no.hideout-lastation.com
no.hideout-lastation.com
ZooMove: jQuery Plugin til Zoom-bilder på Hover
Hvis du noen gang har lest et e-handelsnettsted, har du sannsynligvis sett bildetzoomingseffekten . Du svever et produktbilde og den delen av bildet forstørres for en klarere visning .
ZooMove-pluginet er en fin måte å replikere denne effekten på nettstedet ditt. Den drives av jQuery, slik at du kan få dette opp og kjører raskt uten mye kode.
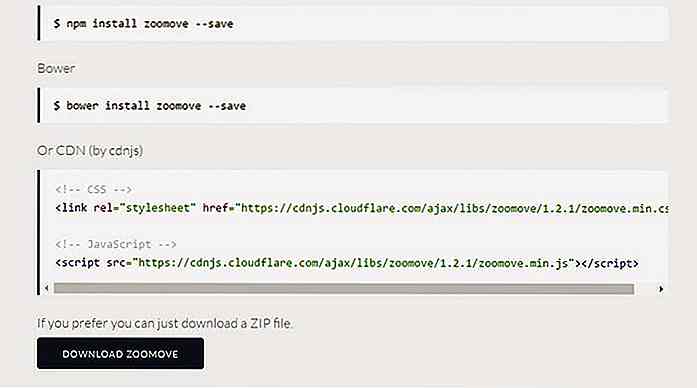
 ZooMove er helt gratis og åpen kildekode, tilgjengelig på GitHub for noen nysgjerrige utviklere. Den kan installeres via npm, Bower, Garn, eller lastes ned direkte fra CDNJS .
ZooMove er helt gratis og åpen kildekode, tilgjengelig på GitHub for noen nysgjerrige utviklere. Den kan installeres via npm, Bower, Garn, eller lastes ned direkte fra CDNJS .For å sette opp et ZooMove-bilde trenger du tre bestemte filer i sidens overskrift:
- jQuery
- ZooMove CSS
- ZooMove JS
Begge ZooMove-filene kan bli redusert hvis du vil ha raskere sidelaster. Du kan også kombinere CSS-filen til ditt hovedformatark hvis det er lettere.
All den virkelige magien skjer i HTML-koden der du kan angi HTML5 data-* attributes for de forskjellige effektene.
Dette lar deg lage din egen tilpassede zoomeffekt basert på fire forskjellige parametere:
data-zoo-scale- definerer total zoomstørrelse når du svever (f.eks. 2, 0 for 200%)data-zoo-move- definerer om bildet beveger seg sammen med markørendata-zoo-over- definerer det zoomete bildet som vises over originalendata-zoo-cursor- definerer markørpunktet
En siste femte parameter lar deg definere hva den nye bildeadressen skal være (om nødvendig).
Du kan bruke ZooMove i alle de store nettleserne, inkludert IE9 +. Dette pluginet er mye støttet, og det gir en helhet av en brukeropplevelse.
 Hvis du leter etter et enkelt svever-til-zoom-bibliotek, er ZooMove et utmerket valg. Det er lett nok til å kjøre på et hvilket som helst nettsted og det drives av jQuery, så du trenger ikke skrive så mye kode for å få det til å fungere.
Hvis du leter etter et enkelt svever-til-zoom-bibliotek, er ZooMove et utmerket valg. Det er lett nok til å kjøre på et hvilket som helst nettsted og det drives av jQuery, så du trenger ikke skrive så mye kode for å få det til å fungere.Gå til hovedsiden for å se den i aksjon og sjekk ut dokumentasjonen på GitHub for å lære mer.

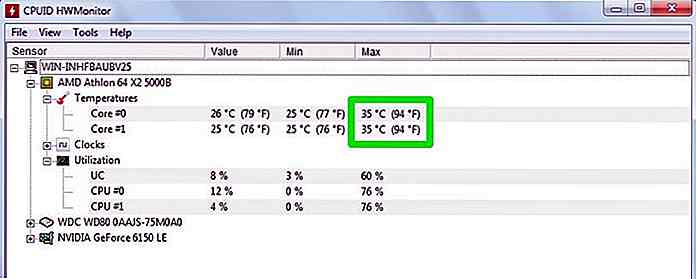
Løsninger til PC Overoppheting og hvordan du holder det kul
Er din PC oppvarming som Uncle Toms grill? Vel, det er definitivt et av tegnene på at datamaskinen din kan være i trøbbel. Varme kan redusere PC-en og automatisk slå den ned som fører til tap av data, eller permanent skade på komponentene. Hvis din stasjonære eller bærbare datamaskin er oppvarming, må du umiddelbart gjøre noe.I dette i

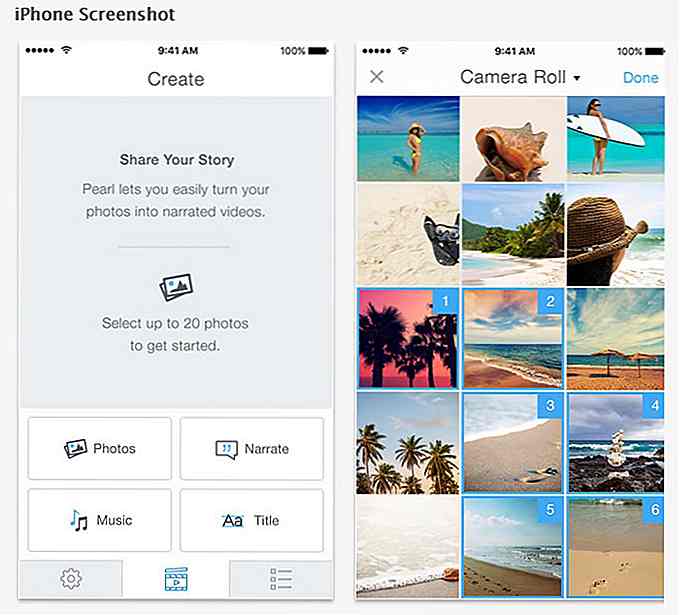
Transformerer bildene dine til videohistorier med perle
Vi deler (noen ganger overshare) våre liv på sosiale medier så mye at det har blitt en livsstil for mange online-brukere . Klart, noen ganger går folk over bord med bryllupsfotoene, babybilder, kjæledyrbilder, matfotografier, reisefotografier osv., Og mens noen av oss kan gripe om det, er det nesten alt som noen gjør, en annen brukers kjærlighet .Et alt