no.hideout-lastation.com
no.hideout-lastation.com
30 jQuery tekst-effektbiblioteker du trenger å vite
Har du noen gang ønsket at du har et stort bibliotek med jQuery-teksteffekter som du enkelt kan piske en for å skape en vakker og sterk destinasjonsside? Vel, du kom til rett sted! I stedet for å bruke flere minutter til timer med å eksperimentere på CSS, eller prøve å finne den perfekte fargen eller vinkelen og formen på den teksten, hvorfor ikke bruke disse jQuery-teksteffektene?
Oppført her er 30 jQuery teksteffekter som du kan bruke til å stil, animere og i utgangspunktet bøye reglene for tekst på nettet uten å til og med berøre en enkelt linje med CSS. Hvorfor gjenoppfinne hjulet når det allerede er hundrevis av teksteffekter der ute som får jobben gjort?
1. Arctext.js [Besøk siden - Demo - Last ned]

2. Animert åpningstype [Besøk siden - Demo - Last ned]

3. Animert tekst- og ikonmeny med jQuery [Besøk siden - Demo - Last ned]

4. HatchShow [Besøk siden - Demo]

5. JqIsoText [Besøk siden - Demo - Last ned]

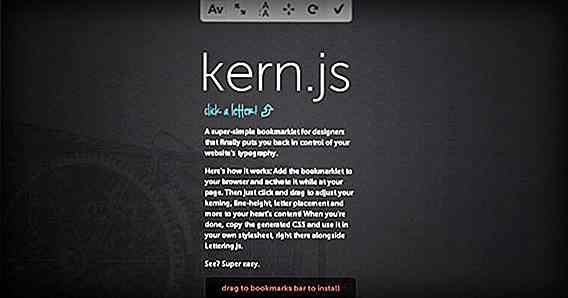
6. Kern.js [Besøk siden - Demo - Last ned]

7. Kerning.js [Besøk siden - Demo - Last ned]

8. CSS3 3D-tekstplugin for jQuery [Besøk siden - Demo - Last ned]

9. Neon [Besøk siden - Last ned]

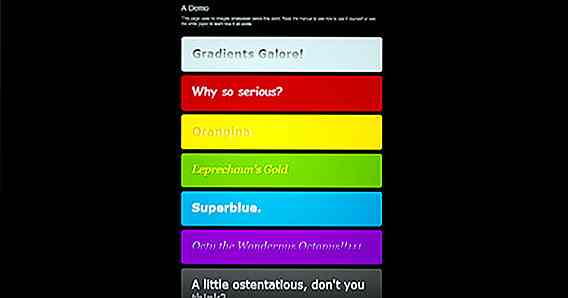
10. Codename Rainbows [Besøk siden - Demo - Last ned]

11. Enkel tekstrotator [Besøk siden - Demo - Last ned]

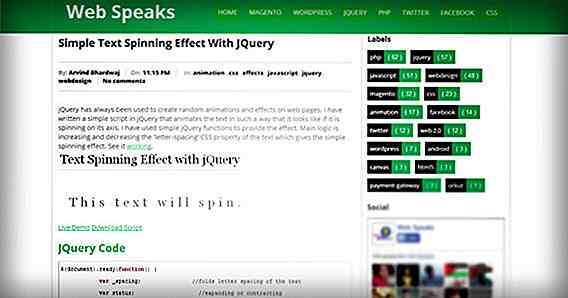
12. Enkel tekst spinning effekt med jQuery [Besøk siden - Demo - Download]

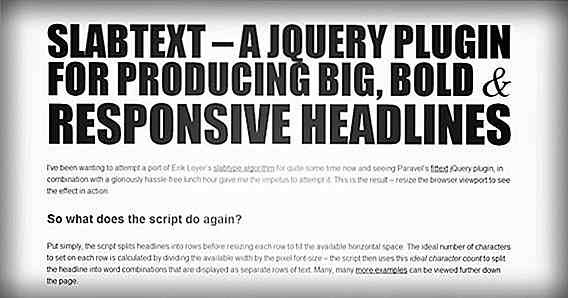
13. SlabText [Besøk siden - Demo - Last ned]

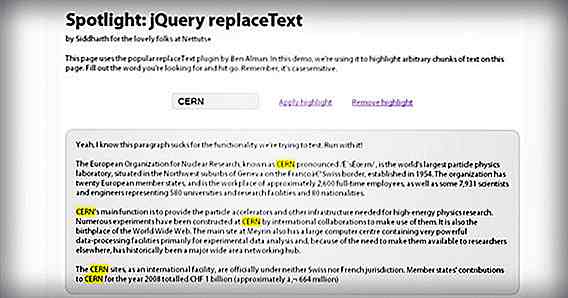
14. Spotlight [Besøk siden - Demo - Last ned]

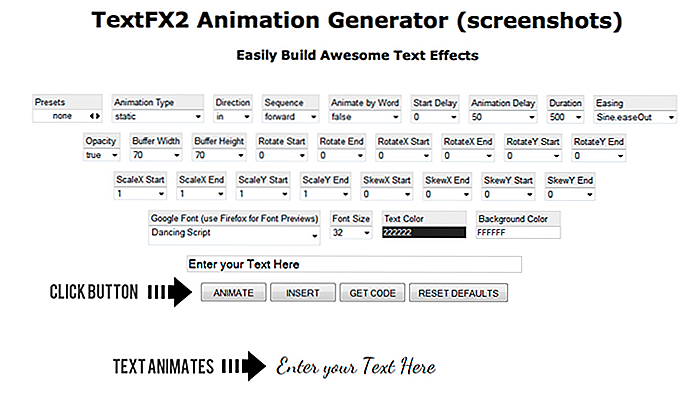
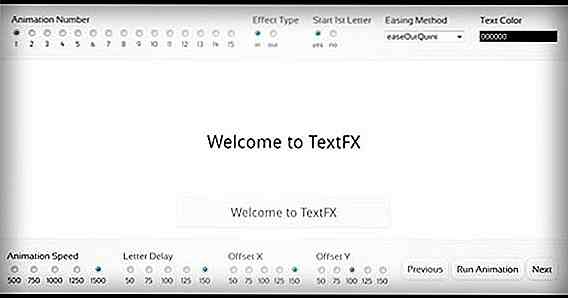
15. TextFX2 [Besøk siden - Demo - Last ned]

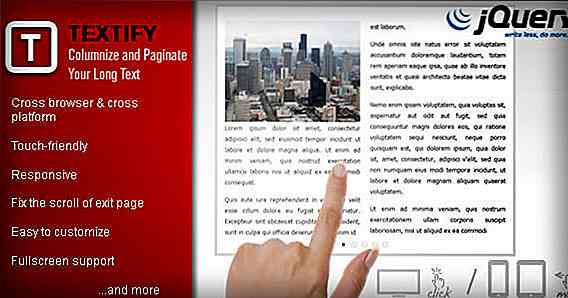
16. Tekstify [Besøk siden - Demo - Last ned]

17. Tekst med bevegelig bakgrunn [Besøk siden - Demo]

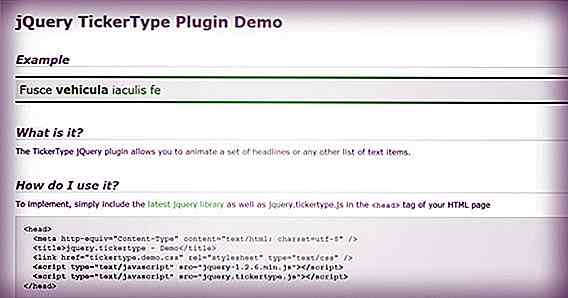
18. JQuery TickerType plugin [Besøk siden - Demo - Last ned]

19. TextFx [Besøk siden - Demo - Last ned]

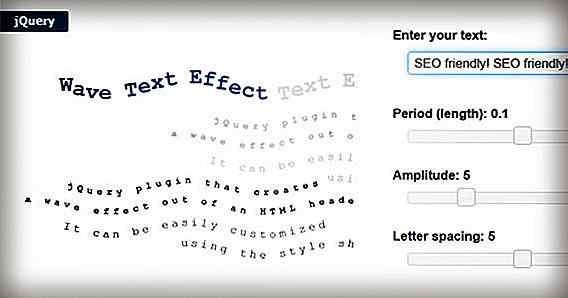
20. Bølge tekst effekt [Besøk siden - Demo - Last ned]

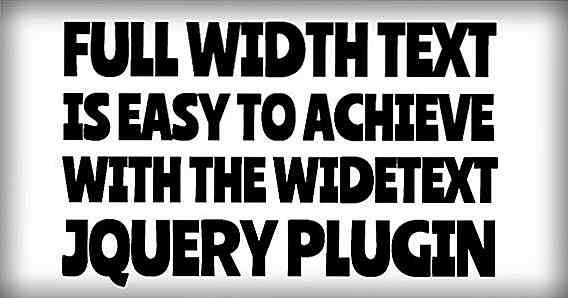
21. Wide text jQuery plugin [Besøk siden - Demo - Last ned]

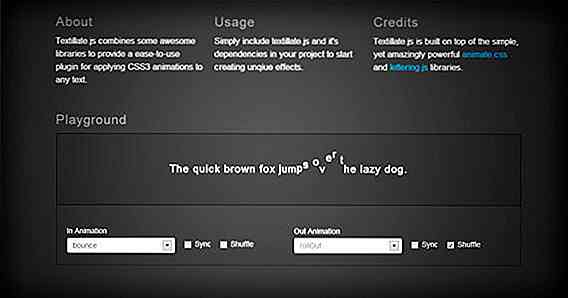
22. Textillat [Besøk siden - Demo - Last ned]

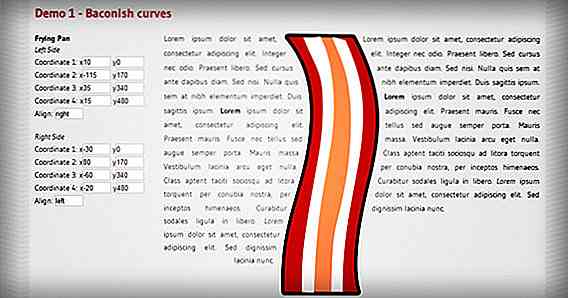
23. Bacon [Besøk siden - Demo - Last ned]

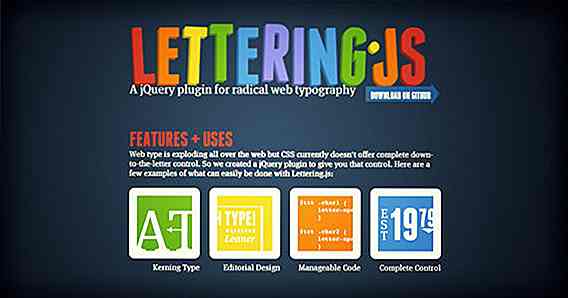
24. Lettering.js [Besøk siden - Demo - Last ned]

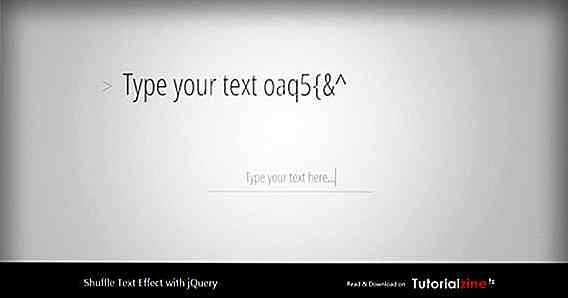
25. Shuffle Letters Effect [Besøk siden - Demo - Last ned]

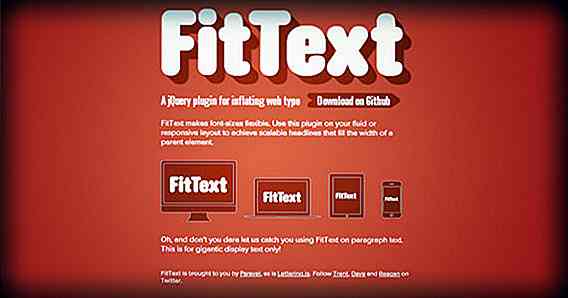
26. FitText [Besøk siden - Demo - Last ned]

27. Textualizer [Besøk siden - Demo - Download]

28. LetterFX [Besøk siden - Demo - Last ned]

29. buet tekst [besøksside - nedlasting]

30. Brevpapir [Besøk siden - Demo - Last ned]


20 Creative & Brilliant Gaver for Foodies i ditt liv
Helligdager er en fantastisk tid når alt vi tenker på, er mat og oppskrifter. Enten du er en mat-elsker eller en håper hjemme kokk, er det en mat-inspirert gave der ute som har blitt perfekt tilpasset din unike smak.Vi har allerede publisert noen kule gaveideer for papirfiler, hyppige flyger, kaffe elskere og til og med nerdene rundt deg. D

Slik legger du til tofaktorautentisering til cPanel og WHM
Å legge til et ekstra lag med beskyttelse på nettstedet ditt er alltid en god ide. Det gjør det vanskeligere for hackere å trenge gjennom din backend og få tilgang til ting du ikke vil ha dem til. I dette innlegget skal jeg vise deg hvordan du legger til tofaktorautentisering (2FA) til webvertsens kontrollpanel - cPanel .Før