no.hideout-lastation.com
no.hideout-lastation.com
10 lette alternativer til Bootstrap & Foundation
Å velge riktig rammeverk som passer perfekt til prosjektene dine, kan være litt overveldende - det er mye å velge mellom. Kanskje vil du gå med populære valg som Bootstrap eller Foundation, men hvis nettstedet ditt skal være ganske enkelt, trenger du ikke de fleste byggeklossene og materialene som er inkludert i standardpakken.
Den gode nyheten er at det finnes en håndfull alternativer som er mye slankere enn Bootstrap eller Foundation. De fleste av disse rammene leveres med akkurat den rette mengden stiler og komponenter for å hjelpe deg med å komme i gang, samtidig som du kan utvide dem i den retningen du vil ha for prosjektet ditt.
Her er 10 lette alternativer til Bootstrap og Foundation som du bør bruke til å bygge småskala nettsteder .
Mer på Hongkiat.com:
- Komme i gang med Twitter Bootstrap
- Bruke Bootstrap 3 med Sass
- Bootstrap Tool: Bygg HTML Bootstrap Layouts
- Arbeid med Bootstrap Plugin: Modal Window
- Bootstrap Tool: Bygg Megamenu med YAMM3
1. skjelett
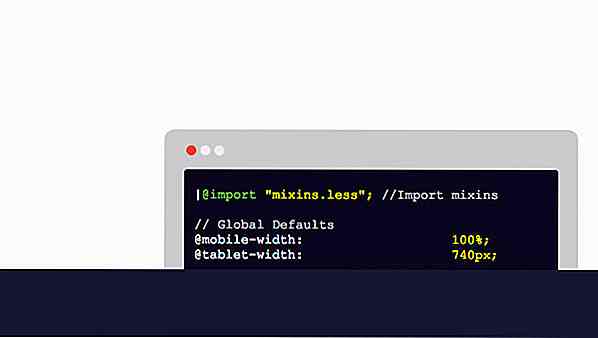
Skeleton har endelig fått ansiktsløftning. Det er en total revolusjon fra grunnen opp, og likevel er det fortsatt så lett som det pleide å være. Det nye Skeleton-nettverket vedtar nå mobil-første filosofi, noe som sikrer at utformingen tar senter, uansett hvor lite skjermen er.
Alle komponenter som ble inkludert i den tidligere versjonen - knapper, skjemaer og inngangselementer - er fremdeles til stede, men grunnleggende typografi stiler er nå satt i rem .

2. CardinalCSS
CardinalCSS er et CSS rammeverk bygget med fokus på ytelse, lesbarhet og viktigst vedlikehold. CardinalCSS vedtar noen moderne tilnærminger som mobil-først for å forme nettverket; og CSS Box Model som lar deg enkelt bestemme elementbredde og høyde.
CardinalCSS kommer også med en håndfull hjelpeklasser som gjør at du raskt kan bruke stiler på et element, for eksempel drop-cap som bruker drop-cap-effekten for det første tegnet i avsnittet.

3. ConciseCSS
ConciseCSS er et CSS-rammeverk - uten oppblåsthet. Det er et magert rammeverk bygget på toppen av Sass, LESS, og Stylus som baner sin gyldne vei til CSS vedlikehold. Men hvis du foretrekker vanlig enkel vanilje CSS, kan du også ha det.
På samme måte kommer ConciseCSS også med basestiler for viktige elementer som overskriftene, avsnittene, tabellene, skjemaene og et sett med hjelperklasse for å opprette knappbrukergrensesnitt.

4. PowertoCSS
PowertoCSS er lett og et solid frontend-rammeverk. Klassenavn som brukes til å bygge rutenettet og bruke stiler, er enkle og enkle å huske f.eks. .button . Du kan også legge til ditt eget tema. Gå over til StarterKit for å komme i gang.

5. Furtive
Furtive er et mobil-først CSS-rammeverk som er bygget rundt banebrytende webstandarder som bruk av Flexbox for grid og rem enhet for liming av elementer (inkludert skriftstørrelse). Furtive beholder et lite CSS-fotavtrykk ved ikke å støtte eldre nettlesere (* hoste * Internet Explorer) siden de krever litt CSS-hacking. Derfor er Furtive et perfekt rammeverk hvis du designer en nettside for fremtiden.

6. BassCSS
BassCSS tilbyr et lette sett med basiselementstiler, verktøy, layout og fargestiler, i modulær form for buildilng en responsiv webapplikasjon. SCSS-filene er inkludert for å tilpasse stilen enkelt. Du kan spille med typografi, hvitt rom, brytepunkter og UI-elementer.

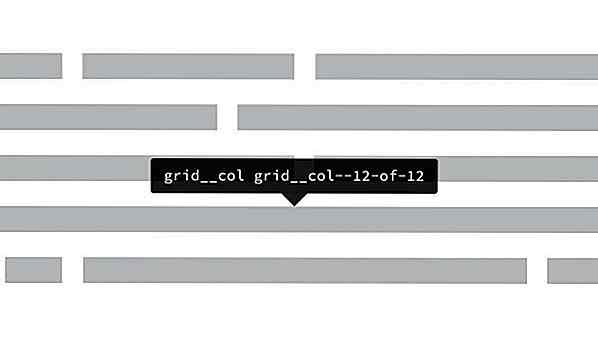
7. Mueller
Mueller er et modulært responsivt grid system bygget på toppen av Sass og Compass. Med Mueller kan du bygge rutenettet enten ved å legge klasser rett til HTML-elementene, eller hvis du foretrekker at HTML-elementene dine skal være ryddige og rene, ved hjelp av grid() . Mueller-nettet kan brukes sammen med Masonry Javascript-biblioteket for å lage et Pinterest-lignende layout.

8. Tuktuk
Tuktuk er et veldig unikt navn for et rammeverk. Sammenliknet med Bootstrap eller Foundation, er Tuktuk mye lettere, da det bare kommer med riktig mengde komponenter for å bygge en presentabel nettside, inkludert for rutenettet, grunnleggende styling for typografi, tabeller og et par brukergrensesnitt som navbar og modals .

9. Base
Base er bygget på toppen av LESS og Sass, og den inneholder bare det mest essensielle av komponenter for å bygge nettsteder: rutenettet og den grunnleggende utformingen av HTML-elementer. Base kommer ikke med Javascript-komponenter, men det gir flott nettleserkompatibilitet så mye at det fungerer selv med IE7.

10. Toast
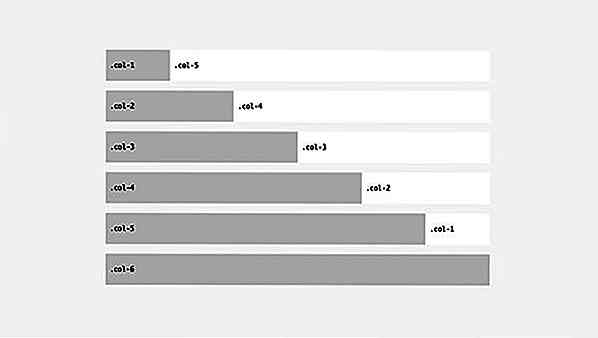
Den siste av vår liste er Toast. Gjennom SCSS-stilarket er inkludert i pakken, kan Toast enkelt du konfigurere rutenettnavnene, randen og til og med kolonnebasen. For eksempel, hvis du vil at rutenettet skal være en 9-basiskolonne i stedet for 12, kan du gjøre det. Toast er et minimalt CSS-rammeverk med svært fleksible konfigurasjoner som er tilpasset dine behov.


25 Kreative prissettingstabelldesigner for inspirasjon
Prisbord benyttes vanligvis av selskaper som tilbyr premium-tjenester og produkter under registreringsprosessen. Uten tvil kan et godt utformet prisbord tiltrekke flere kunder og konvertere mer salg . Derfor er det avgjørende å gjøre prisbordet eller siden så klar og brukervennlig som mulig. Men det betyr ikke at det må se kjedelig ut.Pris

10 må ha mobilapplikasjoner for produktivitet
Arbeid fra hjemmet, vi pleide å se smarttelefonen som en distraksjon. Men mobilteknologi kan være mer hjelp i disse dager. Fordi vi alltid er på farten, kan du ta toget, bussen eller en annen form for offentlig transport, med en mobil produktivitetsapp på oss, for å få bedre utnyttelse av reisetiden vår. Du ka