no.hideout-lastation.com
no.hideout-lastation.com
10 beste CSS-kodegeneratorer for webutviklere
Webutviklere ser alltid etter snarveier for å spare tid i rutinen. Mange store dev-verktøy gjør prosessen enklere, og det er nå enklere enn noensinne å hoppe inn og få et ferdig produkt raskt. Med fremveksten av nettleserbaserte IDE ser det ut til at webutvikling blir mindre fast på skrivebordet. Du kan skrive kode fra hvilken som helst datamaskin, og til og med teste resultatet live i nettleseren din .
Gratis online kode generatorer vil hjelpe deg å gjenta og bygge på koden din raskt . Når du vet hvilken kode du trenger å generere, handler det bare om å finne det riktige verktøyet for jobben. Dette er mine 10 favorittverktøy for å generere CSS, og de er helt gratis å bruke.
1. VENT! animere
Det har aldri vært enkelt å lage egendefinerte repeterende pauser mellom CSS-animasjoner. Men med vent! Angre at du kan generere riktig kode for å få denne lille hacken til å fungere skikkelig. Dette er en nyere web-app som jeg nylig ble introdusert til av sin skaperen, Will Stone.
 Alle vet om CSS-overganger og animasjonsforsinkelsesegenskapen. Men denne egenskapen forsinker bare animasjonen en gang i begynnelsen .
Alle vet om CSS-overganger og animasjonsforsinkelsesegenskapen. Men denne egenskapen forsinker bare animasjonen en gang i begynnelsen .Med VENT! Angre at du kan gjenta animasjoner på ubestemt tid med en tilpasset pause mellom hver repetisjon. Det er virkelig en unik CSS-kodegenerator, og den gir en levedyktig måte å bygge animerte effekter uten å skrive kode fra bunnen av .
2. CSS3 Generator
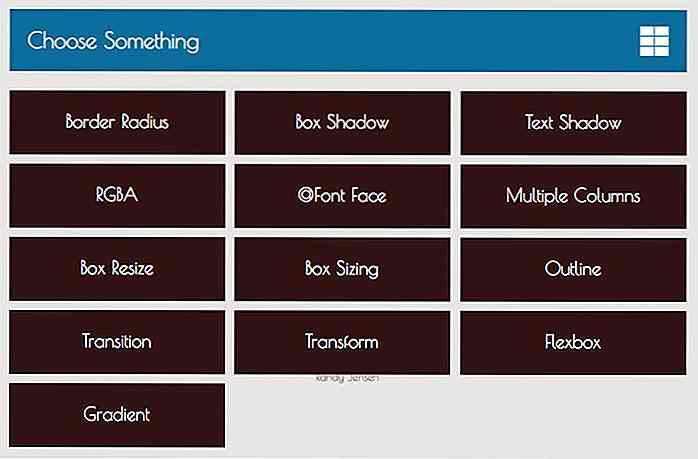
CSS3 Generator er et mer tradisjonelt eksempel på kodestykker du kanskje trenger i hverdagssituasjoner. CSS3 Generator web app har over 10 forskjellige kode generatorer, inkludert for CSS kolonner, boks skygger, og til og med nyere flexbox eiendom.
 Dessverre er hele webapplikasjonen dynamisk og går på en enkelt side, så det er ingen permalink til enkelte generatorer. Men det er super enkelt å bruke, og det går bra i alle de store nettleserne.
Dessverre er hele webapplikasjonen dynamisk og går på en enkelt side, så det er ingen permalink til enkelte generatorer. Men det er super enkelt å bruke, og det går bra i alle de store nettleserne.På hjemmesiden velger du bare hvilken generator du vil bruke, juster noen variabler, og kopier koden din. Du får alle de beste kodegenereringsteknikkene på ett sted.
3. ColorZilla Gradients
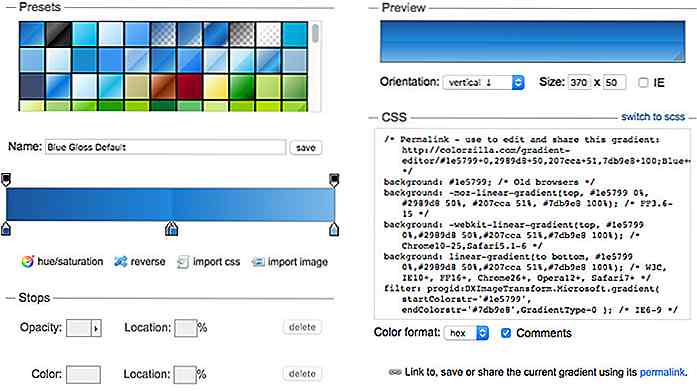
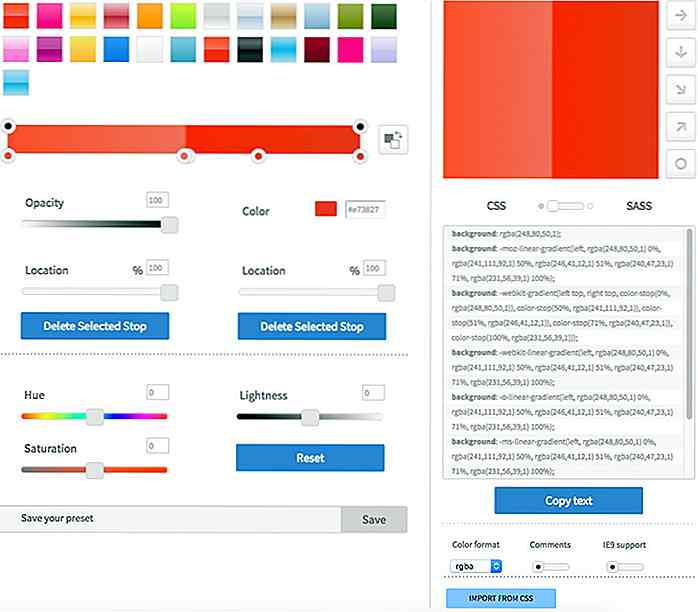
Tilpassede CSS-gradienter er alltid en smerte. Det finnes metoder for å bygge dine egne gradientblandinger i Sass, som fungerer fint. Men hvis du ikke bruker Sass, eller bare trenger en enkel visuell editor, så anbefaler jeg ColorZillas Gradient Editor.
 Det er helt gratis og har en visuell editor som Photoshop for å generere gradientkoder. Du kan flytte skyveknappene rundt en gradientboks for å endre fargeposisjoner og generere CSS-kode. Det er mulig å legge til og fjerne farger i gradienten og endre retningen også.
Det er helt gratis og har en visuell editor som Photoshop for å generere gradientkoder. Du kan flytte skyveknappene rundt en gradientboks for å endre fargeposisjoner og generere CSS-kode. Det er mulig å legge til og fjerne farger i gradienten og endre retningen også.4. CSS Type Set
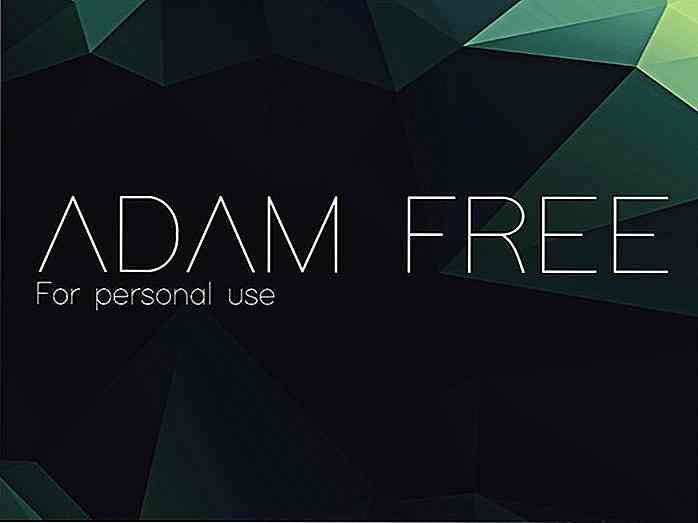
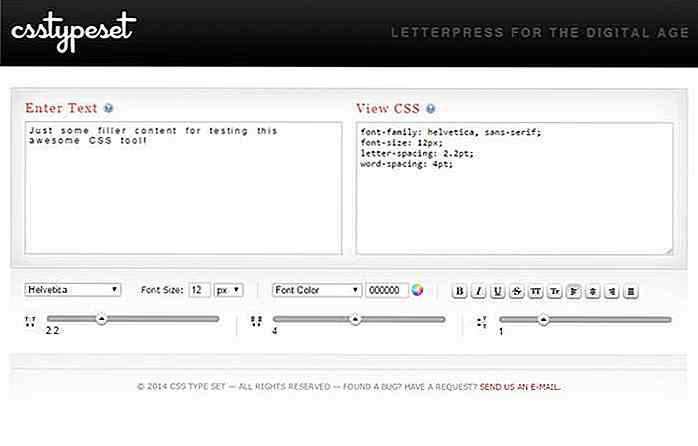
Har du noen gang ønsket å demo noen typografiske stiler for å se hvordan de ser ut? CSS Type Set er stedet å bruke. Du skriver inn litt tekst, og oppdaterer innstillingene for skriftfamilie, skriftstørrelse, farge, brevavstand og andre lignende variabler.
 Alt vises i sanntid, slik at du kan se hvordan tekst faktisk ville se på en nettside. Den eneste ulempen er begrensningen av skriftvalg . Det ville være veldig kult hvis du kunne teste Google Web Fonts også. For det kan du bruke Webfont Tester, men det har ingen CSS-utgang.
Alt vises i sanntid, slik at du kan se hvordan tekst faktisk ville se på en nettside. Den eneste ulempen er begrensningen av skriftvalg . Det ville være veldig kult hvis du kunne teste Google Web Fonts også. For det kan du bruke Webfont Tester, men det har ingen CSS-utgang.5. Nyt CSS
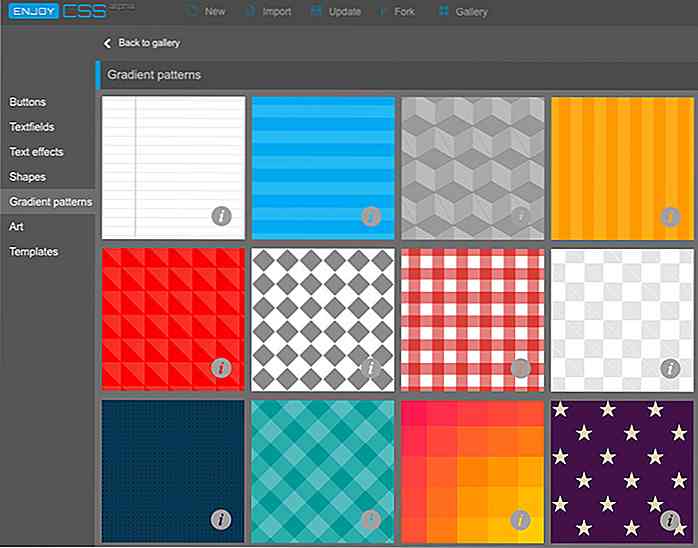
Enjoy CSS web app er som en kode generator og en visuell editor rullet inn i en. Du lager sideelementer som knapper og innfeltfelt mens du bruker tilpassede CSS3-egenskaper til dem. Det er lett å bygge nesten alt du kan forestille deg med alle de populære CSS-egenskapene, inkludert overganger og transformasjoner.
 Du kan til og med teste Adobe-fonter med forskjellige teksteffekter for å se hvordan de ser ut i nettleseren. Men den beste funksjonen er Nyt CSS-galleriet som har gratis kodestykker og forhåndsdefinerte maler for knapper, innganger og andre lignende elementer.
Du kan til og med teste Adobe-fonter med forskjellige teksteffekter for å se hvordan de ser ut i nettleseren. Men den beste funksjonen er Nyt CSS-galleriet som har gratis kodestykker og forhåndsdefinerte maler for knapper, innganger og andre lignende elementer.6. Flexy bokser
Hvis du sliter med å forstå grunnleggende om flexbox, kan du prøve å bruke Flexy Boxes. Den dekker forskjellene mellom hver versjon av flexbox, og hvordan gjengivelsesmotorer tolker syntaksen.
 Fordi flexbox er fortsatt så ny er det ikke så mange nettsteder som bruker disse funksjonene. Men når du forstår hvordan de fungerer, har du mye enklere tidbyggingsprosjekter og baner vei for fremtidig adopsjon av CSS flexbox-layouter.
Fordi flexbox er fortsatt så ny er det ikke så mange nettsteder som bruker disse funksjonene. Men når du forstår hvordan de fungerer, har du mye enklere tidbyggingsprosjekter og baner vei for fremtidig adopsjon av CSS flexbox-layouter.7. CSSmatic
CSSmatic er en annen multi-generator nettsted med fire individuelle seksjoner : boks skygger, border radii, støy teksturer og CSS gradienter. Dette nettstedet har færre alternativer enn CSS3 Generator webapp, men det har også individuelle nettadresser for verktøy som gradientgeneratoren. Dette gjør det mye lettere å bokmerke hva du trenger og hoppe over resten.
 CSSmatic er en av de få nettstedene som også inneholder en støygenerator. Alt genereres lokalt, du kan kopiere miniatyrbildet av den genererte bakgrunnen fra Thumbr, og gjenta den i CSS ved å bruke
CSSmatic er en av de få nettstedene som også inneholder en støygenerator. Alt genereres lokalt, du kan kopiere miniatyrbildet av den genererte bakgrunnen fra Thumbr, og gjenta den i CSS ved å bruke background-repeat og background-image .8. Base64 CSS
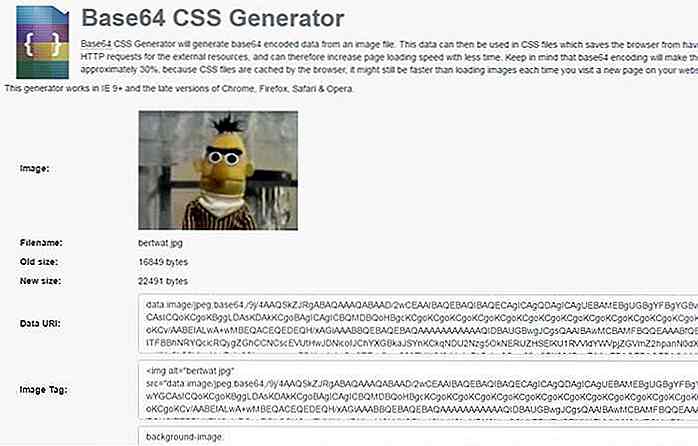
Frontend-devs velger for base64-kode i stedet for tradisjonelle bilder for brukervennlig og mindre filoppbevaring . Base64 CSS er en gratis kodegenerator som utdataer raw base64 bildekode med valgfrie utdrag for CSS bakgrunnsbilder.
 Du laster bare opp en fil fra datamaskinen, og la nettstedet gjøre alt annet. Det er en kjempeflott strategi for å øke nettstedets hastighet, og redusere antall bufrete elementer på en side.
Du laster bare opp en fil fra datamaskinen, og la nettstedet gjøre alt annet. Det er en kjempeflott strategi for å øke nettstedets hastighet, og redusere antall bufrete elementer på en side.9. Mønstre
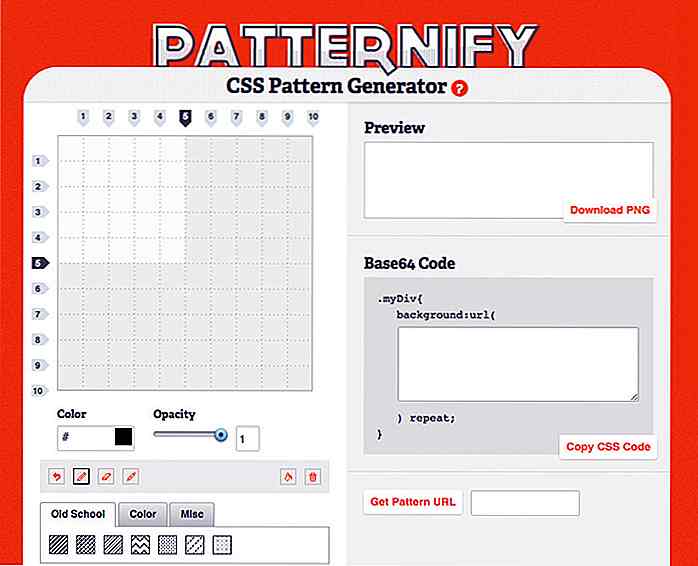
Hvis du ikke liker å bruke dine egne bakgrunnsbilder, hvorfor ikke lage en? Patternify er en gratis CSS mønster generator med en komplett visuell editor . Alt styres fra nettleseren din, så alt du trenger er en Internett-tilkobling.
 Mønsteret design grensesnittet er noe begrenset, fordi det er en pixel-by-pixel generator . Så hvis du vil ha et lydmønster, vil du sannsynligvis ønske å se andre steder. Men Patternify vil automatisk sende ut en bildeadresse, og gi deg base64-koden for å kopiere / lime inn i CSS.
Mønsteret design grensesnittet er noe begrenset, fordi det er en pixel-by-pixel generator . Så hvis du vil ha et lydmønster, vil du sannsynligvis ønske å se andre steder. Men Patternify vil automatisk sende ut en bildeadresse, og gi deg base64-koden for å kopiere / lime inn i CSS.10. CSS Button Generator
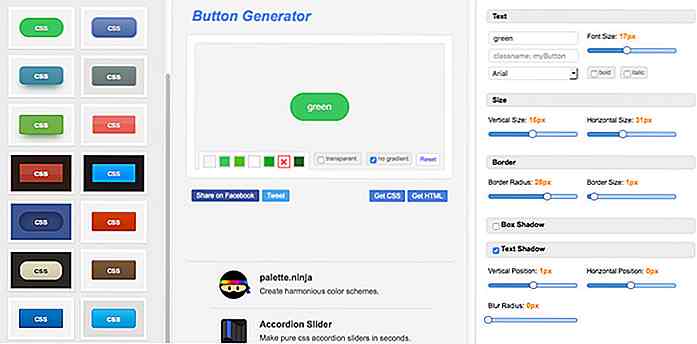
Jeg har reddet det beste til sist med denne gratis CSS-knappengeneratoren. Du har tilgang til et voksende bibliotek med tilpassede knapper og CSS-koden som brukes til å bygge dem. Du kan enten kopiere eksisterende knapper, endre dem som en mal, eller til og med lage dine egne knapper fra bunnen av . Den visuelle editoren er flott med mange tilpassede CSS egenskaper å velge mellom.
 Endelige ord
Endelige ord Disse gratis verktøyene er best-of-the-best når det gjelder kodegenerering. Andre ressurser som Sass mixins kan hjelpe deg med denne jobben, men webapps er tilgjengelige fra hvilken som helst datamaskin med internettilgang, slik at disse verktøyene er mye mer allsidige for et raskt øvelsesprosjekt.
Husk å bokmerke dine favoritter, og hvis du vet at noen andre kule CSS generatorer kan dele med i kommentarene nedenfor.

10 Offline Nettlesere For Windows - Best Of
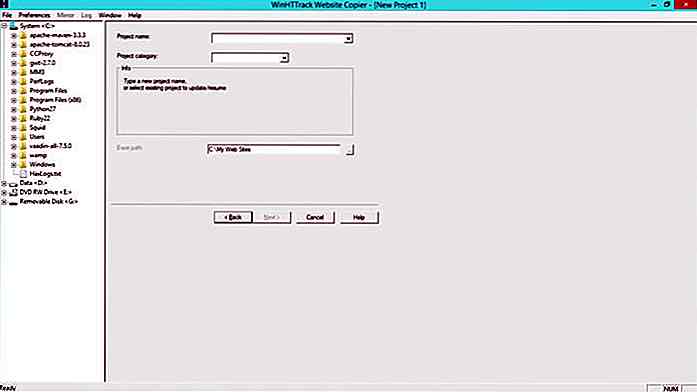
En frakoblet nettleser hjelper deg å surfe på nettet uten nett, og kutte ned på Internett-utgiftene dine. Tenk på det som et "redd nå, les senere" verktøy, men involverer hele nettsteder og alle interne lag og lenker. Innholdet blir lastet ned og deres ressurser cached, slik at du kan bla gjennom nettstedet og sidene senere, selv uten en Internett-tilkobling.Dette

Møt Garn: Den nyeste JavaScript Package Manager utviklet av Facebook
De fleste frontend-utviklere vet allerede om npm som er Node-powered pakkebehandling for JavaScript-biblioteker, rammer og plugins. Dette er den mest brukte pakken lederen av webutviklere, men Facebook har kommet opp med en helt ny pakkeansvarlig kalt Garn som raskt blir npms varm rival .Med Garn kan du fremdeles trekke elementer fra NPM-depotet, men du kan også trekke fra andre reposer og administrere dine egne tilpassede avhengigheter installert på mange forskjellige maskiner .D