no.hideout-lastation.com
no.hideout-lastation.com
10 trinn for å skape en profesjonell utseende WordPress Admin
Enten du bygger WordPress-nettsteder for kunder, har din egen multi-forfatter-blogg, eller bare vil ha et mer personlig utseende for nettstedet ditt, er det mange tilfeller når du kanskje vil endre utformingen av WordPress-administrasjonspanelet og påloggingssiden . Du kan installere et forhåndsbehandlet admin-temaplugin sikkert, men hva om du vil ha mer frihet?
Branding WordPress admin handler ikke bare om design, det kan også være en smart måte å selvfremmende på . I dette innlegget vil vi se på hvordan du kan tilpasse WordPress dashboard og påloggingssiden, legge til din egen logo, fjerne eller endre menyelementer, fjern koblinger som peker på WordPress.org og finjustere mange andre admininnstillinger med hjelp av AG Tilpasset Admin Panel-plugin.
 1. Installer AG Custom Admin Plugin
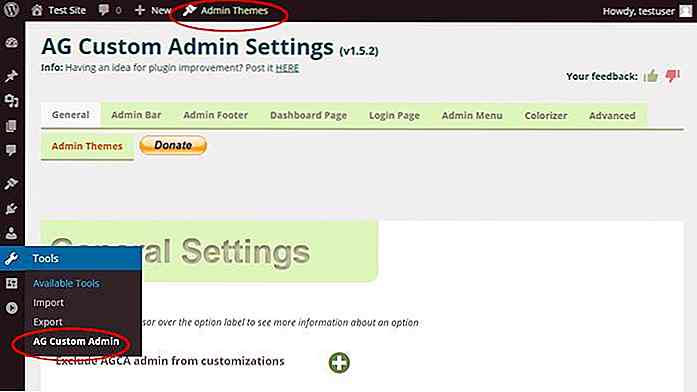
1. Installer AG Custom Admin Plugin Først og fremst, naviger til Plugins > Add New admin menyelementet i WordPress dashboard, søk etter AG Custom Admin plugin, installer og aktiver den. Pluggen legger inn en ny undermeny, kalt AG Custom Admin i Tools menyen, og en knapp på øverste Admin Bar for å hjelpe deg med å nå innstillingene raskt.
 2. Generelle innstillinger
2. Generelle innstillinger I den første kategorien kan du konfigurere de generelle innstillingene. En av de store tingene med dette pluginet er at hvis du flytter markøren over alternativetikettene, dukker opp et lite verktøytips der du kan lese mer om det aktuelle alternativet.
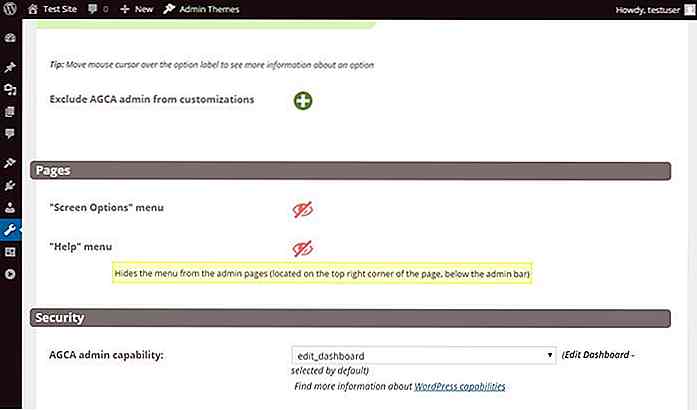
Det første alternativet i Generelle innstillinger er "Ekskluder AGCA admin fra tilpassinger" der du raskt kan slå på og av tilpassingene for admin brukere . Dette kan være nyttig hvis du vil at brukere med administrasjonen skal se standard WordPress dashboard .
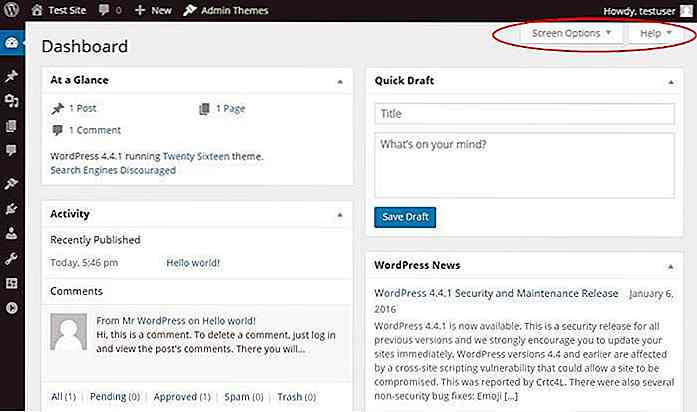
 De neste to innstillingene gjemmer eller avslører "Skjermalternativer" og "Hjelp" -menyen plassert øverst til høyre på hver admin side (se nedenfor). For mange valg kan forvirre mindre teknologiske kunnskapsrike brukere, så det kan være en god ide å bli kvitt disse to alternativene.
De neste to innstillingene gjemmer eller avslører "Skjermalternativer" og "Hjelp" -menyen plassert øverst til høyre på hver admin side (se nedenfor). For mange valg kan forvirre mindre teknologiske kunnskapsrike brukere, så det kan være en god ide å bli kvitt disse to alternativene. Generelle innstillinger lar deg også velge WordPress-funksjonen som gir brukerne tilgang til innstillingene til plugin.
Generelle innstillinger lar deg også velge WordPress-funksjonen som gir brukerne tilgang til innstillingene til plugin.3. Skjul eller Tilpass administrasjonslinjen
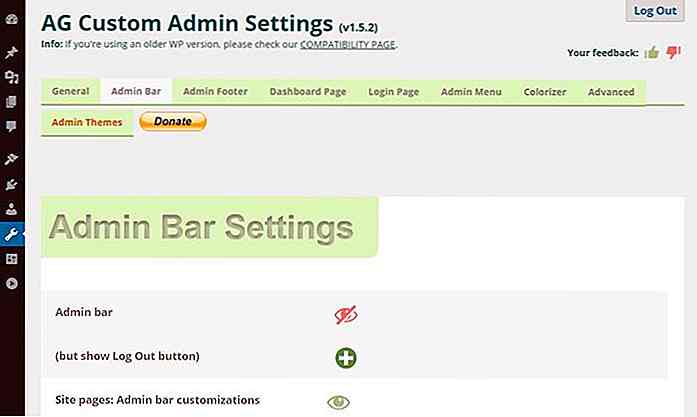
Innstillingsfanen Administreringslinje hjelper deg å skjule eller tilpasse administrasjonslinjen, den horisontale menyen øverst. Du kan helt gjemme det fra administrasjonspanelet og bare vise en stilig Logg ut-knapp øverst til høyre.
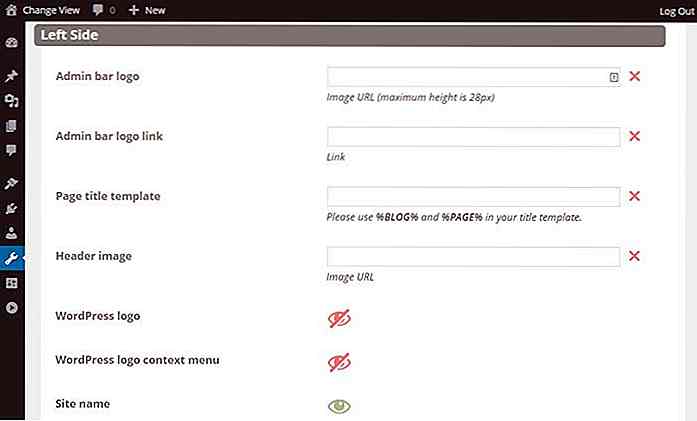
 I andre tilfeller kan du bare forenkle administrasjonslinjen ved å fjerne noen av sine mindre viktige elementer. Administrationslinjens innstillinger har mange alternativer som lar deg skjule hver del en etter en, tilpasse bloggoverskriften, legge til din egen logo i stedet for standard WordPress-logoen, eller helt fjerne den .
I andre tilfeller kan du bare forenkle administrasjonslinjen ved å fjerne noen av sine mindre viktige elementer. Administrationslinjens innstillinger har mange alternativer som lar deg skjule hver del en etter en, tilpasse bloggoverskriften, legge til din egen logo i stedet for standard WordPress-logoen, eller helt fjerne den .På skjermbildet nedenfor endret jeg bloggoverskriften til "Endre visning" for å indikere at dette er stedet der de kan bytte mellom frontend og bakside.
Jeg fjernet også WordPress-logoen helt, men erstattet ikke den med Hongkiat-logoen, da jeg heller vil legge til dette på den vertikale administrasjonsmenyen (trinn 7). Fra neste trinn vil jeg fortsette med den helt fjernede adminlinjen.
 4. Merk The Footer
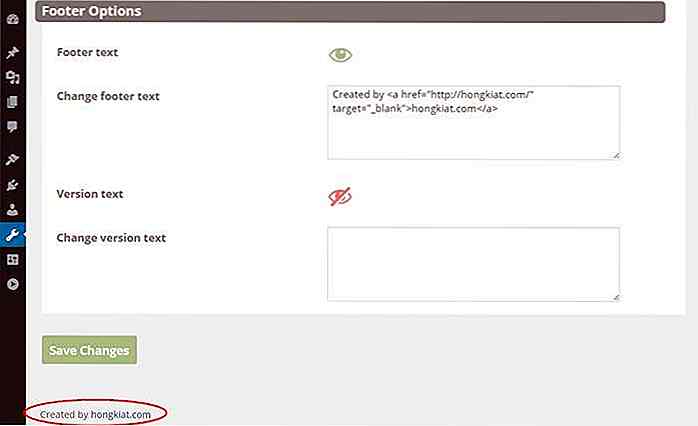
4. Merk The Footer På fanen Administrasjonsfooter kan du enten helt fjerne fotfeltet fra bunnen av administrasjonspanelet, eller endre teksten til det du vil. Det kan være lurt å legge en link til hjemmesiden din, slik at kundene dine raskt kan kontakte deg hvis de trenger litt støtte.
 5. Rengjør instrumentpanelet
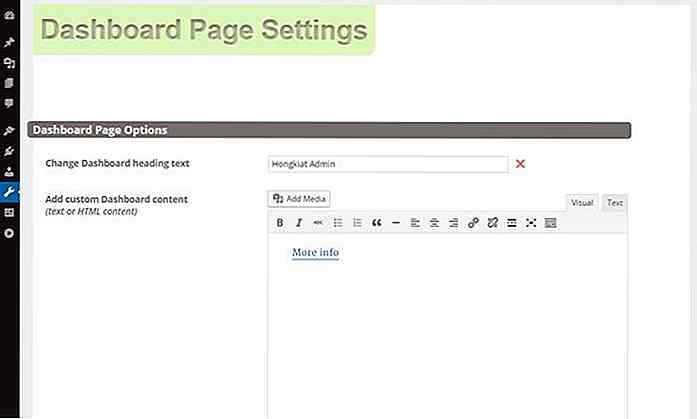
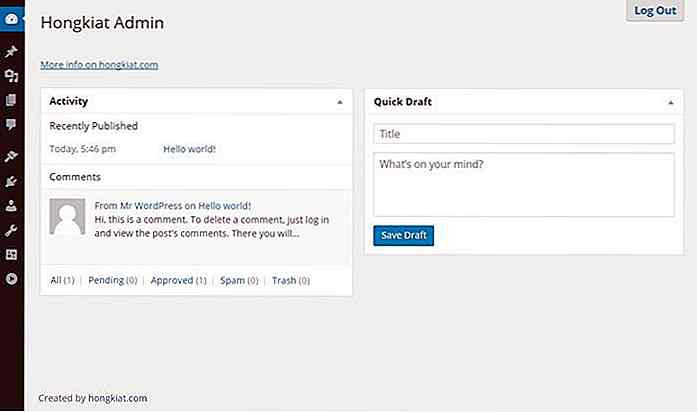
5. Rengjør instrumentpanelet Innstillingene for Dashboard-siden lar deg endre hjemmesiden til administrasjonspanelet. Dette er skjermbildet med instrumentpanelets widgets som "På et øyeblikk" og "WordPress News" du ser først når du logger på som administrator.
I den første innstillingen kan du endre teksten i overskriften fra ordet "Dashboard" til ditt eget merke, og du kan også legge til eget innhold under det.
Det kan definitivt hjelpe brukere hvis du plasserer en "Mer info" -link under overskriften (som jeg gjorde på skjermbildet nedenfor). På denne måten kan de lett nå deg. En rask "Welcome in our admin area" intro kan også være nyttig.
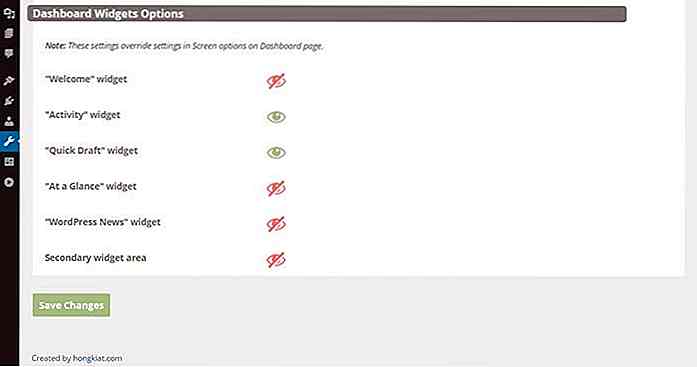
 AG-egendefinert admin-plugin gjør det også mulig å skjule instrumentpanelets widgets en etter én. Jeg forlater bare to, for å gjøre min merkede admin mindre rotete. Hvis du skjuler widgets her , vil de ikke være tilgjengelige for brukere fra "Skjermalternativer" -menyen .
AG-egendefinert admin-plugin gjør det også mulig å skjule instrumentpanelets widgets en etter én. Jeg forlater bare to, for å gjøre min merkede admin mindre rotete. Hvis du skjuler widgets her , vil de ikke være tilgjengelige for brukere fra "Skjermalternativer" -menyen . Mitt tilpassede WordPress dashboard ser ut som dette akkurat nå, hver referanse til WordPress.org har forsvunnet, og det ser renere og enklere ut.
Mitt tilpassede WordPress dashboard ser ut som dette akkurat nå, hver referanse til WordPress.org har forsvunnet, og det ser renere og enklere ut. 6. Legg til logoen din på innloggingssiden
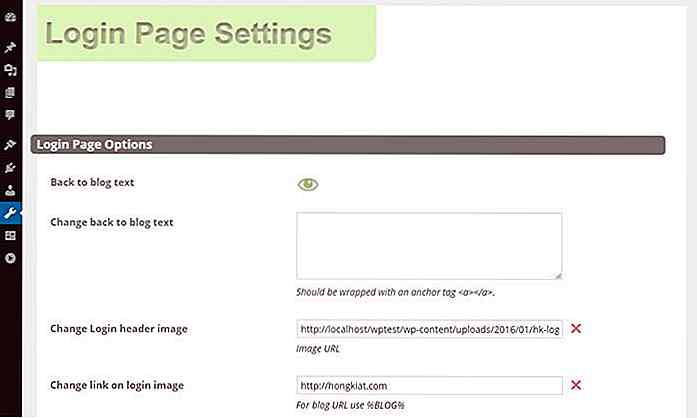
6. Legg til logoen din på innloggingssiden Innloggingssideinnstillingene lar deg tilpasse innloggingssiden til nettstedet ditt, erstatte WordPress-logoen med din egen grafikk, og skjule eller avsløre linkene "Tilbake til blogg", "Registrer" og "Tapt passord".
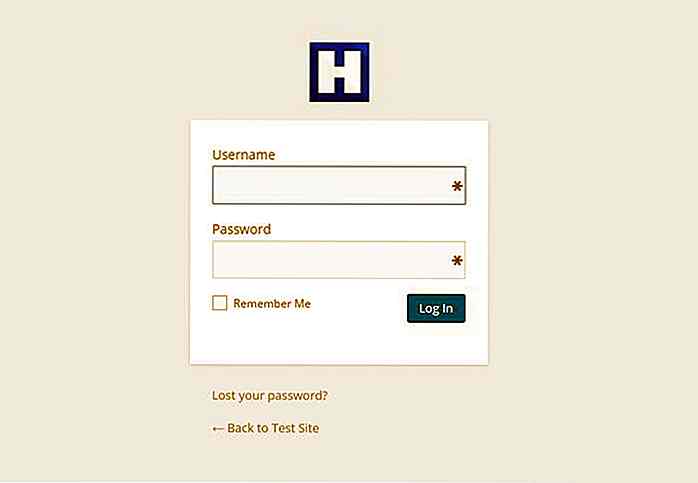
 På skjermbildet nedenfor kan du se at bare å endre logoen og peke lenken bak den til ditt eget nettsted kan du gi et tilpasset utseende til innloggingssiden, og kan definitivt bidra til å markedsføre ditt merke.
På skjermbildet nedenfor kan du se at bare å endre logoen og peke lenken bak den til ditt eget nettsted kan du gi et tilpasset utseende til innloggingssiden, og kan definitivt bidra til å markedsføre ditt merke. 7. Endre Admin-menyen til venstre
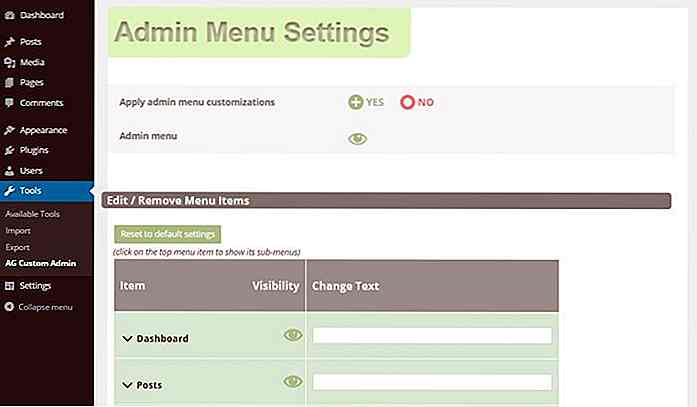
7. Endre Admin-menyen til venstre Administrasjonsmenyen finner du på venstre side av administrasjonspanelet. Den har mange elementer, og enda flere subitemer, hvorav mange ikke har den mest selvforklarende etiketten. Det kan gjøre lærekurven bratt for ikke-tekniske mennesker.
Innstillinger for adminmenyen hjelper deg med å rydde opp administrasjonsmenyen raskt. Du kan fjerne hele admin-menyen hvis du vil, men det er sannsynligvis bedre å bare skjule de elementene som brukerne ikke trenger.
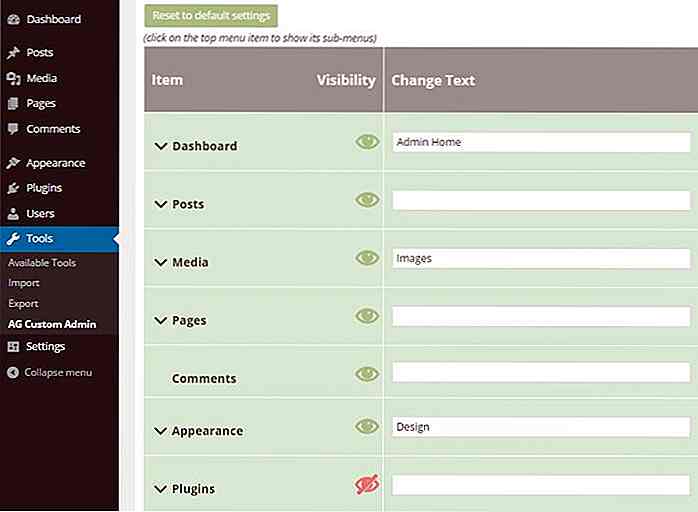
 Du kan ikke bare gjøre de øverste menyelementene usynlige, men også undermenyene; Bare klikk på toppmenyen, og en praktisk rullegardinliste vises. Videre kan du omdøpe etikettene til noe som er lettere å forstå for laypeople, akkurat som jeg gjorde med etikettene "Dashboard", "Media" og "Utseende" nedenfor.
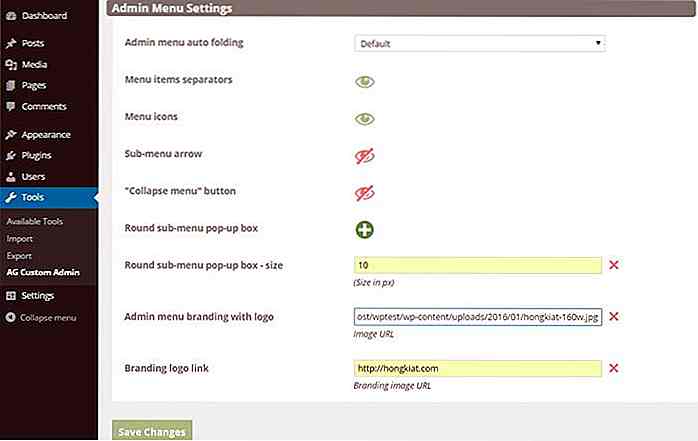
Du kan ikke bare gjøre de øverste menyelementene usynlige, men også undermenyene; Bare klikk på toppmenyen, og en praktisk rullegardinliste vises. Videre kan du omdøpe etikettene til noe som er lettere å forstå for laypeople, akkurat som jeg gjorde med etikettene "Dashboard", "Media" og "Utseende" nedenfor. Du kan også endre den grunnleggende utformingen av admin-menyen hvis du vil. Du kan skjule ikonene, menyelementene separatorene, undermenyen pilen og "Collapse menu" knappen, legge rundt grensen til undermenyene, og sett inn din egen logo øverst på admin-menyen.
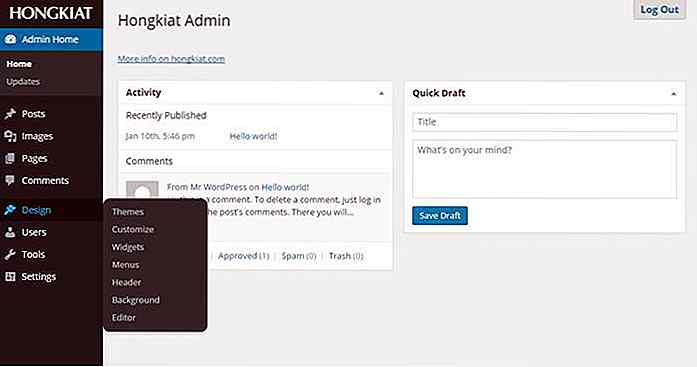
Du kan også endre den grunnleggende utformingen av admin-menyen hvis du vil. Du kan skjule ikonene, menyelementene separatorene, undermenyen pilen og "Collapse menu" knappen, legge rundt grensen til undermenyene, og sett inn din egen logo øverst på admin-menyen. For meg selv la jeg en Hongkiat-logo til admin-menyen med en lenke bak den som peker til hjemmesiden til hongkiat.com, som tydelig merker hele administrasjonspanelet, men ikke på en påtrengende måte.
For meg selv la jeg en Hongkiat-logo til admin-menyen med en lenke bak den som peker til hjemmesiden til hongkiat.com, som tydelig merker hele administrasjonspanelet, men ikke på en påtrengende måte.Jeg omdøpte 3 menyelementer (de nye er "Admin Home", "Images" og "Design"), fjernet "Plugin" -menyen helt, og la en 10px radius til hjørnene i undermenyen popups.
Slik ser det slik ut:
 8. Colorize Admin
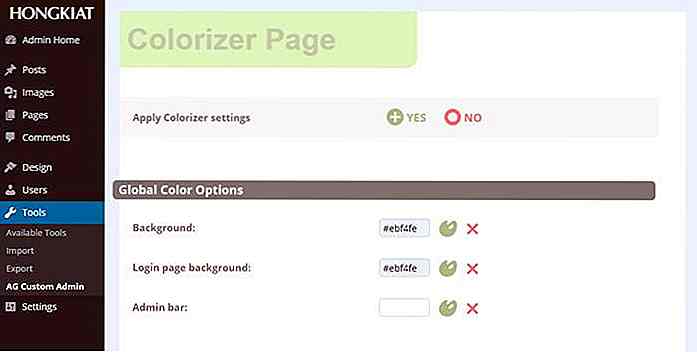
8. Colorize Admin Fliken Colorizer lar deg krydre din WordPress-admin ved å endre tekst og bakgrunnsfarger til hovedelementene . Colorizer-funksjonen er sanntid, slik at du kan hente en ny farge, du kan se endringen samtidig uten å lagre innstillingene.
Her har jeg bare endret standard bakgrunnsfarge til lyseblå, så nå matcher den kongeblå i Hongkiat-logoen, men du kan endre andre ting hvis du vil. Det er sannsynligvis en god ide å leke med fargene litt for å se hva som ser best ut der.
 Du kan ikke bare endre fargene på administrasjonspanelet, men også bakgrunnsfargen på påloggingssiden.
Du kan ikke bare endre fargene på administrasjonspanelet, men også bakgrunnsfargen på påloggingssiden. 9. Legg til din tilpassede kode
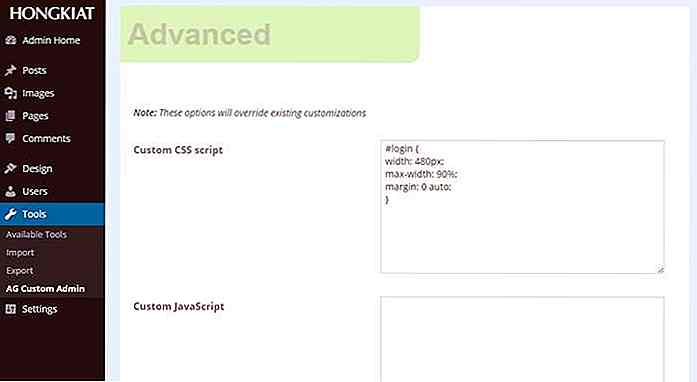
9. Legg til din tilpassede kode Hvis du er en erfaren utvikler for fremtiden, kan du også legge til din egendefinerte CSS- og JavaScript-kode i administrasjonsområdet . Ved hjelp av nettleserens utviklerverktøy kan du enkelt ta tak i CSS-velgeren til elementet du vil endre.
I dette trinnet gjør jeg panelet på påloggingssiden litt bredere ved hjelp av følgende kodestykke:
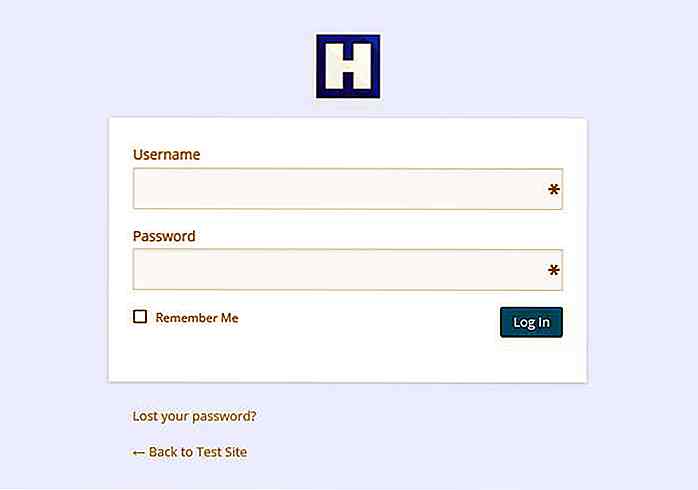
#login {width: 480px; maksimal bredde: 90%; margin: 0 auto; }  Som du kan se, er påloggingspanelet blitt bredere, men er fortsatt responsivt takket være
Som du kan se, er påloggingspanelet blitt bredere, men er fortsatt responsivt takket være max-width . Mest sannsynlig vil denne endringen gi en bedre opplevelse for de fleste brukere. Du kan til og med lagre egendefinert kode ved å eksportere den til en .agca fil, og senere importere den til andre WordPress-nettsteder. 10. Installer et forhåndsforberedt admin-tema
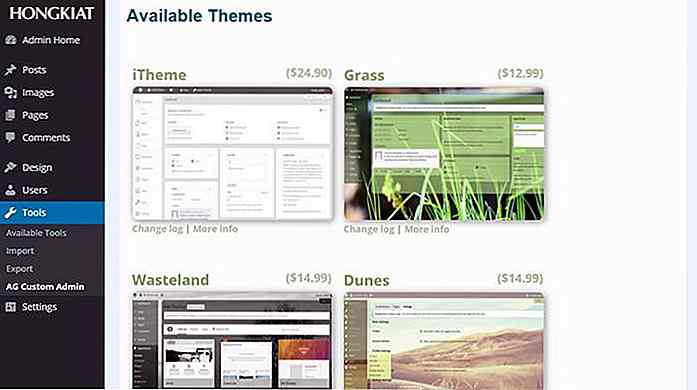
10. Installer et forhåndsforberedt admin-tema Den siste kategorien, kalt Admin Temaer, lar deg installere et forhåndsbehandlet admin-tema på toppen av innstillingene dine. Hvis du gjør det, vil du miste de egendefinerte fargene du har angitt i Colorizer-fanen, men kan fortsatt beholde andre innstillinger.
De fleste admin temaene her er ikke gratis (her er 10 WordPress admin temaer som er), men å kjøpe en kan være en fin måte å støtte forfatterne til denne fantastiske plugin.

![Lovely Tea Packaging Designs [Showcase]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)
Lovely Tea Packaging Designs [Showcase]
I dagens showcase skal jeg dele med deg 20 kreative teemballedesigner . Disse designene tenker "ut av boksen" til et høyere nivå. Ikke flere firkantede poser og bokser for å holde te inn. Disse designene puster nytt liv inn i det vi vanligvis knytter til te.Slike uvanlige tepakker kan være en god gave til teelskere. I

Beregn ROI med e-postkampanjer med dette gratis verktøyet
E-post har i mange år vært den beste måten å øke avkastningen og koble direkte til brukerne dine (eller kundene). Det tar tid og krefter å lære e-postmarkedsføring, men fordelene er enorme.Kampanjemonitoren anslår at gjennomsnittlige e-postkampanjer returnerer en hel del $ 38 for hver $ 1 brukt på markedsføring. Dette er