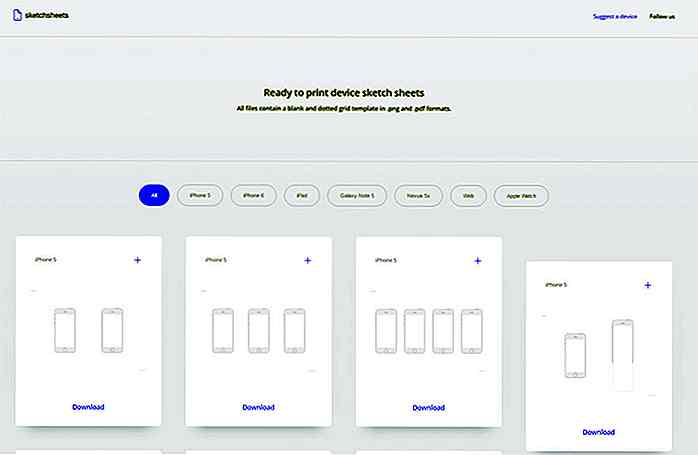
Skriv ut web- og mobilgrensesnittmaler med skisseark
Den beste måten å planlegge en ny mobilgrensesnitt på, er med grov wireframe-skisse. Du kan raskt sette ideer på papir og sammenligne ulike ideer side ved side uten å være begrenset av en mus og tastatur.Problemet er at det kan være dyrt å kjøpe skissebøker eller maler fra trykkerier. I stedet bør du bruke Sketchsheets som tilbyr tilpassede utskriftsmaler gratis, slik at du kan laste ned og skrive ut selv.Disse komm

Freebie: 10 High Quality Summer Letterings
Sammen med Freepik løser vi dette Hongkiat-eksklusive freebie-tilbudet med 10 sommerbokstaver, som er flotte for et design som passer for stranden og perfekt for paradiset. Bokstaver er tilgjengelige i kursiv, stor og små bokstaver og i tall også.Sjekk ut disse freebies og følg instruksjonene for å få hånden din på disse filene. Alle b