no.hideout-lastation.com
no.hideout-lastation.com
Bruke og stilere HTML5 Meter [Guide]
Hvis du er kjent med HTML-fremdriftslinjen, som viser hvor mye av en aktivitet som er utført, vil du oppdage at måleelementet ligner det - begge viser en nåværende verdi ut av en maksimumsverdi . Men i motsetning til fremdriftslinjen, må målerlinjen ikke brukes til å vise fremgang.
Den brukes til å vise en statisk verdi i et bestemt område, for eksempel kan du angi lagringsplassen som brukes i en diskplass, ved å vise hvor mye lagringsplass er fylt og hvor mye det ikke er.
Dessuten kan måleelementet også brukes til å visualisere opptil tre regioner innenfor sitt område. Gjenbruk av lagringsplasseksemplet, i stedet for bare å vise hvor mye plass er opptatt, kan du også visuelt angi om det okkuperte rommet bare er tynt fylt (vi kan si under 30%) eller nær halvfullt (mellom 30 og 60%) eller mer enn halvfullt (over 60%) ved hjelp av forskjellige farger. Dette hjelper brukerne til å vite når de når lagringsgrensen.
I dette innlegget vil vi vise deg hvordan du måler målerlinjen for begge formål som er nevnt, dvs. en enkel måler (uten angitte områder) og to eksempler på måler med 3 fargedisponerte områder. For det sistnevnte vil vi jobbe med å skape en "markør" -måler for å vise dårlige, gjennomsnittlige og gode karakterer, og en "pH" -måler for å vise sure, nevrale og alkaliske pH-verdier.
Attributter
Før vi begynner med eksemplene og gå grundig, la oss se nærmere på listen over attributter nedenfor, mer om disse attributter som standardverdier, etc., vil bli dekket i eksemplene.
value- verdien av måleelementetmin- Minste verdi av måleområdetmax- Maksimal verdi av måleområdetlow- Indikerer lav grenseverdihigh- Indikerer høy grenseverdioptimum- Det optimale punktet i området
1. Styling A Simple Gauge
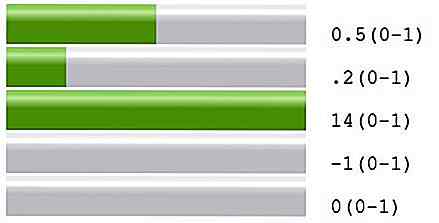
Her er et veldig enkelt eksempel ved å bruke bare ett attributt, value . Før vi fortsetter, må vi først vite tre ting:
(1) Det er en standard min og max verdi som definerer rekkevidden av meter, som er henholdsvis 0 og 1. (2) Hvis den brukerdefinerte value ikke faller innenfor måleområdet, vil den ta verdien av enten min eller max, avhengig av hvilken som helst nærmest. (3) Ending-taggen er obligatorisk.
Her er syntaksen:
0.5
 Alternativt kan vi også legge til
Alternativt kan vi også legge til min og max attributter og dermed gi et brukerdefinert område slik: 2. Styling "Marks" Gauge
2. Styling "Marks" Gauge Først må vi dele rekkevidden i tre regioner (venstre / lav, mellom, høyre / høy). Dette er hvor low og high attributter kommer inn i spill. Slik er de tre regionene delt.
De tre regionene er dannet mellom min og low, low og high og high og max .
Nå er det åpenbart at det er visse forhold low og high verdier bør følge for de tre områdene som skal dannes:
lowkan ikke være mindre ennminog større ennhighogmaxhighkan ikke være større ennmaxog mindre ennlowogmin.- Og når en kriterium er ødelagt, vil både
lowoghighta på verdien av den andre variabelen i kriteriene som ikke er tilfredsstilt, dvs. hvislowverdi er funnet lavere ennminsom den ikke burde være, villowverdi fåmin.
I dette eksemplet vil vi vurdere våre tre regioner fra venstre til høyre for å være:
- Dårlig : (0-33)
- Gjennomsnitt : (34-60)
- Bra : (61-100)
Følgelig er følgende verdier for attributter; min="0" low="34" high="60" max="100" .
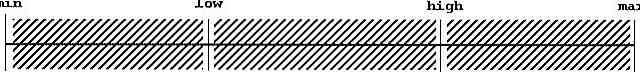
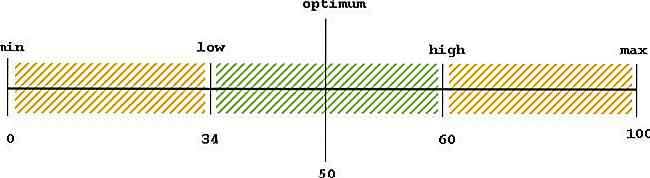
Her er et bilde som visualiserer regionene.
 Selv om det er tre regioner i måleren vi opprettet akkurat nå, vil det bare indikere to "slags" regioner i kun to farger for øyeblikket. Hvorfor? Fordi
Selv om det er tre regioner i måleren vi opprettet akkurat nå, vil det bare indikere to "slags" regioner i kun to farger for øyeblikket. Hvorfor? Fordi optimum er midt i regionen.Optimal punkt
I hvilken region (av de tre) det optimum punktet faller inn, betraktes det som en "optimal region" farget grønn som standard. Området (r) umiddelbart ved siden av det kalles "suboptimal region", og den er farget oransje. Den lengst borte er en "ikke-mye-av-en-optimal region", farget rødt.
Så langt i vårt eksempel har vi ikke gitt en verdi for optimum . Derfor blir standardverdien 50, noe som gjør midtområdet til den "optimale regionen" og de som ligger rett ved siden av den (både til venstre og høyre) som "suboptimale regioner".
Kort sagt i det ovennevnte tilfellet er hvilken verdi som helst til måleelementet som faller inn i midtområdet, vist med grønt; resten oransje.

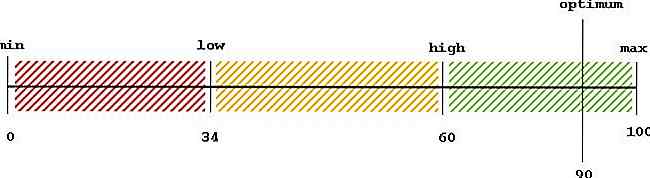
Det er ikke det vi vil ha. Vi vil at den er farget på denne måten: Dårlig (rød), Gjennomsnittlig (oransje), God (grønn)
Siden høyre-regionen skal betraktes som vår optimale region, gir vi optimum verdi som faller inn i høyre-regionen (enhver verdi mellom 61-100, inkludert 61 og 100).
Vi tar 90 for dette eksemplet. Dette vil gjøre høyre-regionen "optimal", midten (dens nærmeste neste region) "suboptimal" og langt til venstre "ikke-mye-av-optimal" -regionen.
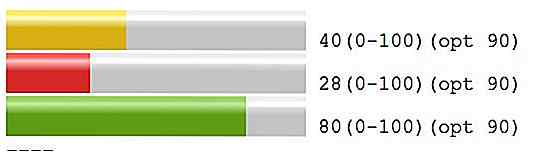
 Dette er hva vi får på vår måler.
Dette er hva vi får på vår måler. 2. Styling "pH" -måleren
2. Styling "pH" -måleren Først en puste på pH-verdier. En sur løsning har en pH på mindre enn 7, en alkalisk løsning har en pH på over 7 og hvis du lander på 7, er det en nøytral løsning.
Dermed vil vi bruke følgende verdier og attributter:
low="7", high="7", max="14", og min vil ta standardverdien på null.
Før vi legger til resten av attributter for å fullføre koden, la oss bestemme oss for farger: Syre (rød), Nøytral (hvit) og Alkalisk (blå). La oss også vurdere den sure regionen (venstreområde under 7) som "optimal"
Her er CSS pseudo-elementene vi vil målrette for å få den ønskede visuelle i Firefox . (For webkit meter pseudo elementer og mer, se linkene som er oppført under "referanse".)
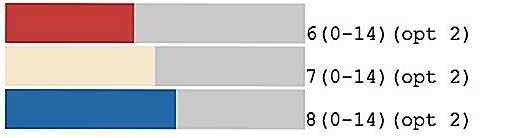
.ph_meter {bakgrunn: lysegrå; bredde: 300px; } .ph_meter: -moz-meter-optimal :: - moz-meter-bar {bakgrunn: indianred; } .ph_meter: -moz-meter-suboptimal :: - moz-meter-bar {bakgrunn: antiquewhite; } .ph_meter: -moz-meter-sub-suboptimal :: - moz-meter-bar {bakgrunn: steelblue; } Her er den komplette HTML-koden og det endelige resultatet av pH-måleren.
 referanser
referanser - HTML5 Meter W3C spec
- Liste over webkit pseudo elementer og klasser
- Liste over leverandørspesifikke pseudoelementer
Mer om Hongkiat: Opprett og Styling Progress Bar med HTML5

Beste ressurser for å skisse gridbaserte trådrammer
Prosessen med å designe et grensesnitt starter alltid med idégenerering . Dette inkluderer visualisering, undersøkelse av andre nettsteder og rask prototyping. Denne tidlige idefasen er avgjørende for å forstå oppsettet og brukeropplevelsen du har tenkt å bygge. Så hvordan skal du faktisk utføre wireframing arbeidet på et nytt prosjekt?Jeg er en

Essential Facebook Etiquette: 10 Dos and Don'ts
Med Facebook som eksploderer i eksistens og utvikler seg raskt på bare et par år, er det ikke lett for brukerne å forstå de uuttalte reglene for de sosiale samspillene innen. Likevel er det en generell avtale om høflighet eller etikett for elektronisk kommunikasjon som vi kan søke på det fenomenale sosiale nettverksstedet. Likev