no.hideout-lastation.com
no.hideout-lastation.com
20 Ultra Light og Elegant Fonts for Web Designers
Sammen med farge- og layoutvalg, er det viktig å velge riktig skrift for å produsere stort sett noe godt designarbeid. Men det er ofte en utfordrende oppgave for mange designere å lete etter de riktige skriftene for bruk i designprosjekter.
Vi har tidligere hatt et utstillingsvindu på 100 frittstående fronter du kan få, men hvis det ikke er nok for deg, har vi flere valg for deg å velge mellom i dette innlegget - helt gratis, selvsagt. Så bare bla ned og nyt følgende samling av 20 frie, lyse og elegante skrifttyper . Som disse er alle rombesparende skrifttyper, er de ideelle for bruk i minimalistiske eller flate designprosjekter.
Vennligst klikk på linkene som tilbys for å laste ned noen av dem.
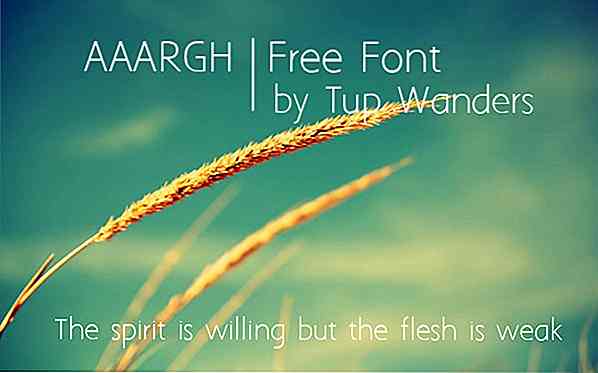
AAARGH av Tup Wanders

Sequi - FREE Typeface av João Andrade

Egg Font av Vivien Bertin

Alex Brush av TypeSETit

SkarpaLT av AgaSilva

Lovers Quarrel ved TypeSETit

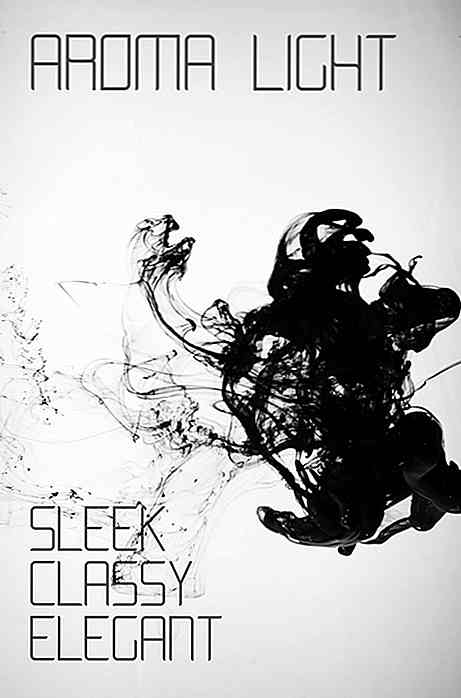
Aroma Font av Laura Pol

Europe Underground Light av Måns Grebäck

Font Project Marmal av Monika Kusheva

Decar Free Font av Fontfabric Type Foundry

Kaviar Dreams av Lauren Thompson

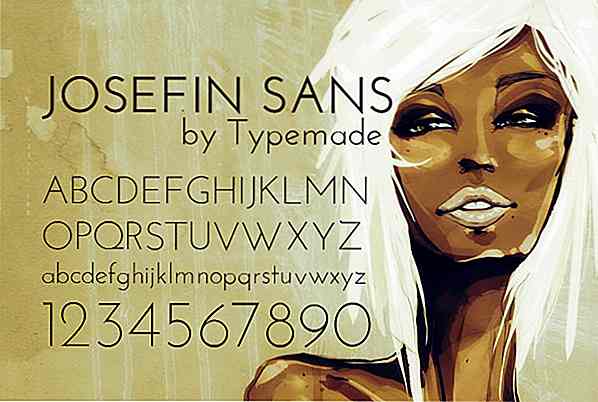
Josefin Sans av Typemade

Skriv ut klart av Blue Vinyl Fonts

DK Sleepy Time av David Kerkhoff

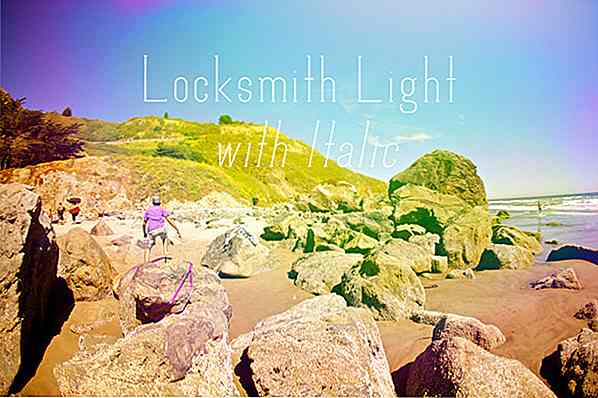
Låsesmed Display av Kenji Enos

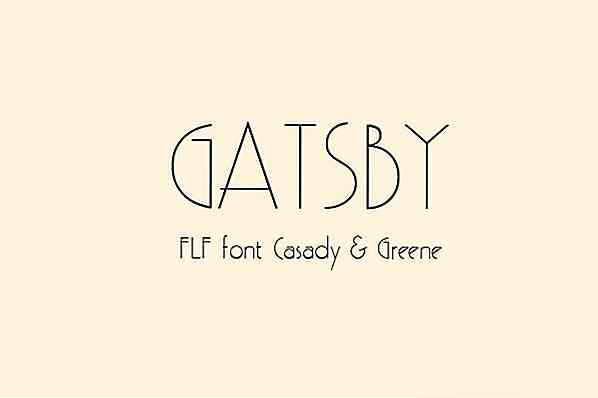
GatsbyFLF av Casady & Greene

Nixie One av Jovanny Lemonad

Wire One av Cyreal Type Foundry

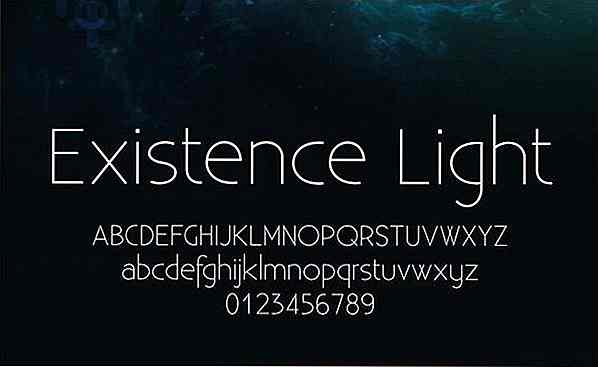
Eksistenslys av Ja Noah

CAC Champagne av American Greetings Corporation

Mer
Her er flere gratis fonter kompileringspost som vi har publisert tidligere:
- Topp 10 Fonter Webdesignere Kjærlighet
- Gothic & Horror Fonts
- Fonter for flat design
- Ribbon Fonts
- Symbolfonter
- Sci-fi Fonter

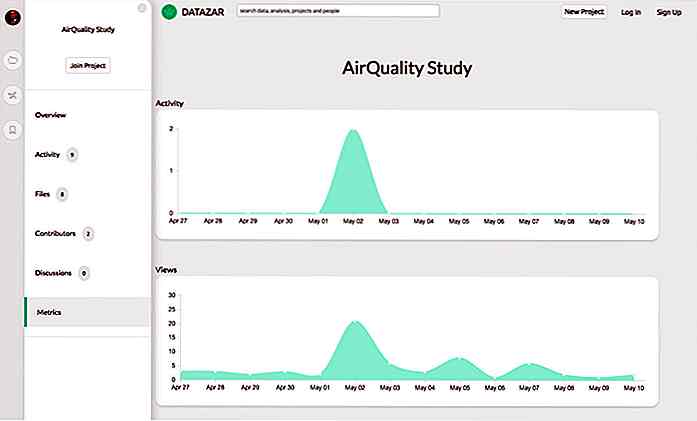
Firefox Send - Denne filen vil selv ødelegge etter nedlasting
Dele filer på nettet er ganske risikabelt i disse dager på grunn av at hackere er i stand til å stjele eller duplisere nevnte filer uten at noen vet det.Takket være disse fryktene har mange et online fildelingssystem siden begynt å kryptere filene som en forholdsregel for å hindre hackere fra å få lett tilgang til de aktuelle filene.For ikk

14 YouTube-kanaler for de beste fotograferingsveiledningene
Læring fotografering tar tid, og det er enda mer behagelig hvis du kan plukke den opp i ditt eget tempo. Det er i slike situasjoner at YouTube kommer til nytte.Det er mange kanaler der ute som er dedikert til dette emnet, og mange som imøtekommer de som er nye i håndverket, ved å bryte ned de mange aspektene av fotografering i små, lettfordelte videosegmenter.Her