no.hideout-lastation.com
no.hideout-lastation.com
6 kodende lekeplasser for webutviklere
I løpet av de siste par årene har flere kodende lekeplasser poppet opp, mye til vår glede. Dette er webapplikasjoner som tillater sanntidsredigering og forhåndsvisninger av klientsidekoder: HTML, CSS og JavaScript. Den beste delen av disse kodende lekeplasser er at de fleste er gratis og du kan enkelt dele en "lekeplass" med noen, enten for undervisning eller for feilsøking.
Personlig har disse webapplikasjonene vært en stor hjelp til mitt arbeid. Når jeg finner meg selv stumped med JavaScript eller CSS, kan jeg enkelt lage en lekeplass og dele den med mine andre utviklervenner for å få hjelp. De er morsomme, interaktive og helt nyttige, spesielt for nybegynnere . Her er 6 kodende lekeplasser som du kan prøve for deg selv.
1. Codepen
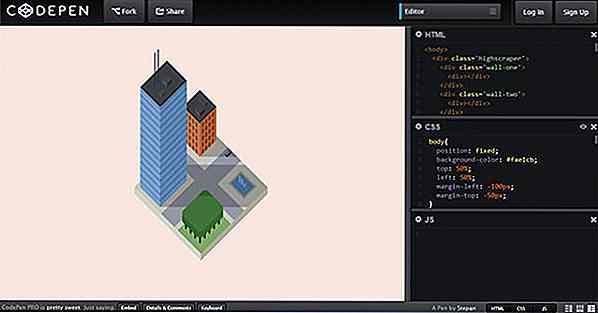
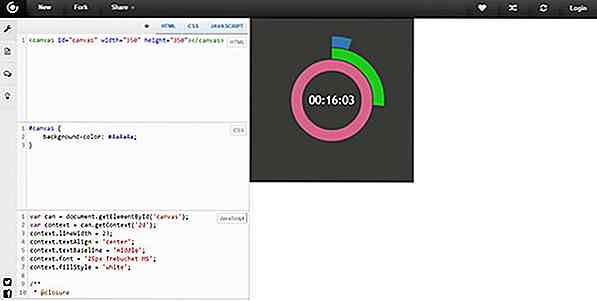
Codepen er nok en av de mest populære kodende lekeplassene der ute. Chris Coyier av CSS Tricks er en medstifter / medskaper av Codepen, som sannsynligvis forklarer hvorfor denne webappen ser stor ut. Bortsett fra de slanke bildene, viser Codepen live forhåndsvisninger av endringene du gjør i editoren, noe som gjør det lettere å se årsak og effekt.

(Bildekilde: Tiny City)
Codepen er tilgjengelige CSS preprosessorer inkluderer SCSS, SASS, LESS og Stylus. Og for JS preprosessor har den CoffeeScript og LiveScript. For HTML har Haml, Markdown, Slim og Jade. Det er også 8 innebygde JS-biblioteker klar til bruk. Samarbeid og private "penner" i Codepen er tilgjengelige, men du må betale for dem. [Få det hit]
2. JSFiddle
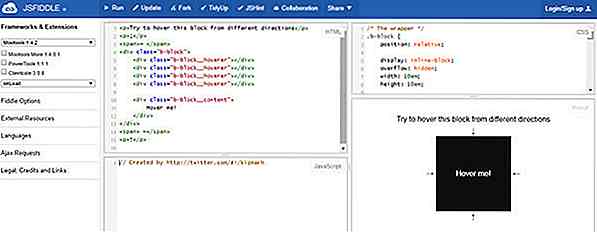
JSFiddle er sannsynligvis ansvarlig for populariteten til kodende lekeplasser, siden det er en av de første og mest berømte lekeplassene som er tilgjengelige. JSFiddle har over 30 JavaScript-biblioteker klar for umiddelbar bruk, pluss at du enkelt kan legge til eksterne filer . For forhåndsbehandling har den SCSS for CSS, CoffeeScript for JS og enkel vanilje HTML.

(Bildekilde: Multi-Direction Hover Fiddle)
Hvis du samarbeider med en annen utvikler, anbefaler jeg at du bruker JSFiddle til å sortere ut ting. Blant de tilgjengelige kodende lekeplasser der ute, er JSFiddles samarbeidsfunksjon trolig den beste av gjengen. Pluss funksjonen er enkel å bruke og gratis, i motsetning til Codepen.
Det som mangler fra JSFiddle er live forhåndsvisninger . Du må i utgangspunktet oppdatere siden ved å klikke på avspillingsknappen. Og i forhold til andre lekeplasser, er JSFiddle sannsynligvis den tregeste . En annen litt frustrerende quirk av JSFiddle er kjørerknappen, noen ganger klikker den ikke fungerer, så du må klikke et par flere ganger før det faktisk kjører koden (og ja, jeg testet dette på flere nettlesere). [Få det hit]
3. JS Bin
JS Bin er opprettet av Remy Sharp, en master JavaScript-utvikler som eier et webutviklingsfirma med fokus på, du gjettet det, JavaScript (og HTML5). JS Bin's JS-forprosessor inkluderer CoffeeScript, TypeScript, Traceur og JSX og har over 40 JS-biblioteker til rådighet. Du kan legge til eksterne filer, men du må gjøre det manuelt på redaktøren. Når det gjelder CSS preprosessor, gir den mindre.

Det som skiller seg fra de forrige lekeplassene, er at JS Bin lar deg laste ned filer til datamaskinen din, en fin funksjon som kan vise seg nyttig for utviklere, spesielt når du filler rundt med kode mens du er offline. Du kan også lage private "bins" på JS Bin, men du må betale for denne funksjonen . Dessverre har JS Bin dessverre ikke et samarbeidsfunksjon. [Få det hit]
4. CSSDeck
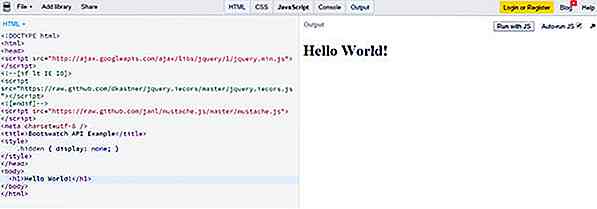
CSSDeck har eksistert i flere år nå, men det har ikke gjort mye av en innvirkning. Men det er fortsatt bemerkelsesverdig på grunn av sin enkelhet . Hvis du vil unngå all støy fra andre lekeplasser med alle sine funksjoner, er CSSDeck appen som skal brukes.

(Bildekilde: CSSDesk JS Clock Demo)
CSSDecks forprosessorer inkluderer HAML, Markdown, Slim og Jade for HTML, LESS, Stylus, SASS og SCSS for CSS og CoffeeScript for JS. Det har også flere CSS- og JS-biblioteker tilgjengelig, og legge til biblioteker som ikke er i listen, gjøres manuelt, noe som burde være enkelt.
En ting som overrasket meg om CSSDeck er den enkle, men nyttige funksjonen som tillater brukerne å øke tekststørrelsen . Hvis du leter etter en lekeplass med mange flotte funksjoner, er CSSDeck ikke for deg. Men dette er også det som gjør det unikt siden sin enkelhet gir fokus på de tingene som betyr noe . [Få det hit]
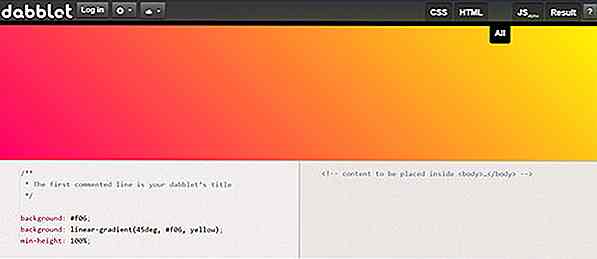
5. Dabblet
Før noe annet overrasket Dabblet meg stor tid da jeg svømte på hex-fargekoder . Fargene falt faktisk ut! Nå er det første. Selv om jeg ikke er sikker på om det egentlig er en nyttig funksjon, er det fortsatt ganske pent.

Nå er den gode tingen om Dabblet at den lar brukerne forhåndsvise den i 5 forskjellige visninger : CSS editor og resultatet, HTML editor og resultatet, CSS og HTML redaktører og resultat, JavaScript og det spillbare resultatet, eller alt på en gang . Jeg håper det ikke var en munnfull, men det er viktig å forstå at denne løsningen ikke er tilgjengelig på andre lekeplasser .
En ting jeg er forvirret om er mangelen på preprosessoralternativer for HTML og CSS . Det har ikke disse sammen med innebygde JavaScript-biblioteker. Men jeg antar at du kan sette dem inn manuelt, så ingen svette på det. Med hensyn til hver panel, er de løst i størrelse, og du kan ikke endre størrelsen på dem, noe som de forrige lekeplassene har. Også, det ser ikke ut til å ha et galleri med demoer fra andre brukere . [Få det hit]
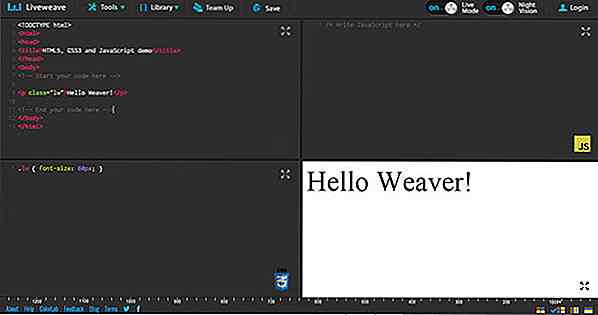
6. Liveweave
Liveweave er en nyttig kodende lekeplass fullpakket med mange funksjoner, for eksempel å ha muligheten til å slå av sin live forhåndsvisning . Du kan også bedre ta vare på synet ditt med nattesynsmodus, hvor alt blir mørkt. Liveweave tilbyr over 20 JavaScript-biblioteker . Den støtter selv SVG. Den leveres også med en innebygd linjal som er flott for å få presise målinger og estetikk.

En ting som fanget min oppmerksomhet er det enkle samarbeidsfunksjonen . Hvis du har brukt Teamviewer tidligere, fungerer det på samme måte. Alt du trenger å gjøre er å klikke på Team Up-lenken, og du kan dele linken til "veve". Jeg er ikke sikker på om det er min laptop eller min Internett-tilkobling, men det ser ut til å være et lite lag . Likevel er det en viktig funksjon, og Liveweave gjorde det vakkert.
Du kan til og med laste ned dine vever som en enkelt HTML-fil (whoops, JS, CSS og HTML i en fil - minuspoeng!) Eller som en zip-fil for separate HTML, CSS og JS-filer (vel, det går du). Før jeg glemmer, har den en innebygd Lorem Ipsum-generator . [Få det hit]
Konklusjon
Vel, det går du, hver lekeplass har sine egne unike egenskaper som kan vise seg å være nyttige for deg i en av dine "spilletider". Jeg håper denne artikkelen har hjulpet deg med å plukke den rette for dine behov. Hvis du har andre lekeplasser i tankene, vennligst del dem med oss i kommentarene nedenfor.

9 Google Photos-funksjoner du trenger å vite
Google Photos var sannsynligvis en av de mest ravinge i de mange annonsene i Google I / O 2015. Google Photos er et gratis fotoadministrasjonssystem og tilbyr ubegrenset lagringsplass for høyoppløselige bilder (16 MP max) og videoer (1080p max). Google Foto er tilgjengelig som en iOS-, Android- og skrivebordsprogram som lar deg synkronisere bilder og videoer fra mobilenheter, PC, kamera eller SD-kort.J

5 Brand Engagement Tips For Pinterest
Hvis du tror Pinterest ikke er ideell for virksomheten, tenk igjen. Noen nettsteder forutslo at Pinterest kan konkurrere med Google i søk, takket være de nye funksjonene som Guided Search og Rich Pins . En studie viste imidlertid at merkene er sakte å markedsføre på det bildebaserte nettstedet, og at 70% av engasjementet er generert av brukerne selv.Dett