no.hideout-lastation.com
no.hideout-lastation.com
11 Mixin Biblioteker For Sass Designers Should Get
Hvis du bruker Sass i utviklingsarbeidet, vet du betydningen av mixins. Når du ser noen ting som er skrevet gjentatte ganger og kjedelig i CSS, er det her mixins kan hjelpe deg med å forhindre repeterende arbeid. En blanding inneholder CSS-erklæringer som du kan bruke på nytt på hele nettstedet ditt.
Det er mange mixins laget av utviklere, for å hjelpe deg når du jobber med Sass i din utvikling. De fleste dekker ting som ofte gjentas i CSS. Fra å tilpasse seg over flere nettlesere til å lage knapper, animasjoner og overgangseffekter, finn dette og mer i de følgende 11 mixin-bibliotekene du bør få for Sass-utviklingen.
1. Bourbon
Bourbon er et Sass-bibliotek som inneholder mixin, funksjoner og tillegg som lar deg forenkle opprettelsen av stilark for bruk av kryssbrowser. For meg er dette den mest fantastiske Sass mixin. Den inneholder nesten alt du trenger for å utforme nettstedet ditt mens du holder stilarket lett.
Sjekk ut den komplette dokumentasjonen for å bruke hver tilgjengelig blanding og funksjon.

2. Sass CSS3 Mixins
Sass CSS3 Mixins gir mixins som fungerer over ulike nettlesere. Du finner en rekke best-practice mixins her som bakgrunn, ramme, boks, kolonne, font-face, transform, overgang og animasjon. Det er nok for styling behovene dine. For å bruke, importer css3-mixins.scss og ring mixin i CSS-klassen din.
Last ned denne mixin her.

3. Sassmatic
Vil du filtrere bildet ditt med fantastisk effekt i Sass? Sassmatic kan være det du trenger. Det er et fotofilterbibliotek som bruker Sass and Compass, som gir bildene dine 14 filtereffekter, inkludert lomo, kjøling, oppvarming, sepia og andre. Du kan til og med lage et egendefinert filter ved å kombinere flere tilgjengelige filtre og endre verdien som du vil.

4. CssOwl
CssOwl gir nyttige mikser for å angi posisjonen til et element (relative eller absolutt) og legge til innhold med pseudovelgeren ( :after og :before ). Det hjelper også når du vil lage spriteelementer: mixin gir fleksibilitet til å angi bildestilling i sprite. I tillegg til Sass er CssOwl mixin-biblioteket også tilgjengelig for LESS og Stylus.

5. Breakpoint Sass
Breakpoint hjelper deg med å gjøre medieforespørsler gjennom Sass på en enkel måte. Med Breakpoint kan du opprette variabler og gi den en verdi som definerer min-width eller max-width av medieforespørsler. Siden variabelen du har opprettet, har et meningsfylt navn, kan du ringe det enkelt for bruk i Sass.

6. Scut
Scut inneholder et sett med gjenbrukbare Sass mixins, plassholdere, funksjoner og variabler som hjelper deg med å enkelt implementere vanlige stilkode mønstre. Den gir best practice kode for å lage web-ting som sidelayout og styling typografi. Du kan kutte ned repetisjon når du skriver kode ved å bruke koden oftere. Dermed hjelper du deg med å bli mer organisert i prosessen.

7. Knapper
Knapper er et bibliotek som hjelper deg med å bygge knapper i vakre stiler. Du får forhåndsdefinerte knappestiler som Flat, Glow, Rounded, 3D, Border, Pill, Circle og dropdown. For rask bruk bare ta med knappen.css inn i HTML-koden din. Men hvis du vil tilpasse din egen knapp, følg denne veiledningen.

8. Saffron
Med Saffron kan du enkelt legge til CSS3 animasjoner og overganger. Det er et dusin animasjoner og overganger tilgjengelig, inkludert fade inn / ut, skyve inn / ut, stige inn / ut, samt diverse effekter som shake, teeter, sprette og andre. For å bruke Saffron bare inkludere mixin i Sass-erklæringen, og ring effektnavnet inni CSS-klassen din. Du kan få Saffron ved å installere den ved hjelp av Bower eller Gem, eller bare last ned den manuelt fra Github.

9. Skriv inn innstillinger
TypeSettings er en type verktøykasse for Sass. Den vil sette skriftstørrelse i modulær skala ved hjelp av em (i stedet for rems eller piksler), vertikal rytme og responsiv forhold basert overskrifter. Du kan også installere denne med Bower, laste ned utgivelsen eller klone repoen. For mer informasjon, sjekk ut siden.

10. Sass Line
Sass Line er en Sass mixin som hjelper deg med å få bedre typografi. Den bruker remsenhet på skrifttypen din slik at du kan jobbe den i forhold til grunnlinjen. Sass Line bruker en presis vertikal rytme basert på grunnlinjen, og lar deg sette en modulær skala for hvert av dine pausepunkter for å få gode proporsjoner på alle sider av nettstedet ditt.
Gå her for å få mer informasjon om hvordan du bruker den.

11. Andy.scss
Andy.scss er en samling av nyttige Sass mixins, bygget for å hjelpe deg med å utvikle et nettsteds utseende med letthet mens du holder det lys. Det finnes dusinvis av Sass mixins, fra bakgrunner til animasjoner. Nesten alle vanlige CSS-egenskaper er dekket her. Hent den hos Github.

Flere innlegg på Sass:
- Komme i gang med Sass
- Grave inn i Sass
- Hvordan kompilere Sass med Sublime Text
- Bruke Bootstrap 3 med Sass
- Hvordan bygge et online VCard med Sass & Compass
- CSS Preprocessors Sammenlignet: Sass Vs. MINDRE
- Syntactically Awesome Stylesheets: Bruk av kompass i Sass
- Slik konverterer du CSS til Sass og SCSS

Hvordan finne den skriftlige sonen og bli der
Løperens sone er en situasjon som oppstår når du har kjørt lenge, og kroppen din finner et "sted" der det treffer toppspillet. Kroppen din synkroniserer pusten din og beveger deg mer effektivt, og setter i hovedsak deg "i sonen". Vel, forfattere har også en sone. Det er det presise stedet hvor våre sinn og kropp begynner å fungere som en .Når en

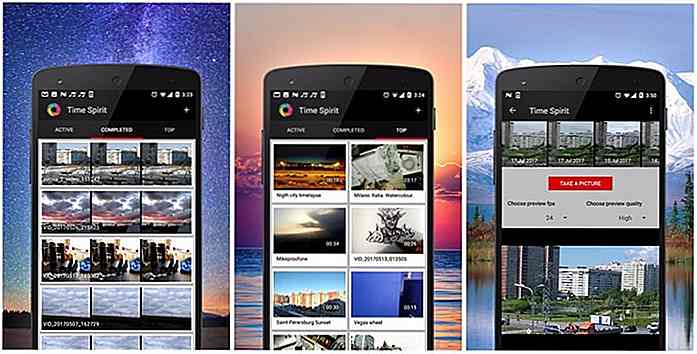
Best Time Lapse Apps for smarttelefonen
Skytingstidsløp Videoer er den beste måten å fange den fascinerende skjønnheten av sakte bevegelige ting rundt oss at våre øyne (eller tålmodighet) ikke kan holde tritt med. Takket være lav bildefrekvens og høy videohastighet kan du lage episke videoer av blomstrende blomster, solnedgang, bevegelige skyer og mange andre vakre scener.Interess