no.hideout-lastation.com
no.hideout-lastation.com
Forstå WordPress Custom Meta Box
I det forrige innlegget har vi snakket om det tilpassede feltet for WordPress, som lar deg legge til og sende ut en ny oppføring i et innlegg ved hjelp av boksen Tilpasset felt som WordPress gir i postredigeringsskjermen. Hvis du ikke er komfortabel med å bruke den egendefinerte feltboksen (vi har alle våre individuelle preferanser), er det et alternativ: du kan lage en meta-boks.
En meta-boks er en tilpasset boks som vi oppretter på egen hånd, som kan inneholde innspill eller andre interaktive brukergrensesnitt for å legge til nye oppføringer av innlegg eller sider. Du kan bruke meta-boksen i stedet for feltet Tilpasset felt for å gjøre det samme. La oss se hvordan du lager en.
Mer på Hongkiat.com:
- Tilpass mediaopplastingskatalog i WordPress
- Tilpass WordPress editor stiler
- Tilpass "Howdy" I WordPress admin bar
- Registrer egendefinert taksonomi for WordPress-brukere
- Skjerm ikoner I WordPress-menyen
Opprette en Meta Box
WordPress providse en API-funksjon, kalt add_meta_box, som lar oss lage en meta-boks med en gang. Dette er det i sin ypperste grunnleggende form.
funksjon add_post_reference () {add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); } add_action ('add_meta_boxes', 'add_post_reference'); funksjon referanseCallBack () {echo 'Hello World'} add_meta_box tar fire parametre: ID, Meta Box-tittelen, en tilbakeringingsfunksjon som vil ringe ut 'Hello World' og add_meta_box vi vil vise. I dette tilfellet tildeler vi en ny meta-boks i en postredigeringsside (dette fungerer også med sider).
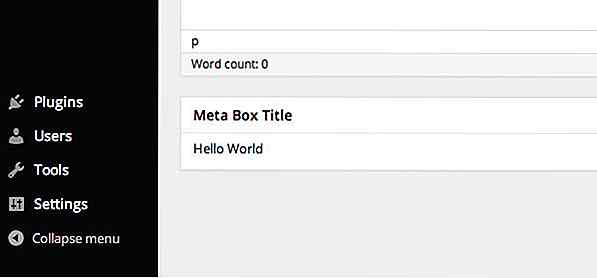
I postredigeringsseksjonen finner du en ny boks, som følger.

Den nye meta-boksen, som du ser ovenfor, vil vises under WYSIWYG-editoren. Hvis du vil legge til det i sidelinjen, kan du legge til «side» etter innleggsparameteren, og sammen med «høy» hvis du vil sette den øverst på sidepanelet.
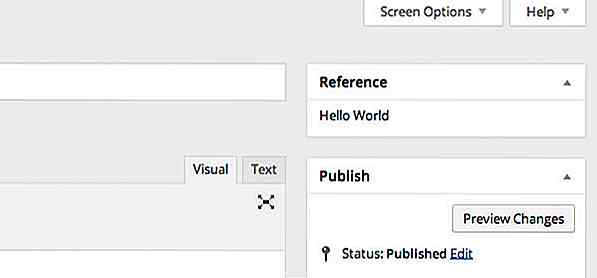
funksjon add_post_reference () {add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); } add_action ('add_meta_boxes', 'add_post_reference'); Du vil nå finne den over boksen Publiser ..

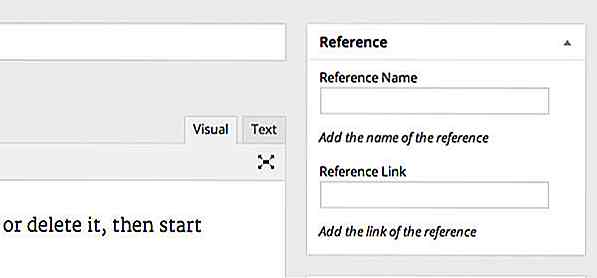
Nå for å erstatte "Hello World" -teksten der inne. La oss legge til elementer som et inntastingsfelt for en ny oppføring.
I dette eksemplet vil vi legge til to inntastingsfelter som består av en for å legge til referansenavnet og en annen for referanselink:
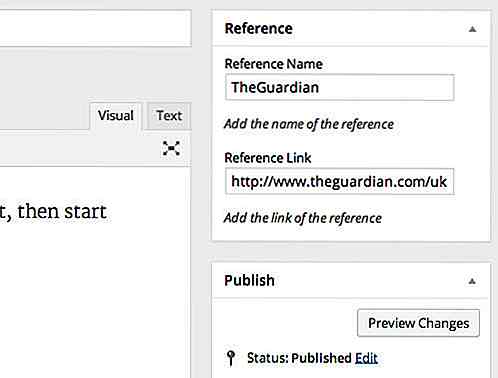
funksjon referanseCallBack ($ post) {wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); ekko ' '; ekko ' '; ekko ' '. 'Legg til navnet på referansen'. '
'; ekko ' '; ekko ' '; ekko ' '. Legg til lenken til referansen. ''
'; } Oppdater siden for redigering av innlegg, og du bør se disse to inngangene lagt til.

$name_value og $link_value variabelen vil hente oppføringene fra databasen og fylle dem inn i feltene. For å få oppføringene i databasen, må vi opprette en funksjon for det.
Vi må legge til noen få linjer med kode som vil fylle opp postene som er lagt inn via disse innspillingene i databasen på en sikker måte. "Trygt" betyr her en legitim og autorisert oppføring (ikke den som kommer fra hackere eller annet uautorisert personell). For å lagre oppføringen må vi opprette en ny funksjon. La oss navngi funksjonen: save_post_reference, som så.
funksjon save_post_reference ($ post_id) {} add_action ('save_post', 'save_post_reference'); Som vi har nevnt, må vi verifisere noen ting for sikkerhetsformål:
(1) Vi må sjekke om brukeren har muligheten til å redigere et innlegg .
hvis (! current_user_can ('edit_post', $ post_id)) {return; } (2) Vi må også sjekke om Nonce er satt.
hvis (! isset ($ _POST ['reference_nonce'])) {return; } hvis (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box'))) {return; } (3) Da må vi forhindre at dataene blir automatisk lagret. Lagring kan bare gjøres når "Lagre" eller "Oppdater" -knappen er klikket.
hvis (definert ('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return; } (4) Vi må også sørge for at våre to innganger, post_reference_name og post_reference_link er satt og klare før vi sender inn oppføringene.
hvis (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) {return; } (5) Og oppføringen skal være fri for eventuelle uventede tegn som kan kompromittere nettsikkerheten. For å sjekke dette kan du bruke WordPress innebygd funksjon sanitize_text_field .
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Ok, nå er vi klare til å lagre oppføringene i databasen:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Nå kan du prøve det: Legg inn noe innhold i inntastingsfeltene, og klikk på "Oppdater" -knappen for å lagre dem.

Konklusjon
Vi har nettopp opprettet en meta-boks som består av to innganger. Du kan videre utvide boksen med andre typer innganger, for eksempel radioknappen eller velg boksen. Dette eksempelet kan være veldig grunnleggende, men når du får tak i det, vil du kunne bruke denne meta-boksen til mye mer kompliserte bruksområder. Gi oss beskjed hvis du skal bruke dette og hva du skal bruke det til.

Slik installerer du Windows Boot Camp uten en optisk stasjon
Redaktørens merknad: Tidligere publiserte vi et innlegg av Daniel Pataki om hvordan du installerer Windows på Mac når alt annet feiler. Alvaro er en av de mange leserne som har skrevet en kommentar til den tråden. Nedenfor er hans versjon om hvordan du får Windows Boot Camp, og dermed Windows, på din Mac .Jeg h

Slik integrerer du Facebook Open Graph med WordPress
Facebook Open Graph-protokollen tillater deg å dele blogginnholdet ditt ikke bare med leserne dine, men deres Facebook-venner også. Den beste delen er - når noen likte innholdet ditt, blir det publisert på deres Facebook-profil. Men det er ikke alt, Open Graph lar deg utforske mer interessante måter å samhandle og engasjere seg med leserne dine. Til