 no.hideout-lastation.com
no.hideout-lastation.com
20 Web Design Industry Vilkår for Clueless Client
I webdesignindustrien bruker vi mange insiderbetingelser . Dette gjør det ikke bare vanskelig å komme i gang for nykommere, særlig klienter som ikke er involvert i designbransjen, men det kan noen ganger være en utfordring å formidle deres mening riktig.
I denne ordlisten har vi samlet 20 ofte brukte webdesignbetingelser og lagt en kort forklaring til hver, slik at alle raskt kan se på dem i tilfelle usikkerhet. Hvis du har en klient som virkelig trenger et crash kurs i webdesign jargong, kan du dele denne artikkelen med dem.
“Animasjon”
En webdesignteknikk som legger til bevegelse på skjermelementene for å visualisere endring eller for å tiltrekke brukerens oppmerksomhet .
Animasjoner er kraftigere enn overganger, da de kan gå gjennom mange forskjellige stater mellom start- og sluttpunktene, derfor kan de brukes til mer kompliserte effekter .
"Brødsmule"
En navigasjonstype som informerer brukerne om deres nåværende sted på et nettsted.
Breadcrumbs inneholder banen som nåværende side kan nås fra hjemmesiden, vanligvis i formatet Home / Category / Page . Hvert enkelt element i banen er også klikbar slik at brukerne raskt kan navigere i nettstedshierarkiet . Breadcrumbs vises vanligvis på toppen av hver side .
"Rot"
En webdesign blunder, en indikator på en dårlig utformet side .
Vi snakker om en rotete side når designeren presset for mye informasjon på samme side uten å legge til nok hvitt mellomrom og riktig strukturert innhold. Roterte sider har lav lesbarhet og skade brukeropplevelsen .
"Fargevalg"
En samling av harmoniserende farger som brukes til å skape en gjenkjennelig merkeidentitet .
Vanligvis brukes samme fargevalg konsekvent på merkevarens nettsted, mobilapp, logo og markedsføringsmateriale. Et fargeskema kan utformes i henhold til forskjellige prinsipper, det er monokromatiske, analoge, komplementære, triadiske og andre fargeskjemaer.
"Kontrast"
En designteknikk for å understreke forskjeller mellom elementer som har annen rolle eller betydning.
Bruk av komplementære farger (motsetninger på fargeskiven) er den mest kjente måten å uttrykke kontrast på, men visuelle forskjeller i form, stil, typografi eller utforming av sideelementer vi vil skille, kan også oppnå en kontrastvirkende effekt.
"Tom tilstand"
En spesifikk tilstand til et nettsted eller en applikasjon når det ikke er noe innhold på en bestemt side, men designelementene er allerede på plass .
 Første bruk, som tomme profiler, er typiske eksempler på tomme statssider. De krever spesifikke designteknikker (som omborddesign) som informerer brukerne om hva som skal være på siden, og oppfordrer dem til å utføre visse aktiviteter.
Første bruk, som tomme profiler, er typiske eksempler på tomme statssider. De krever spesifikke designteknikker (som omborddesign) som informerer brukerne om hva som skal være på siden, og oppfordrer dem til å utføre visse aktiviteter."Fast Layout"
En layouttype der et nettsted og dets elementer bruker samme bredde på tvers av alle oppløsninger, definert i statiske verdier (vanligvis piksler).
Den tradisjonelle måten å bygge nettsteder på. Sjelden valgt for nyere nettsteder, siden nettsteder med faste layouter er neppe brukbare (lesbare) på mobilskjermbilder. For å være tilgjengelig for mobile brukere, bruker mange faste layoutsider et sekundært mobilnettsted .
"Flat Design"
Et brukergrensesnittspråk som fokuserer på rene og minimalistiske stiler, og fjerner kompliserte teksturer, mønstre, gradienter og andre fancy effekter for å hjelpe brukerne bedre å fokusere på innholdet .
Flat design har blitt kritisert for bruksproblemer som skyldes mangelen på tredimensjonalitet . Mer modne Flat 2.0 design språk, som Googles Material design, har dukket opp som svar, og lagt litt dybde tilbake til flatt design.
"Fluid Layout"
En layouttype som bruker relative enheter for å definere bredden på et nettsted og dets elementer.
De mest brukte relative enhetene for væskeoppsett er prosentandeler, men em s og rem s kan også brukes. En væskelayout tilpasses (strekker seg og krymper) ettersom bredden på visningsporten endres. I motsetning til responsive layouter bruker ikke en fluid layout ikke medieforespørsler . Også referert til som flytende layout .
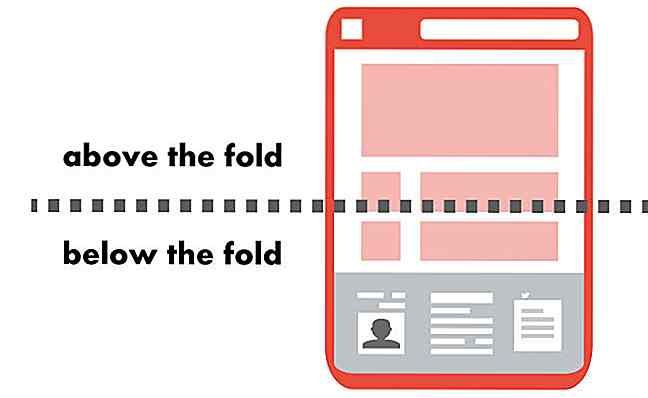
"Brette"
Den nederste siden av den synlige delen av skjermen.
Begrepet "over brettet" refererer til delen av en nettside som besøkende kan se uten å gjøre noe, mens "under brettet" refererer til resten av siden som brukerne bare kan nå ved å samhandle med nettstedet - vanligvis ved rulling eller sveiping (på mobil).
 Det anbefales å plassere merkevareelementer (f.eks. Logoen), navigering på stedet og lokke innhold over folden for å gjøre brukerne raskt i stand til å forstå formålet med nettstedet og være interessert i resten av innholdet.
Det anbefales å plassere merkevareelementer (f.eks. Logoen), navigering på stedet og lokke innhold over folden for å gjøre brukerne raskt i stand til å forstå formålet med nettstedet og være interessert i resten av innholdet."Grasiful Degradation"
En webdesignstrategi som inneholder alle avanserte funksjoner som standard på et nettsted, fjerner eller forenkler senere ting som ikke fungerer i eldre nettlesere, på mindre dyktige enheter eller ved lavere båndbredder.
Fokuserer mer på utseende enn på innholdet. I den mobile tiden har progressiv forbedring blitt den overordnede webdesignstrategien for nye nettsteder, grasiøs nedbrytning brukes hovedsakelig på eldre eller eldre nettsteder .
"Hero Image"
Et overdimensjonert bildebanner plassert over brettet .
Hero-bilder er av høy kvalitet, vanligvis bilder med full bredde som er relevante for innholdet på nettstedet. På toppen av dem er det vanligvis en kort tekst (en eller to linjer) som formidler en melding til brukerne, og en handlingsknapp som kaller dem for å ta en bestemt handling, for eksempel å handle eller registrere deg på nettstedet .
"Destinasjonsside"
Opprinnelig en side der en online besøkende går inn på et nettsted . Nylig er termen ganske brukt til en frittstående side designet for et bestemt forretningsformål .
For eksempel, hvis nettbrukere følger en bannerannonse, finner de seg ofte på en destinasjonsside som kaller dem til å kjøpe et relevant produkt. Landingssider med et enkelt fokus og en klar oppfordring har en tendens til å nå høyere konverteringsfrekvenser.
"Lazy Loading"
En teknikk for å laste bilder og annet statisk innhold, for eksempel videoer, bare kort tid før de blir synlige for brukeren .
Hvis et nettsted bruker lat lasting, blir bare bilder over klaffen lagt først, resten blir bare lastet når (hvis) brukeren ruller siden. Ofte brukt i responsivt og mobilt design som det sparer ressurser . For eksempel øker Google AMP opp mobile nettsteder ved å lai statiske ressurser som standard lazy .
"Media Query"
En CSS-funksjon som gjør det mulig for designere å lage forskjellige design for ulike enhetsdimensjoner (bredde og / eller høyde), orienteringer (landskap eller portrett) og medietyper (utskrift, skjerm osv.).
 Vanlige reaksjonelle nettsteder har separate oppsett for desktop-, nettbrett- og mobilskjermbilder, breakpoints mellom dem er definert av medieforespørsler lagt til CSS.
Vanlige reaksjonelle nettsteder har separate oppsett for desktop-, nettbrett- og mobilskjermbilder, breakpoints mellom dem er definert av medieforespørsler lagt til CSS."Progressiv forbedring"
En webdesignstrategi som først legger til grunnelementene til et nettsted, som fungerer på hvilken som helst nettleser, båndbredde og enhet. Mer avanserte front-end-funksjoner (stiler og interaktivitet) lastes i lag etterpå.
Progressiv forbedring fokuserer hovedsakelig på innholdet, resulterer i nettsteder som er tilgjengelige for alle brukere, og derfor er det den overordnede måten å bygge nettsteder i mobiltiden (i motsetning til grasiøs nedbrytning).
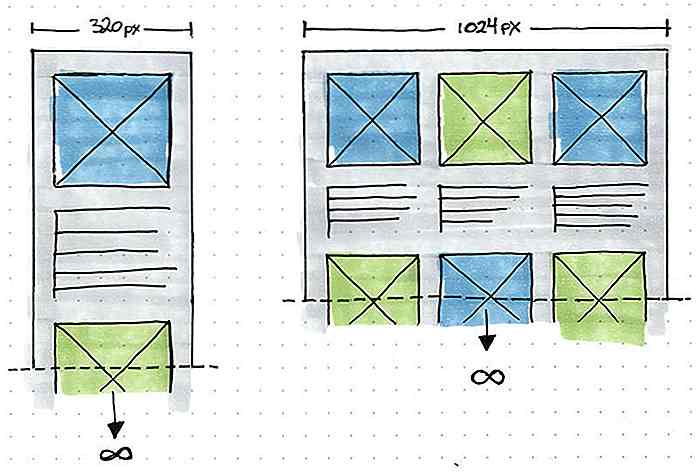
"Responsiv utforming"
En webdesign tilnærming til å lage nettsteder som tilpasser seg dimensjonene til ulike enhetstyper (oftest mobil, nettbrett og skrivebord) ved å designe forskjellige oppsett og andre stilarter (for eksempel typografi, bildestørrelse) for dem.
Responsive design benytter ulike teknikker, for eksempel relativ enheter, fleksible nett og medieforespørsler for å kunne tjene hver bruker med brukbart, lesbart og tilgjengelig innhold. De fleste moderne nettsteder bruker lydhør design.
“Skeuomorphism”
Et brukergrensesnittspråk som bruker prinsippet om kjennskap, og fokuserer på å skape designelementer som ligner deres virkelige ekvivalenter .
For eksempel knapper som ser ut som virkelige knapper ved å bruke effekter som skrå og preg, slipp skygger, gradienter og andre . Før flat design har blitt overveiende, var skeuomorphism den ledende webdesignutviklingen i mange år.
"Overgang"
En webdesignteknikk for å visualisere enkle endringer når et skjermelement smelter jevnt mellom en begynnelse og slutt tilstand.
Overganger - i motsetning til animasjoner - har ikke mellomstater, bare et start- og sluttpunkt, derfor skal de brukes til subtile endringer, for eksempel for å visualisere hover-tilstander .
"White Space"
Det tomme mellomrom mellom tilstøtende designelementer. Også referert til som negativ plass .
Hvit plass hjelper brukerne til å skumme innholdet, og indikerer visuelt innholdshierarki . Hvit plass er ikke nødvendigvis hvit, men bruker bakgrunnsfargen på nettstedet. Mangelen på tilstrekkelig hvit plass fører til en rotete side .

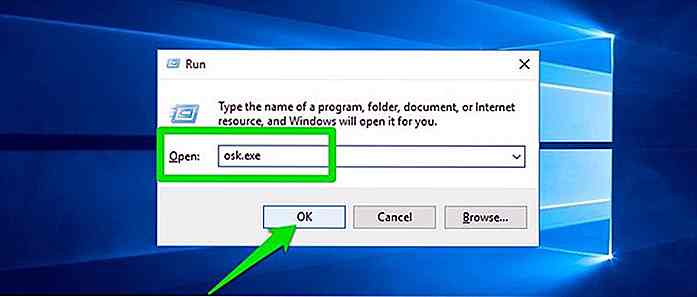
Slik får du tilgang til Windows On-Screen Keyboard (OSK)
Det finnes et mylder av forskjellige fysiske tastaturer for PCer tilgjengelig i markedet. Men Windows kommer også med et innebygd virtuelt tastatur kalt On-Screen Keyboard. Denne enkle tilgangsverktøyet kan være en livredder i mange situasjoner og å vite hvordan du bruker det, kan sikkert hjelpe deg i timen av behovet.Skj

10 WordPress Template Tags du kanskje ikke vet
WordPress leveres med ganske mange malemerker siden starten. Disse malemerkene i WordPress er PHP-funksjoner som kan brukes til å utdata samt hente et stykke data .Hvis du har utviklet et WordPress-tema, kan du være kjent med noen av disse the_title, for eksempel the_title som viser posttittel, the_author som viser navnet på innleggets forfatter og lenken til innlegget.Wo


![10 beste lydbøker Apps for bibliofiler [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)
