no.hideout-lastation.com
no.hideout-lastation.com
13 JavaScript-biblioteker for å lage interaktive og tilpassede kart
Vi har tidligere omtalt Google Map Maker og 10 andre verktøy for å hjelpe deg med å bygge kart. Men hvis du foretrekker å bruke Javascript-biblioteker i stedet, har vi posten for deg. Her er JS-bibliotekene du kan bruke til å vise spesielle kartmarkører, tegne egendefinerte rutelinjer eller til og med vise en dialogboks når du svinger eller klikker på bestemte punkter på kartet.
Tilpass kortene dine i den stilen du vil ha - noen av dem kan styles med CSS - eller tilpasse kartet for å være så interaktivt som du vil . Kilden til kartdataene, avhengighetene og lisensene til hvert bibliotek er inkludert for din bekvemmelighet.
Mer om Hongkiat:
- Slik stiler du Google Maps
- Skaffe brukerplassering med HTML5 Geolocation API
- Datavisualisering: 20+ nyttige verktøy og ressurser
GMaps
GMaps gjør det mulig å legge til og tilpasse Google Maps til en bris. Bortsett fra å legge til et kart, kan du også et par ting i kartet, for eksempel polylines som kan være nyttige for å tegne en rute, en spesiell menykontroll og til og med HTML-elementer.
GMaps er kompatibel med JSON formaterte data som du kan bruke til å integrere kartet med en bestemt app, som Foursquare.
- Kartdatakilde : Google Maps
- Avhengighet : ingen
- Lisens : MIT-lisens
 jHere
jHere Ved 5KB viser jHERE deg at størrelsen ikke betyr noe; Du kan fortsatt bygge et kraftig interaktivt kart med en håndfull tilpasningsalternativer. jHERE danner kartvisualisering fra HERE-kart, som er en av de mest populære kartleverandørene for Windows Phone.
Biblioteket kan utvides med ny funksjonalitet, og det er et par utvidelser utviklet for dette biblioteket, inkludert en for å legge til former, ruter og tilpassede markører.
- Kart Datakilde : HER Kart
- Avhengigheter : jQuery eller ZeptoJS
- Lisens : MIT-lisens
 Kartograph
Kartograph Kartograf består av to filer, Kartograph.ph for å generere kartet i SVG-format, og Kartograph.js for å legge til interaktive elementer på toppen av kartet. Siden Kartograph.js er bygget på toppen av Raphael.js, ville kartet fungere pent ned til IE7. Du kan se på de interaktive kartdemoerene for å finne ut hva Kartograph kan gjøre.
- Kart Datakilde : Kartograf
- Avhengigheter : Kartograph.py, Raphael og jQuery
- Lisens : AGPL og LGPL
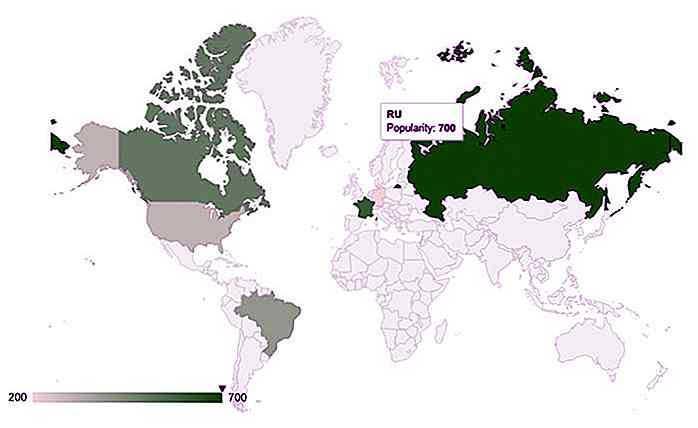
 Mapael
Mapael jQuery Mapael lar deg lage kart med elegant datavisualisering samt interaktivitet. Du kan for eksempel lage et kart og angi hver region på kartet med forskjellige farger basert på region. Du kan også legge til verktøytips på regionen, så vel som hendelseshåndterere som click eller hover .
Kartet er bygget med SEO i tankene ved å gi alternativt innhold til robotsøkebobler som ikke kan gjennomsøke JavaScript-generert innhold.
- Kartdatakilde: Raphael.js
- Avhengigheter : jQuery
- Lisens : MIT-lisens
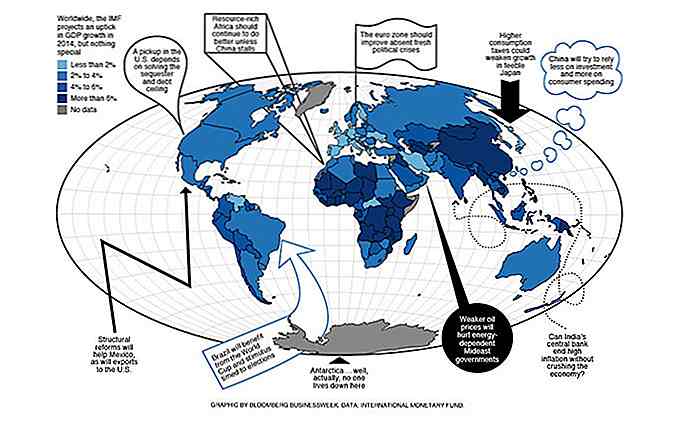
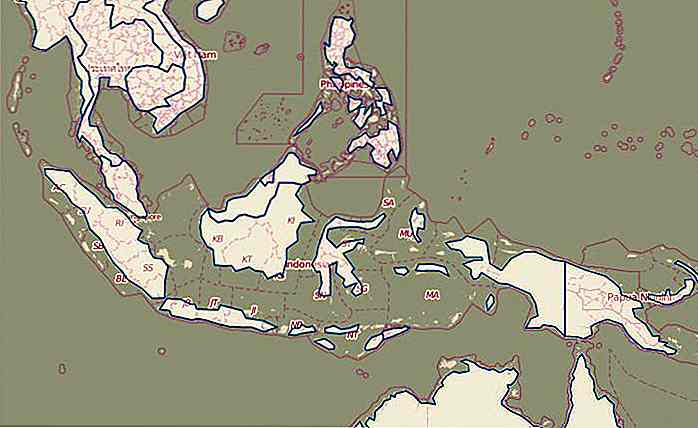
 D3js
D3js D3.js er et omfattende JavaScript-bibliotek som vil bringe dataene dine til livs gjennom HTML, SVG og CSS. D3 bruk er ganske variert, inkludert for å bygge et svært interaktivt kart. Se dette kartet over Verdensbanken Global Development, og du vil se mulighetene for det du kan bygge med D3.js.
- Kart Datakilde : D3.js
- Avhengighet : ingen
- Lisens : Udefinert
 DataMaps
DataMaps Hvis du bygger et kart med D3.js, er det overveldende, kan du bruke DataMaps . DataMaps er i hovedsak et D3.js-plugin som er utviklet spesielt for å bygge kart. Det arver mange av mulighetene til D3.js, derfor kan du bygge enkle eller veldig tilpassede kart med det. Nevnte jeg at kartet er lydhørt?
- Kart Datakilde : D3.js
- Avhengigheter : D3.js og TopoJSON
- Lisens : MIT-lisens
 GeoChart
GeoChart GeoChart er et forenklet Google Map som gjør region, markører og tekst, i stedet for et fullverdig kart med små detaljer. Kartet genereres i SVG, og kan tilpasses på mange måter, inkludert å endre regionens farger, legge til popup og tilpassede kartmarkører.
- Kartdatakilde : Google Maps
- Avhengighet : ingen
- Lisens : Les Google Maps TOS
 Maplace
Maplace Maplace, et jQuery-plugin for å generere kart gjennom Google Maps API v3. Maplace fungerer i alle nettlesere, inkludert IE6. Så dette er en annen flott plugin verdt oppmerksomheten din hvis du vil bygge kart på den enkleste måten.
- Kartdatakilde : Google Maps
- Avhengigheter : jQuery
- Lisens : MIT-lisens
 stase~~POS=TRUNC
stase~~POS=TRUNC Stately er JavaScript-bibliotek som er utviklet for å generere amerikanske kart. Biblioteket er relativt lett, med tanke på at du kan legge til interaktive elementer på toppen av de genererte kartene dine.
- Kart Datakilde : Stately / SVG
- Avhengighet : ingen
- Lisens : MIT-lisens
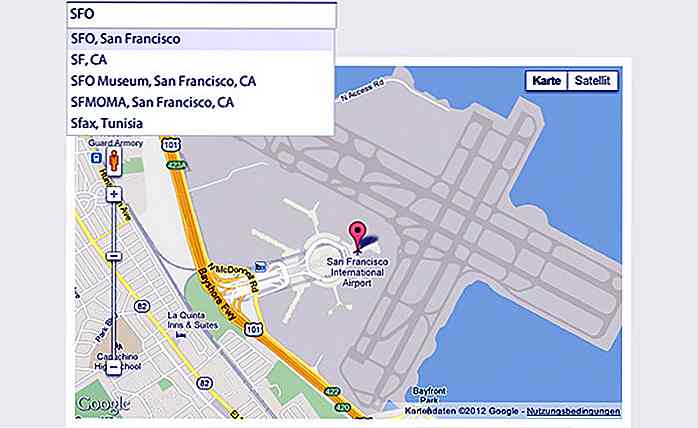
 GeoComplete
GeoComplete GeoComplete er et eget JavaScript-bibliotek på egen hånd. Biblioteket legger til et inntastingsfelt sammen med kartet, som vil vise forslag til byer, land eller stater når du skriver.
- Kartdatakilde : Google Maps
- Avhengigheter : jQuery
- Lisens : MIT-lisens
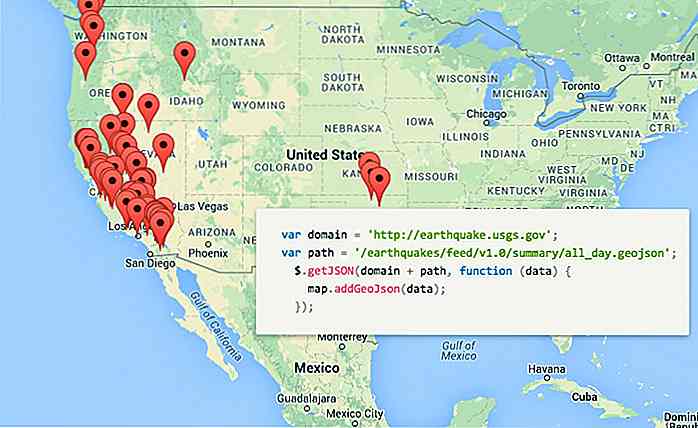
 Kartverktøy
Kartverktøy Kartverktøy gir intuitiv API for å legge til Google Maps. Den støtter lasting av geoformaterte JSON-data som TopoJSON og GeoJSON for å gjengi kartet. På toppen av det, kan du legge til animerte markører som jeg tror vil gjøre kartet mer livlig, sett inn HTML-innhold med variabler eller plassholdere ala Håndtak.
- Kartdatakilde : Google Maps
- Avhengigheter : GeoJSON / TopoJSON
- Lisens : MIT-lisens
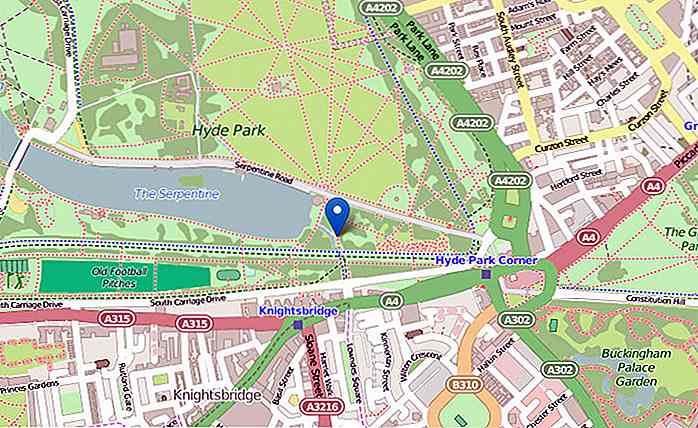
 OpenLayers
OpenLayers OpenLayers er et ypperlig open source JavaScript-rammeverk for å bygge interaktive kart ved hjelp av ulike kartleggingstjenester. Du kan velge kartlagskilden ved hjelp av flislagt lag eller vektorlag fra flere karttjenester.
OpenLayer kommer mobil klar ut av boksen, egnet for å bygge kart over enheter og nettlesere. Du kan bruke CSS til et annet utseende på kartet ditt. For å implementere kartet på webområdet ditt ved hjelp av OpenLayers, er det en veiledning som vil hjelpe.
- Kart Datakilde : OpenStreetMap
- Avhengighet : ingen
- Lisens : Udefinert
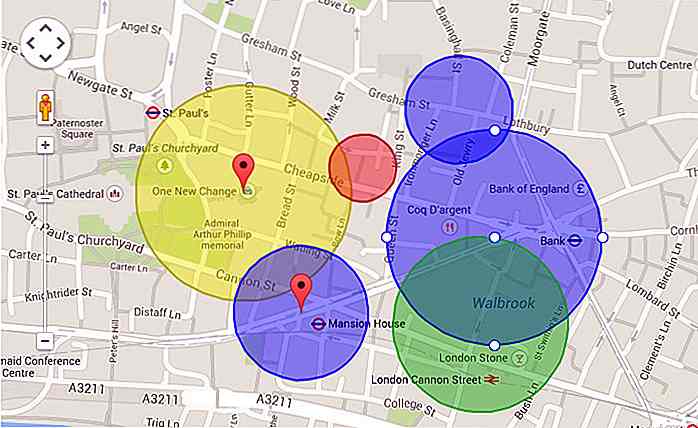
 Hefte
Hefte Utviklere ga Leaflet grunnleggende funksjoner for å fungere perfekt, og holder sin størrelse liten, perfekt for mobile enheter. For spesifikke funksjoner, bare utvide Leaflet ved hjelp av plugins. Leaflet har de fleste online kartfunksjoner du trenger: flislag, popup, markører og gratis vektorfiler som polyliner, polygoner, sirkler eller rektangler. Den leveres med flotte standarddesign, selv om du enkelt kan tilpasse stilen ved hjelp av CSS3.
Leaflet har de fleste bruksinteraksjonsfunksjonene både for mobile og desktop-nettlesere.
- Kart Datakilde : OpenStreetMap
- Avhengighet : ingen
- Lisens : Udefinert


6 Viktige (men kjedelige) oppgaver Frilansere hater å gjøre
Saken med freelancing er at det er en bedrift. Du kan være en grafisk designer, forfatter eller webutvikler av yrke, men siden du driver forretninger, er det alltid noen kjedelige, men viktige oppgaver, du vet, som å organisere overveldende gjøremålslister eller arkivere ekkelt skatt. Likevel er disse oppgavene så viktige at du må gjøre dem godt for å lykkes i virksomheten din.Denne a

50 gratis web- og mobilbrukerpakker (2017)
Grafisk er det aller første brukerne ser på et nettsted. Et godt og høyt brukergrensesnitt vil gjøre det mulig for brukerne å samhandle med nettstedet ditt sømløst . Dessuten, når du velger mellom to nettsteder eller apper, vil brukerne alltid gå for den som ser mer estetisk tiltalende og brukervennlig .Tidliger