no.hideout-lastation.com
no.hideout-lastation.com
Wired UI - Den beste gratis Bootstrap 4 UI-settet
Med den stigende populariteten til Bootstrap 4, er det ingen overraskelse at utviklere hopper over hverandre for å publisere sine egne plugins og add-ons .
Den nåværende versjonen av Bootstrap har mange ressurser, inkludert mange gratis temaer og gratis plugins . Vil BS4 se samme bølge av tredjepartsressurser?
Så langt ser det bra ut med freebies som Wired UI Kit .
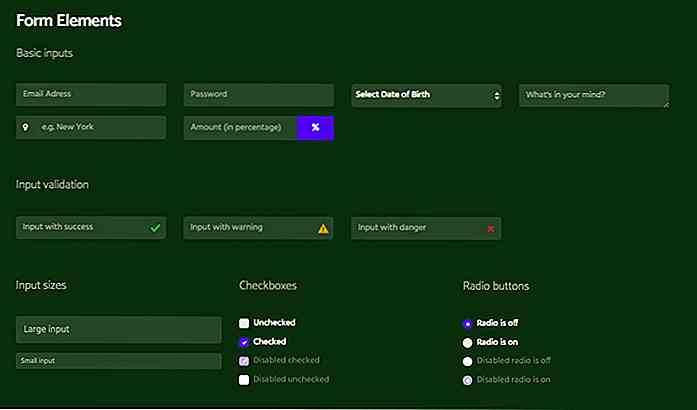
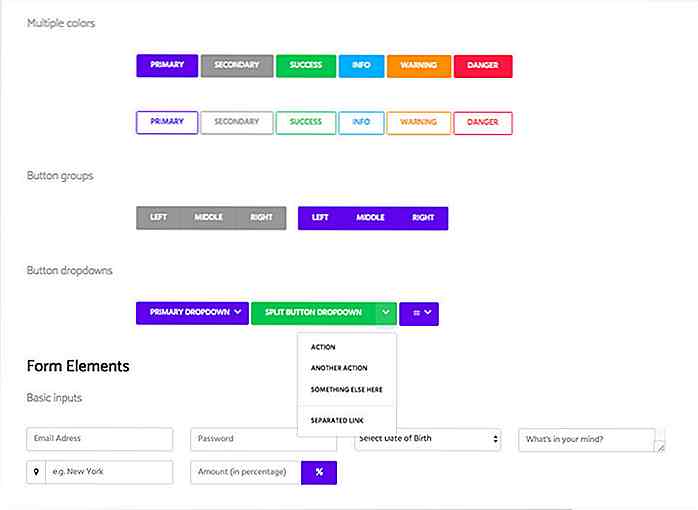
Dette gratis brukergrensesnittet er publisert under en Creative Commons-lisens og er gratis å tilpasse eller omarbeide etter eget ønske. Den løper med en enkel design på toppen av Bootstrap, men tilbyr et par forskjellige stilarter som et mørkt tema .
 Og hvis du ser på forhåndsvisningssiden, finner du et levende utvalg av alle elementene med en destinasjonsside .
Og hvis du ser på forhåndsvisningssiden, finner du et levende utvalg av alle elementene med en destinasjonsside .Koden er helt kompatibel med den nye BS4-kodebase og brukergrensesnittet er naturligvis også responsivt . De Utviklede UI-utviklerne jobber med en pro-versjon som skal inkludere ekstra plugins og eksempelsider, men den gratis versjonen er mer enn nok til å komme i gang med Bootstrap 4.
Denne UI-pakken redesigner nesten alt fra grunnen, med en lys fargerik styling til alle sider. Og dette settet etterlater ingen stein uforandret, siden den tilpasser alle komponentene som dropdowns, karuseller, popovers og tabbed widgets.
 En ting jeg ikke liker om Wired er mangelen på klar dokumentasjon . Dette kan komme i fremtiden, men jeg kunne ikke finne noen sider som klart skisserer alle klassene og elementstilene (i tillegg til demoen).
En ting jeg ikke liker om Wired er mangelen på klar dokumentasjon . Dette kan komme i fremtiden, men jeg kunne ikke finne noen sider som klart skisserer alle klassene og elementstilene (i tillegg til demoen).Du må også registrere deg for en konto på Wired Dots for å laste ned gratispakken. Dette virker counterintuitive, og jeg håper virkelig at utviklerne vil frigjøre Wired gratis på GitHub også.
Men, med tanke på den tydelige mangelen på BS4 UI-kits, er dette en av de beste alternativene som er tilgjengelige.
Hvis du planlegger å jobbe med Bootstrap 4 og vil ha en startmal utover de grunnleggende stilene, prøv Wired UI. Det er helt gratis for personlig eller kommersiell bruk, og det er bundet til å være slik for hver ny BS4-oppdatering.

Hvordan Refactor CSS - En Guide
CSS refactoring må være en viktig del av utviklingsprosessen for fronten, hvis vi vil ha en håndterlig og optimalisert kodebase. Når vi refactor CSS, rydder vi opp og reorganiserer vår eksisterende kode uten å legge til nye funksjoner eller fikse feil.Refactoring bidrar til å forhindre CSS-eksplosjon, forbedrer kodenes lesbarhet og gjenbrukbarhet, og gjør CSS slankere og raskere å utføre .Refactori

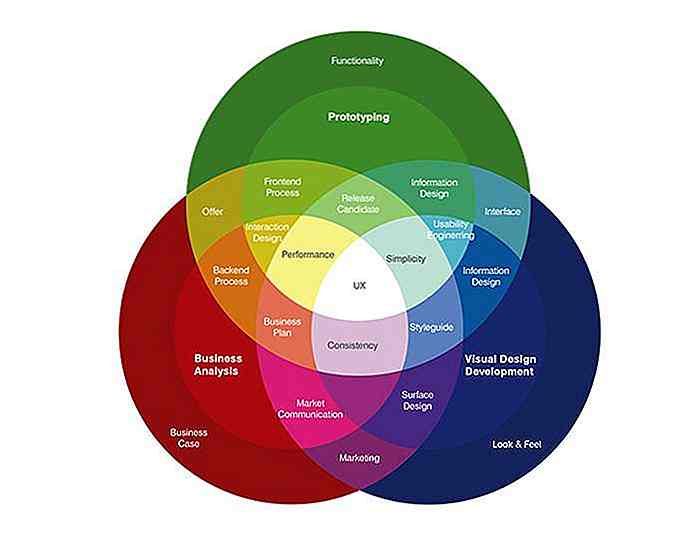
Når handler Brand Design faktisk?
Som en merkeidentitetsdesigner sliter jeg ofte med dette spørsmålet. Når jeg ser på selskaper som Apple, Dell, Google og Amazon, som alle startet med blide, uinspirerende logoer og ingen ekte merkeidentitet å snakke om, synes jeg ofte å tenke over hvilke av mine potensielle kunder som virkelig ville ha nytte av tjenestene mine, og som kanskje trenger noen flere år med å være i virksomhet før de kan få maksimal kostnadseffektivitet ved å ansette meg.I dag skal