no.hideout-lastation.com
no.hideout-lastation.com
10 gratis skissepropper for webutviklere
Skisse får mye traksjon blant webdesignere og utviklere. Dette er trolig fordi det er intuitivt, lett å lære og kommer med mange funksjoner som gjør det mye enklere å lage en nettsideprototype. Det kan også være fordi denne applikasjonen er utvidbar, dvs. at du enkelt kan legge til nye funksjoner ved hjelp av plugins.
Her er 10 plugins som kan hjelpe deg å øke produktiviteten din når du arbeider med Sketch. Det er variert, alt fra innholdsgeneratorer, fargepalettvelger, og de kan hjelpe deg med å vise lagmålinger eller legge til utfylling til et lag.
1. CSS Buddy
CSS Buddy lar deg legge til CSS i laget ditt i Sketch-arbeidsområdet. I utgangspunktet kan du bruke bredde, høyde, opasitet, bokseskygge, kantlinje og bakgrunn til laget ved hjelp av CSS.
Med dette pluginet installert, velg bare et lag og velg deretter Bruk på valgt fra plugin-menyen. En dialogboks vil be deg om å skrive inn stilarket ditt. Legg til CSS-innholdet uten CSS-klassen og se laget ditt ta form.
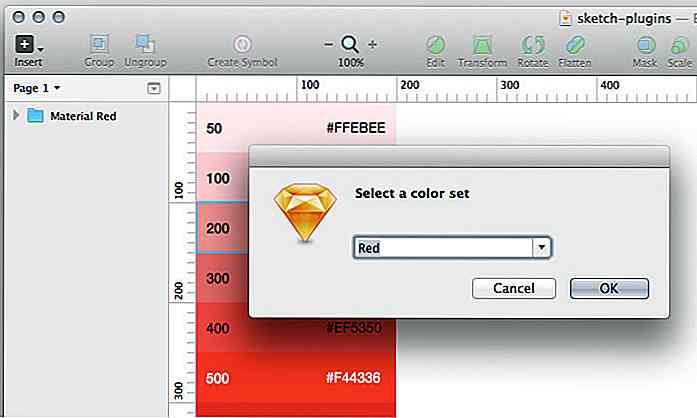
 2. Materiale Design Farge Palette
2. Materiale Design Farge Palette Hvis du følger trenden med Material Design, er en fremtredende ting du vil merke, bruken av særegne farger. Material Design har en fantastisk fargepalett. Nå kan du ta med det til arbeidsområdet med Material Design Color Palette Plugin .
Dette pluginet vil generere fargepaletter i sekunder uten at du må lukke arbeidsområdet ditt. Velg Hue, Value eller Swatch for å generere en fargepalett som passer for prosjektet ditt.
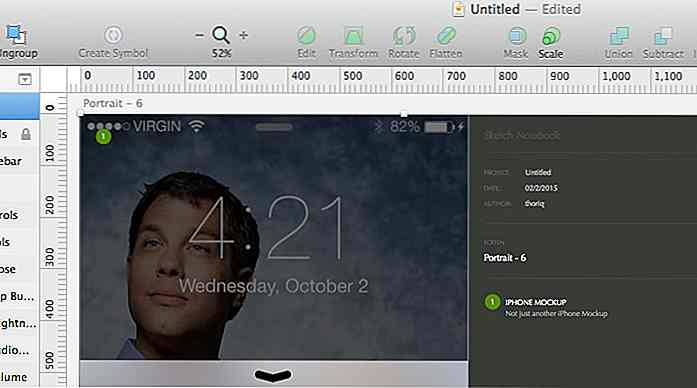
 3. Skisse Notatbok
3. Skisse Notatbok Noen ganger må vi vise hva vi gjør i en kommentar eller via dokumentasjon. Hvis du jobber med prosjekter med andre designere eller en klients involvering, er dette også nødvendig, slik at du kan sikre at utfallet er det som alle sikte på.
Sketch Notebook er et plugin for å dokumentere designen din i Sketch med letthet. Det vil legge til et ekstra sidebjelke i arbeidsområdet ditt, som inneholder kommentarer du legger til i et element på designen din. Du kan endre rekkefølgen på kommentaren, tilpasse, slette og bytte kommentarsyn.
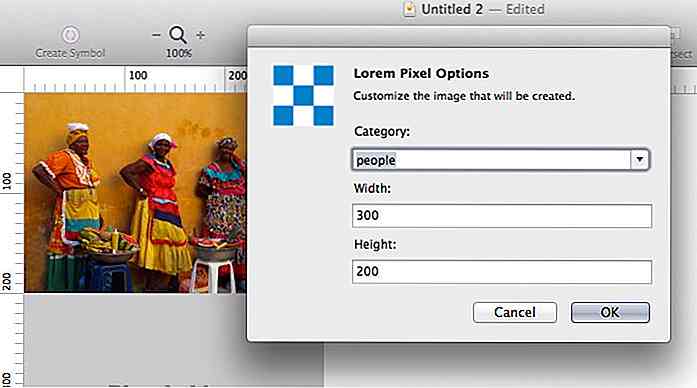
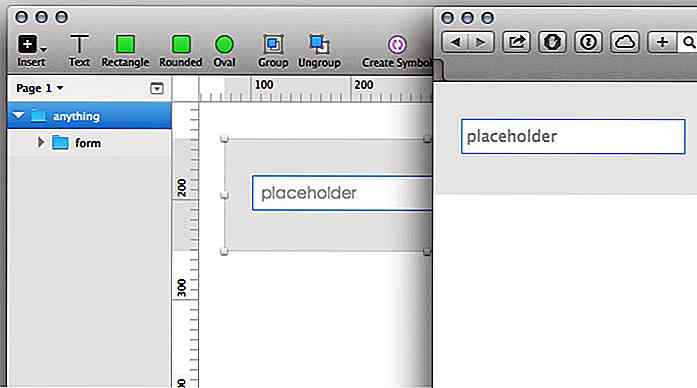
 4. Day Player
4. Day Player Før du bruker ekte bilder i et design bruker vi ofte plassholderbilder for å øke hastigheten på designprosessen. For Sketch kan du bruke Day Player til å legge til tilpassede plassholdere til et hvilket som helst lag i Sketch-arbeidsområdet fra 6 placeholder image-tjenester, inkludert Placehold.it, LoremPixel og Unsplash. Når du er aktivert, kan du angi bildebredden, høyden og annen informasjon.
 5. Content Generator
5. Content Generator Vi har allerede et plugin for å sette inn plassholderbilder, hva med en for generelt innhold? Content Generator hjelper deg med å legge til dummy data som avatarer, navn, geolocation data og mer. Fungerer bra for mockup-design og for å redusere hodepine fra å prøve å finne ut hvordan du genererer data på stedet.
For å legge til dummy data, velg bare et lag, velg deretter Plugin> Generator, og velg Geo, Persona eller Photos.
 6. Skissemåte
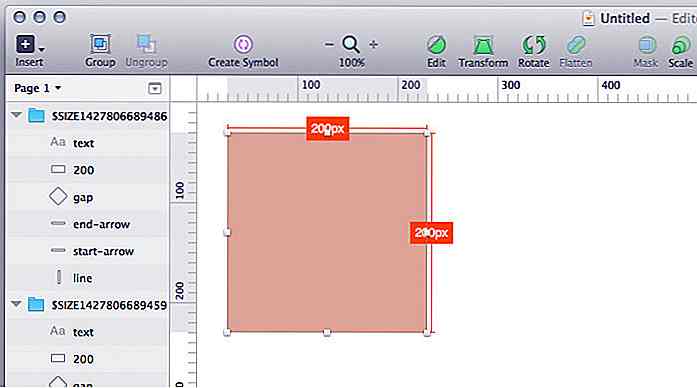
6. Skissemåte Sketch Measure er et måleverktøy for Sketch. Det måler lengden eller størrelsen på et lag (eller lag) i ditt design. Du får også polstring og margin på et lag, så vel som avstanden mellom to lag. Sketch Measure kan også skrive ut lagegenskapene, som farge, kantlinje og opasitet. Alle målinger kan hentes opp via tastatursnarveier.
 7. Dynamisk knapp
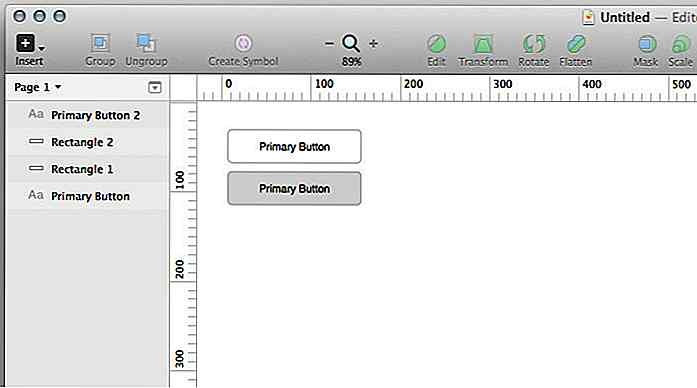
7. Dynamisk knapp Dynamic Button hjelper deg å lage knapp med faste puter enkelt. Den vil automatisk justere polstringen basert på verdien du gir, uansett lengden på teksten. Med plugin installert, kan en tekst konverteres til en struktur med snarveien Command + J. Mengden av polstring som kreves, kan deretter stanses inn i tekstlaget (0: 0: 0: 0) (under flekseknappgruppe).
 8. Typografisk skala
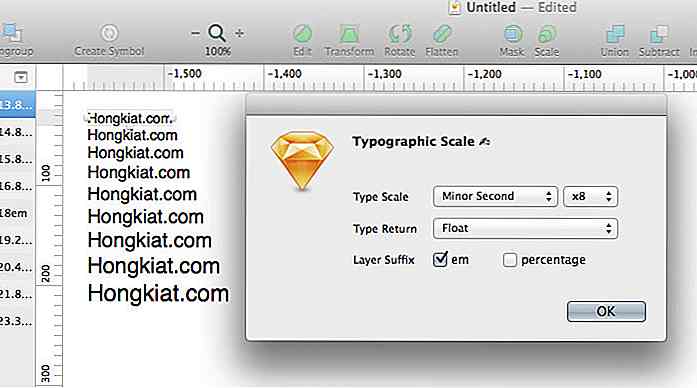
8. Typografisk skala Typografisk skala er et plugin for å slå valgt tekstlag til typografisk skala. For å bruke dette pluginet, velg bare tekstlag (enkelt eller flere) eller blandet lag som inneholder minst ett tekstlag, velg deretter Plugin > Typographic Scale og juster verdien på dialogboksen. Resultatet er et sett med skalert tekst som følger reglene for typografisk skala.
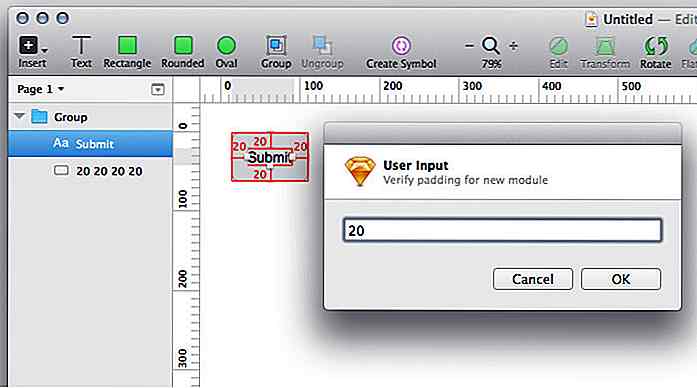
 9. Modulizer
9. Modulizer Med Modulizer kan du styre paddingene for knapp, modul eller områder på design med tastatursnarveien Shift + Command + M. Du kan kombinere alle lagene dine, gruppere det, og bruk snarveien til å justere utfyllingen din automatisk basert på padding-verdien du trenger. Se videodemoen for å se dette i aksjon.
 10. Blade
10. Blade Har du noen gang tenkt på å konvertere design fra skisse til HTML? I så fall skal du sannsynligvis få Blade, et Sketch-plugin som automatisk genererer HTML-filer fra ditt design. Det vil konvertere gruppen til div, tekst inn i p og så videre.
Når du bruker Blade, kan du fortelle pluggen hva DOM-elementet skal genereres ved å legge til et spesielt navn på laget, for eksempel [btn] eller input [text] slik at Blade vet hva den skal gjøre. Sjekk ut denne videodemonoen for et innvendig utseende.
 Nå Les: 12 Nyttige Plugins for WordPress Utviklere
Nå Les: 12 Nyttige Plugins for WordPress Utviklere 

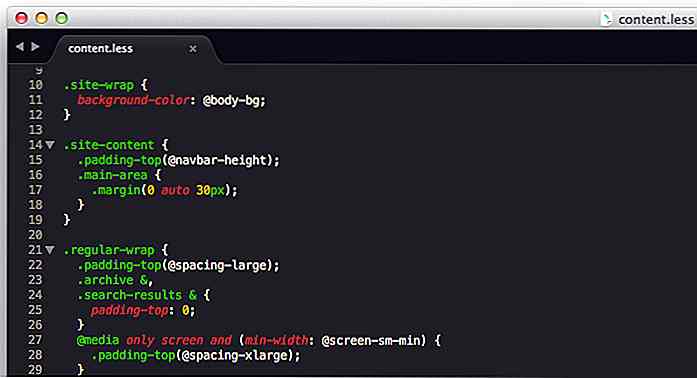
MINDRE CSS - Begynnerveiledning
CSS Preprosessor har nå blitt et fundament i webutvikling. Den sender vanlig CSS med programmeringsegenskaper som Variabler, Funksjoner eller Mixin, og Operasjon som tillater webutviklere å bygge modulære, skalerbare og mer håndterbare CSS-stiler .I dette innlegget skal vi se nærmere på LESS som har vært en av de mest populære CSS-forprosessorer rundt, og har også blitt utbredt i mange front-end rammer som Bootstrap. Vi vil

Quantum Computing Forklart (Som Du Er En 5 år gammel)
Konseptet "Quantum Computing" som nylig går viral - takket være en bestemt statsminister - er et av de mange ukjente områdene av vitenskap av våre ikke-vitenskapelige peeps .Grunnen til at de fleste av oss ikke har hørt om det ennå, til tross for at det har eksistert i flere tiår, er at det for det meste er teoretisk, og de som eksperimenterte på det i begynnelsen var veldig hush-hush om det på grunn av behovet for militær og bedriftshemmelighet.Ikke dest