no.hideout-lastation.com
no.hideout-lastation.com
404 ikke funnet og 9 mest vanlige HTTP-feil forklart
Bortsett fra 404-feilen, hvor mange andre HTML-feil sider vet du om? Har du noen gang tenkt på hva som skjer i bakgrunnen når du ser noen av disse HTML-feil sidene på skjermen?
Disse kodene er ment å formidle viktig informasjon til brukeren . Det kan være nyttig å kjenne dem bedre, spesielt hvis du er en nettsideeier. Ved å bruke dem, reduseres sprettfrekvensen din, forbedrer søkemotorens rangering og gir deg kunnskap om ytelsen til nettstedet ditt.
Les også:
- Creative Error 404 Pages - Del I
- Creative Error 404 Pages - Del II
Forstå statuskoder
Bak hver feilside du ser på nettet, finnes det en HTTP-statuskode sendt av webserveren. Statuskoder kommer i formatet av 3-sifrede tall. Det første sifferet markerer klassen av statuskoden:
- 1XX statuskoder har informasjonsformål
- 2XX indikerer suksess
- 3XX er for omdirigering
Ingen av disse tre klassene resulterer i en HTML-feilside som i dette tilfellet vet kunden hva han skal gjøre og fortsetter oppgaven uten å nøle. Det vi vanligvis ser er typen 4XX og 5XX:
- 4XX representerer klientsidefeil
- 5XXs angir problemer på serversiden
HTML-feil sider vises i disse tilfellene fordi klienten ikke har noen ide om hvordan å gå videre . La oss se hva som skjer i bakgrunnen når noe går syd og hva du kan gjøre med det.
Klientsidefeil (4XX)
1. 400 - dårlig forespørsel
Når klienten sender en forespørsel, kan serveren ikke forstå, feilmeldingssiden for 400 feilmeldinger vises. Det skjer vanligvis når dataene som sendes av nettleseren, ikke respekterer reglene i HTTP-protokollen, slik at webserveren er uklart om hvordan man behandler en forespørsel som inneholder en feilformet syntaks.
 Når du ser en 400 feilside, er det mest sannsynlig at det er noe ustabilt på klientsiden : et ikke tilstrekkelig beskyttet operativsystem, en instabil internettforbindelse, en defekt nettleser eller et caching-problem. Så det er alltid en god ide å teste litt din egen PC før du kontakter eieren av nettstedet.
Når du ser en 400 feilside, er det mest sannsynlig at det er noe ustabilt på klientsiden : et ikke tilstrekkelig beskyttet operativsystem, en instabil internettforbindelse, en defekt nettleser eller et caching-problem. Så det er alltid en god ide å teste litt din egen PC før du kontakter eieren av nettstedet.Åpne samme nettside i en annen nettleser, fjern hurtigbufferen, og kontroller om du skal betale med sikkerhetsoppdateringer. Hvis du regelmessig møter 400-feilen på forskjellige nettsteder, venter PCen eller Macen på en grundig sikkerhetskontroll.
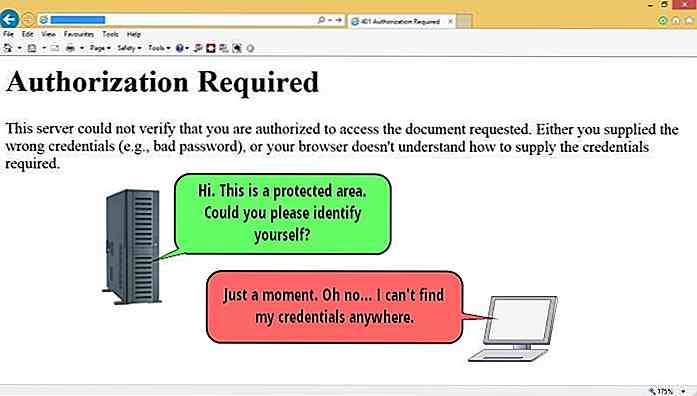
2. 401 - Godkjenning nødvendig
Når det er en passordbeskyttet nettside etter kundens forespørsel, svarer serveren med en 401 autorisasjonskrevd kode. 401 returnerer ikke en klassisk feilmelding samtidig, men en popup som ber brukeren om å gi en innloggings-passordkombinasjon.
 Hvis du har legitimasjonene, er alt greit, og du kan fortsette uten problemer og få tilgang til det beskyttede nettstedet. Ellers blir du omdirigert til siden Autorisasjonskrevd feil.
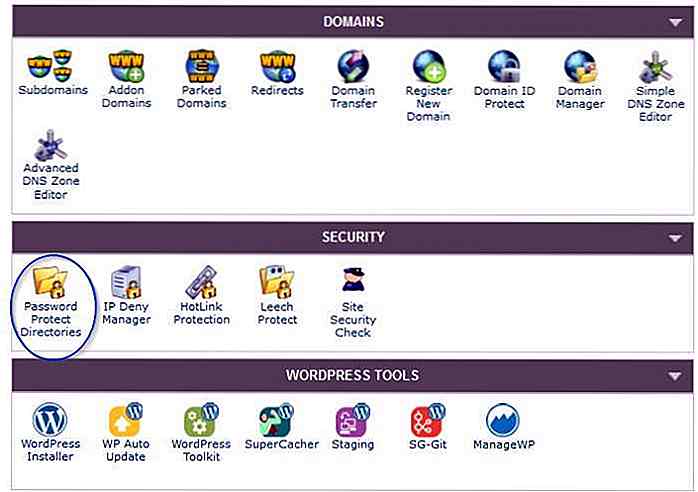
Hvis du har legitimasjonene, er alt greit, og du kan fortsette uten problemer og få tilgang til det beskyttede nettstedet. Ellers blir du omdirigert til siden Autorisasjonskrevd feil.Hvis du er en nettstedseier, kan du legge til samme passordbeskyttelse på nettstedet ditt eller en del av det via din cPanel-konto.
 Klikk på undermenyen "Passordbeskyttende kataloger" i menyen "Sikkerhet" og velg webmappen du vil beskytte. Det kan være et godt sikkerhetslag for å begrense tilgangen til admin-området ditt som wp-admin- mappen på et WordPress-nettsted.
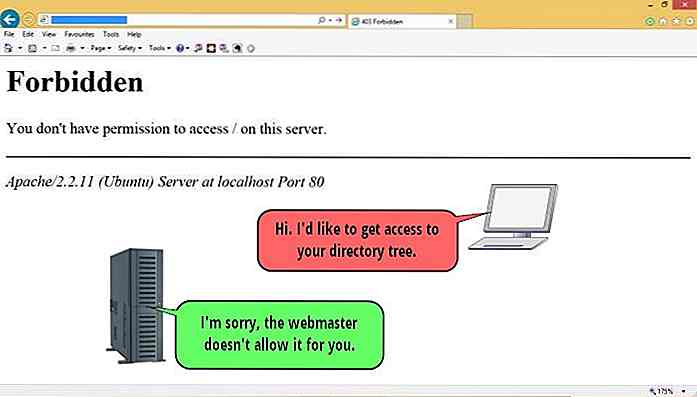
Klikk på undermenyen "Passordbeskyttende kataloger" i menyen "Sikkerhet" og velg webmappen du vil beskytte. Det kan være et godt sikkerhetslag for å begrense tilgangen til admin-området ditt som wp-admin- mappen på et WordPress-nettsted.3. 403 - Forbudt
Du kan støte på 403 Forbidden- feilsiden når serveren forstår klientens forespørsel tydelig, men av noen grunner nekter å oppfylle det . Dette er verken en misdannelse eller et autorisasjonsproblem. Ved å returnere 403-statuskoden avviser serveren i utgangspunktet klienten med et stort høyt "Nei" uten noen forklaring
Den vanligste årsaken er at eieren av nettstedet ikke tillater besøkende å bla gjennom filkatalogstrukturen på nettstedet . Når denne typen beskyttelse er aktivert, kan du ikke få tilgang til mapper direkte på nettstedet. Den andre hyppige grunnen er at den spesifikke filen kunden forespurt ikke har tillatelse til å bli sett på nettet.
 Du kan angi 403 beskyttelse av sikkerhetsmessige årsaker på ditt eget nettsted . Det kan være nyttig å herdse nettstedet ditt mot hacking ved å gjemme katalogstrukturen eller filene som inneholder sårbar informasjon.
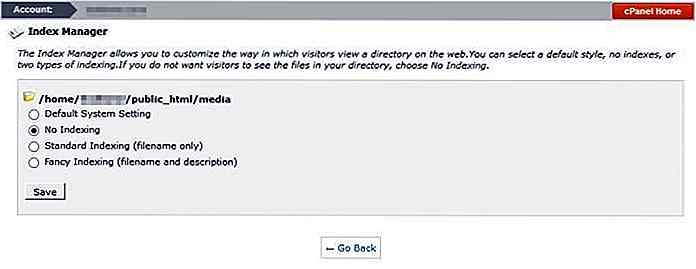
Du kan angi 403 beskyttelse av sikkerhetsmessige årsaker på ditt eget nettsted . Det kan være nyttig å herdse nettstedet ditt mot hacking ved å gjemme katalogstrukturen eller filene som inneholder sårbar informasjon.Heldigvis tilbyr mange webverter denne tjenesten til sine kunder som standard, men hvis du vil legge til et ekstra sikkerhetslag, åpner du cPanel-kontoen, navigerer til menyen Avansert, og klikker på Indeksbehandling .
 Her kan du tilpasse hvordan de besøkende ser en bestemt katalog på nettstedet ditt. Hvis du velger Ingen indeksering, vil klienten få en 403-feilside hvis den prøver å få tilgang til den oppgitte katalogen.
Her kan du tilpasse hvordan de besøkende ser en bestemt katalog på nettstedet ditt. Hvis du velger Ingen indeksering, vil klienten få en 403-feilside hvis den prøver å få tilgang til den oppgitte katalogen.4. 404 - ikke funnet
404 er den mest kjente HTTP-statuskoden der ute, og du har sikkert lest mange gode innlegg om hvordan du skal tilpasse 404 sider. Nettleseren returnerer en 404 HTML-side når serveren ikke finner noe på ønsket sted .
Det er to hovedscenarier som kan resultere i en 404 ikke funnet side. Enten mistet besøkende den URL-adressen, eller permalinkstrukturen på nettstedet er endret, og de innkommende koblingene peker til sider som ble flyttet til forskjellige steder. 404 feilsider kan noen ganger også vises på toppnivåadresser. Det skjer vanligvis når et nettsted nylig har flyttet til en annen webserver, og DNS-en peker fortsatt på den gamle plasseringen . Denne typen problem forsvinner vanligvis etter kort tid.
 Du kan finne SEO-eksperter på nettet som hevder for mange 404-er, har en negativ effekt på nettstedets søkemotorrangering, men Google hevder at "404 feil ikke påvirker nettstedets rangering i Google, og du kan trygt ignorere dem" som 404-tallet blir sett på som en vanlig del av nettet av søkemotoren.
Du kan finne SEO-eksperter på nettet som hevder for mange 404-er, har en negativ effekt på nettstedets søkemotorrangering, men Google hevder at "404 feil ikke påvirker nettstedets rangering i Google, og du kan trygt ignorere dem" som 404-tallet blir sett på som en vanlig del av nettet av søkemotoren.Du vil kanskje redusere antallet av dine 404-er fordi de øker sprettfrekvensen (folk som forlater umiddelbart) på nettstedet ditt. Den vanligste løsningen for dette bruker 301 omadresser for permanent fjernede sider, og 302-er for de som er midlertidig utilgjengelige.
5. 408 - Request Time-Out
Når forespørselen fra klienten tar for lang tid, slår serveren ut, lukker tilkoblingen, og nettleseren viser en 408 Request Time-out- feilmelding. Tidsavbrudd skjer fordi serveren ikke mottok en komplett forespørsel fra klienten innen tidsrammen den var villig til å vente . Vedvarende 408 feil kan oppstå på grunn av den store arbeidsbelastningen på serveren eller på klientens system .
 I noen tilfeller fungerer begge ender av forbindelsen ordentlig, men en midlertidig Internett-overspenning bremser leveransen av meldingen. Større nettsteder har en tendens til å tilpasse 408 feilsider, akkurat som de fleste av dere gjør, i tilfelle av 404-årene. 408 feil kan vanligvis løses ved å laste siden på nytt ved hjelp av F5-knappen.
I noen tilfeller fungerer begge ender av forbindelsen ordentlig, men en midlertidig Internett-overspenning bremser leveransen av meldingen. Større nettsteder har en tendens til å tilpasse 408 feilsider, akkurat som de fleste av dere gjør, i tilfelle av 404-årene. 408 feil kan vanligvis løses ved å laste siden på nytt ved hjelp av F5-knappen.6. 410 - Gone
410 Gone- feilsiden ligger svært nær den velkjente 404. Begge betyr at serveren ikke finner den forespurte filen, men mens 404 antyder at målfilen kan være tilgjengelig et sted på serveren, indikerer 410 en permanent tilstand .
410 viser klienten at ressursen ble gjort hensiktsmessig utilgjengelig, og nettstedets eier ønsker at innkommende linker skal fjernes fra nettet . 404 brukes når serveren er usikker på om uavhengigheten av filen er permanent, men 410 indikerer alltid en fullstendig sikkerhet.
 Hvis du har ansvaret for din egen server, er det viktig å forstå hvordan 404s og 410s behandles annerledes av Google robotsøkeprogrammer. I denne videoen Matt Cutts forklarer Googles leder for søkem spam det kjennetegn ved dette skillet. Det er en god ide å skille mellom 404 og 410 for å forbedre Google-vennligheten .
Hvis du har ansvaret for din egen server, er det viktig å forstå hvordan 404s og 410s behandles annerledes av Google robotsøkeprogrammer. I denne videoen Matt Cutts forklarer Googles leder for søkem spam det kjennetegn ved dette skillet. Det er en god ide å skille mellom 404 og 410 for å forbedre Google-vennligheten .Server feil (5XX)
7. 500 - Intern serverfeil
Intern serverfeil er den mest kjente serverfeilen, da den brukes når serveren møter en uventet tilstand som forhindrer det i å oppfylle klientens forespørsel . 500 feilkoden er generisk, den returneres når ingen andre feilmeldinger på 5XX-serveren gir mening .
 Selv om problemet i dette tilfellet ikke er på slutten, kan du gjøre noen ting for å løse det, som for eksempel laste siden (som feilen kan være midlertidig), fjern nettleserens cache (da problemet kan oppstå med den bufret versjonen av nettsted), og slett webleserens informasjonskapsler og start nettleseren på nytt .
Selv om problemet i dette tilfellet ikke er på slutten, kan du gjøre noen ting for å løse det, som for eksempel laste siden (som feilen kan være midlertidig), fjern nettleserens cache (da problemet kan oppstå med den bufret versjonen av nettsted), og slett webleserens informasjonskapsler og start nettleseren på nytt .Du kan også kontakte webansvarlig (som i tilfelle andre problemer med serveren) - de kan være takknemlige for ditt bidrag, men det er også en sjanse for at de er klar over problemet og allerede jobber med det.
Hvis du opplever 500 feil siden på ditt eget nettsted, vil det være lurt å kontakte din hosting leverandør . Årsaken er mest sannsynlig en tillatelsesfeil, en korrupt .htaccess-fil eller en for lav minnegrense . Hvis du har et WordPress-nettsted, kan 500-feilen også forårsakes av et tredjeparts plugin ; Du kan teste dette ved å deaktivere pluginene, en etter en, til skylden er funnet.
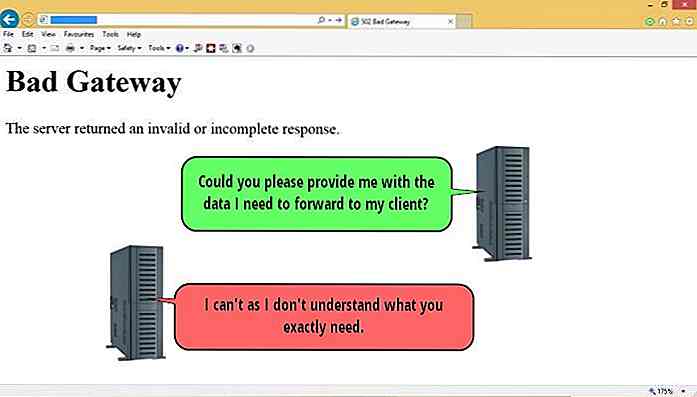
8. 502 - Bad Gateway
Feilmeldingen 502 representerer et kommunikasjonsproblem mellom to servere. Det oppstår når klienten kobles til en server som fungerer som en gateway eller en proxy som trenger tilgang til en oppstrøms server som gir ekstra service til den. Den andre serveren ligger høyere i serverhierarkiet. Det kan for eksempel være en Apache-webserver som nås av en proxy-server, eller navnetjeneren til en stor Internett-leverandør som nås av en lokal navneserver.
Når du støter på feil side med dårlig gateway, mottar serveren en ugyldig respons fra en oppstrøms server .
 I de fleste tilfeller betyr det ikke at oppstrømsserveren er nede, men at de to kommunikasjonsserverne ikke er enige om protokollen om hvordan man utveksler data . Dette skjer vanligvis når en av maskinene er feil konfigurert eller programmert. Kontakt din hostingleverandør hvis du ser 502 på ditt eget nettsted.
I de fleste tilfeller betyr det ikke at oppstrømsserveren er nede, men at de to kommunikasjonsserverne ikke er enige om protokollen om hvordan man utveksler data . Dette skjer vanligvis når en av maskinene er feil konfigurert eller programmert. Kontakt din hostingleverandør hvis du ser 502 på ditt eget nettsted.9. 503 - Tjenesten er midlertidig utilgjengelig
Du ser meldingen Tjenesten midlertidig utilgjengelig (noen ganger uten ressurs ) når det er en midlertidig overbelastning på serveren, eller når det går gjennom et planlagt vedlikehold. 503-feilkoden betyr at webserveren for øyeblikket ikke er tilgjengelig. Dette er vanligvis en midlertidig tilstand som vil bli løst etter noen forsinkelser .
 Hvis du er en nettsideeier, er det viktig å ha riktig kunnskap om 503-statuskoden for å håndtere planlagt vedlikehold. Hvis du ikke håndterer planlagt vedlikehold på riktig måte, kan du skade søkemotorrangeringen av nettstedet ditt .
Hvis du er en nettsideeier, er det viktig å ha riktig kunnskap om 503-statuskoden for å håndtere planlagt vedlikehold. Hvis du ikke håndterer planlagt vedlikehold på riktig måte, kan du skade søkemotorrangeringen av nettstedet ditt .Lær hvordan du gjør dette via denne opplæringen på Yoasts SEO-blogg eller denne på moz.com.
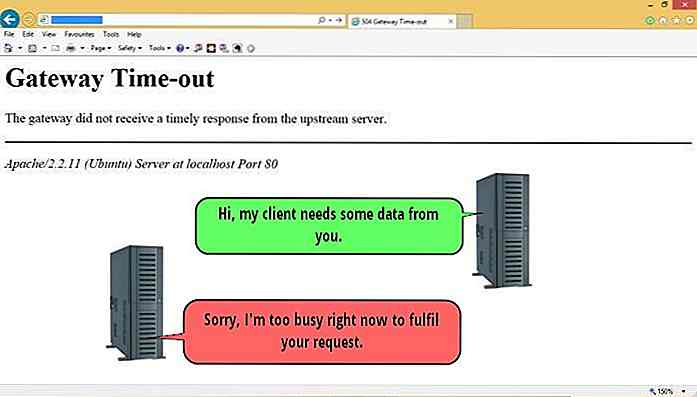
10. 504 - Gateway Time-Out
Det er et server-serverkommunikasjonsproblem bak Gateway Time-Out- feilmeldingen, akkurat som bak feilkoden for 502 Bad Gateway . Når 504-statuskoden returneres, er det også en høyere server i bakgrunnen som skal sende data til serveren som er koblet til vår klient. I dette tilfellet mottar serveren på lavere nivå ikke en rettidig respons fra den oppstrømsserveren den har tilgang til.
Dette er det samme tidsavbruddsproblemet som oppstår ved 408 Request Time Out- statuskoden, men her skjer det ikke mellom klienten og serveren, men mellom to servere i bakenden . Gateway Time-Out- feilsiden angir vanligvis treg kommunikasjon mellom de to serverne, og det kan også skje at serveren på høyere nivå er helt nede .
 Siden 504 er et nettverksproblem i bakgrunnen, kan bare personer som har tilgang til det nettverket løse det. Som med andre HTTP-feil på serversiden, er det noen ganger nok å oppdatere siden noen få minutter senere for å takle problemet - selvfølgelig bare hvis tjenesteleverandørene jobber med problemet i mellomtiden.
Siden 504 er et nettverksproblem i bakgrunnen, kan bare personer som har tilgang til det nettverket løse det. Som med andre HTTP-feil på serversiden, er det noen ganger nok å oppdatere siden noen få minutter senere for å takle problemet - selvfølgelig bare hvis tjenesteleverandørene jobber med problemet i mellomtiden.

Spor og slett eventuelle kontoer du har registrert deg hos Deseat.me
Det er utfordrende å holde oversikt over tjenestene du har registrert deg via e-postkontoen din gjennom årene. Heldig hvis du bruker Gmail, er det en tjeneste som heter Deseat.me. Det lar deg spore og i noen tilfeller slette tjenester som er knyttet til kontoen din. Nå kan du glemme å klikke på "rapporter spam" hver dag.Ved
![Topp 5 File Downloading Managers [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)
Topp 5 File Downloading Managers [Android]
Det er mange bruksområder vi har for Internett. Du kan bruke Internett til å sette opp din egen e-handelsbutikk, kommunisere via e-post og VoIP blant annet. Det er imidlertid ikke nektet at nedlasting av filer over Internett er en primær ting gjort av nesten alle Internett-brukere . Dette betyr at flere data overføres enn noen gang før.Med