no.hideout-lastation.com
no.hideout-lastation.com
4 måter å lage fantastiske CSS-only-trekk
Innholdskonvensjoner gjør et nyttig designmønster. Du kan bruke dem til mange forskjellige ting: for menyer, lister, bilder, artikkelutdrag, tekstbiter og til og med videoer
De fleste trekkspillene der ute, er avhengige av JavaScript, hovedsakelig på jQuery, men siden bruken av avanserte CSS3-teknikker ble utbredt, kan vi også finne gode eksempler som bare bruker HTML og CSS, som gjør dem tilgjengelige i miljøer med deaktivert JavaScript.
Å lage CSS-kun trekkspill kan være en vanskelig oppgave, så i dette innlegget vil vi prøve å forstå de viktigste begrepene utviklere bruker når de trenger å lage en .
Ved å lage CSS-bare faner er det vanligvis to hovedmetoder, hver av dem har to hyppige brukstilfeller. Den første tilnærmingen bruker skjulte formelementer, mens den andre bruker CSS pseudo-selektorer .
1. Radioknappmetoden
Radioknappmetoden legger til et skjult radioinngang og en tilhørende etikett-kode til hver trekk i trekkspillet. Logikken er enkel: Når brukeren velger en fane, kontrollerer de i utgangspunktet radioknappen som tilhører den kategorien, på samme måte når de fyller ut et skjema. Når de klikker på neste fane i trekkspillet, velger de neste alternativknapp, etc.
I denne metoden kan bare én fane være åpen samtidig. Logikken til HTML ser noe ut som dette:
Innholdstittel (ikke bruk h1-tag her)
Noen innhold ....
p>
Du må legge til et separat radiomerkepar for hver enkelt flipp i trekkspillet. HTML alene vil ikke gi den ønskede oppførselen, du må legge til de riktige CSS-reglene også, la oss se hvordan du kan oppnå det.
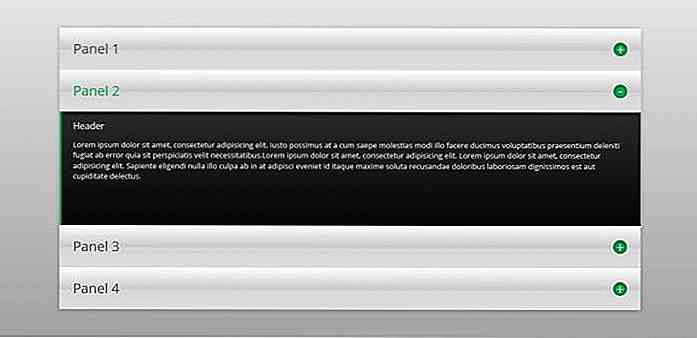
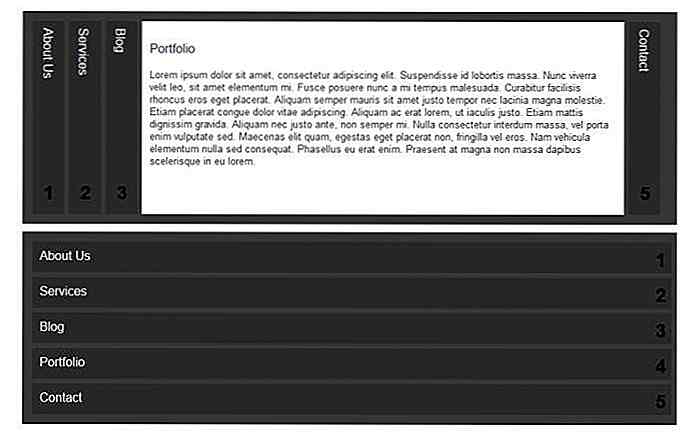
Faste høyde vertikale faner
I denne løsningen (se skjermbildet nedenfor) gjemte utvikleren radioknappen ved hjelp av skjermen: ingen; regelen, så ga han en relativ posisjon til etikettetiketten som har tittelen på hver kategori, og en absolutt posisjon til den tilsvarende etiketten: etter pseudo-elementet.
Sistnevnte holder håndtaket merket med et grønt + tegn som åpner kategoriene. De lukkede fanene bruker også et håndtak merket med grønne "-" tegn. I CSS velges de lukkede kategoriene ved hjelp av element + elementvelgeren.
Du må også gi innholdet på den åpne kategorien en fast høyde. For å gjøre dette, velg kroppen på den åpne kategorien (merket med kategorien innholdsklasse i HTML-koden ovenfor) ved hjelp av elementet 1 ~ element2 CSS-velgeren.
Den grunnleggende logikken til CSS er her:
input [type = radio] {display: none; } label {posisjon: relative; skjerm: blokk; } etikett: etter {innhold: "+"; posisjon: absolutt; høyre: 1em; } inngang: merket + etikett: etter {innhold: "-"; } input: sjekket ~ .tab-innhold {høyde: 150px; } Du kan se på hele CSS her på Codepen. CSS er opprinnelig skrevet i Sass, men hvis du klikker på "Vis kompilert" -knappen, kan du se kompilert CSS-fil.
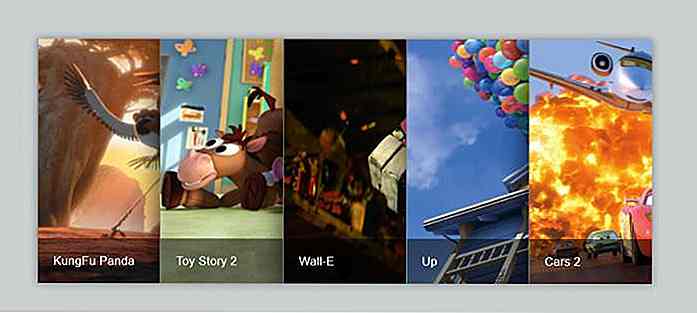
 Bildekonstruksjon med radioknapper
Bildekonstruksjon med radioknapper Dette vakre bilde trekkspillet bruker samme radioknappmetode, men i stedet for etiketter brukte utvikleren her figkaption HTML-taggen for å oppnå trekkspillets oppførsel.
CSS er noe annerledes, hovedsakelig fordi i dette tilfelle ikke kategoriene er plassert vertikalt, men horisontalt. Utvikleren benyttet elementet + elementet CSS-velgeren (som ble brukt i det forrige tilfellet for å velge byttene) for å sikre at kantene på de dekket bildene fortsatt er synlige.
 Les den detaljerte veiledningen om hvordan du lager dette elegante CSS-eneste trekkspillet.
Les den detaljerte veiledningen om hvordan du lager dette elegante CSS-eneste trekkspillet.2. Kontrollpanelmetoden
Avkrysningsboks-metoden bruker boksens inntastetype i stedet for alternativknappen. Når brukeren velger en fane, kontrollerer de i utgangspunktet den tilhørende boksen.
Forskjellen i forhold til radioknappmetoden er at det er mulig å åpne flere enn én fane samtidig, akkurat som det er mulig å sjekke mer enn en avmerkingsboks i et skjema.
På den annen side vil ikke tappene lukke seg selv alene når brukeren klikker på en annen. Logikken til HTML er den samme som før, bare i dette tilfellet må du bruke avkrysningsboksen for inntastetype.
Innholdstittel (ikke bruk h1-tag her)
Noen innhold ....
p>
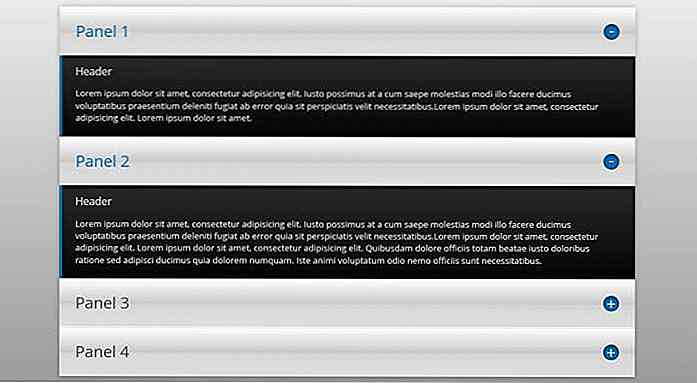
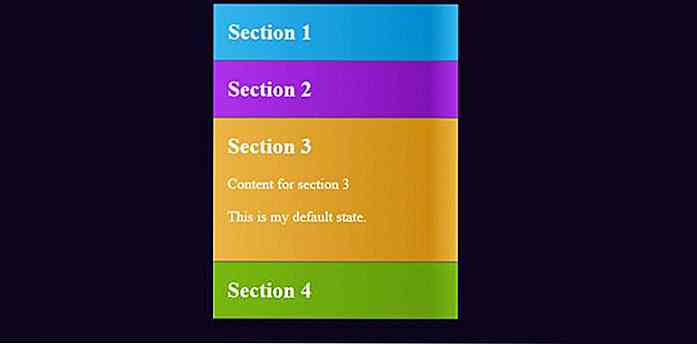
Faste høydeboksen Accordion
Hvis du vil ha faner med fast høydeinnhold, er logikken til CSS stort sett den samme som i alternativknappen saken. Det er bare inngangstypen som er endret fra radio til avmerkingsboks. I denne Codepen-pennen kan du se koden.
 Væskehøyde avkrysningsboksen
Væskehøyde avkrysningsboksen Når flere enn én kategori er åpen samtidig, kan det hende at faner med fast høyde påvirker brukeropplevelsen negativt, ettersom høyden på trekkspillet kan vokse betydelig. Dette kan forbedres hvis du bytter den faste høyden til væskehøyde ; Det betyr at høyden på de åpne kategoriene utvides eller krympes i henhold til størrelsen på innholdet de holder.
For å gjøre dette må du endre den faste høyden til fanens innhold til maksimal høyde, og bruke relative enheter :
input: kontrollert ~ .tab-innhold {maks-høyde: 50em; } Hvis du vil forstå hvordan denne metoden fungerer, kan du se på denne Codepen.
 3. Målmetoden
3. Målmetoden : Målet er en av CSS3s pseudo-selektorer. Med hjelpen kan du koble et HTML-element til en ankermerke på følgende måte:
Tittel på fanen
Innhold av fanen
Når brukeren klikker på tittelen på en fane, åpnes hele delen takket være : pseudo-velgeren, og URL-adressen endres også til følgende format: www.some-url.com/#tab-1 .
Den åpne kategorien kan utformes i CSS ved hjelp av delen: målet {...} -regelen. Vi har en flott opplæring her på hongkiat om hvordan du kan lage fine CSS-eneste trekkspill med målmetoden i både vertikale og horisontale oppsett.
 Hovedmangel i målmetoden er at den endrer nettadressen når brukeren klikker på kategoriene . Dette påvirker nettleserloggen og nettleserens tilbakeknapp vil ikke ta brukeren til forrige side, men til trekkspillets tidligere tilstand.
Hovedmangel i målmetoden er at den endrer nettadressen når brukeren klikker på kategoriene . Dette påvirker nettleserloggen og nettleserens tilbakeknapp vil ikke ta brukeren til forrige side, men til trekkspillets tidligere tilstand.4. The: svever Metode
Denne sistnevnte mangelen kan overvinnes hvis vi bruker : svev CSS pseudo-selector i stedet for : mål, men i dette tilfellet vil ikke kategoriene reagere på klikket, men til hover-hendelsen. Trikset her er at du enten må gjemme de unhovered elementene, eller redusere bredden eller høyden - avhengig av flippens layout
Det svevede elementet må gjøres synlig, eller sett til full bredde / høyde for å få trekkspillet til å fungere.
Følgende 3 CSS-eneste akkordjoner ble alle laget med: hover-metoden, klikk på linkene under skjermbildene for å se koden.
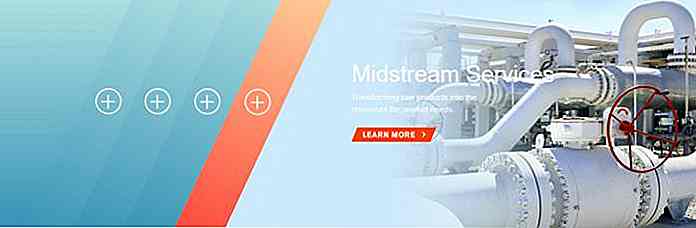
Horisontal bildeoverdragelse
 Skewed Accordion
Skewed Accordion  Hover-Activated Accordion Med Standard State
Hover-Activated Accordion Med Standard State 

Slik aktiverer du delt visning i OS X El Capitan
En av de mest etterspurte funksjonene i eples nyeste os x, El Capitan er sannsynligvis Split View . Denne nye funksjonen lar deg fokusere på to programmer samtidig, side om side, uten forstyrrelser av andre programmer du har åpnet på Mac-en.For å sette dette i perspektiv kan du:Kode med favorittkodeditoren på den ene siden, og forhåndsvisning endringene i nettleseren på den andre siden.Eller

Er personlig merkevare unaturlig?
Det er offisielt: designere i disse dager trenger absolutt å utvikle sine personlige merker for å markedsføre seg til kunder. Uten et minneverdig personlig merke som stikker i folks sinn, er du bare en annen designer som flyter der ute i det endeløse hav av konkurranse, og du må kjempe med dem for de samme jobbene.Pers