no.hideout-lastation.com
no.hideout-lastation.com
7 pålitelige måter å øke WordPress Lasthastighet
Det første en bruker opplever om nettstedet ditt, selv før design eller innhold, er dets lastingshastighet. En typisk webbruker forventer en side som skal lastes mellom 500 ms (rask) og 2 sekunder (sakte, men akseptabelt). Hvis du sjekker nettstedets lastetid, og det viser seg å være mer enn 2 sekunder, bør du vurdere nettstedet ditt for å bli oversprunget eller lukket av brukeren .
Ettersom flertallet av nettsteder er bygget på WordPress disse dager, for å øke hastigheten og ytelsen til nettstedet ditt, anbefales det å forstå dynamikken i siden lastes hastigheter med WordPress, og å lære tips og triks som gjør at du kan øke hastigheten på din WordPress nettsted . La meg fortelle deg det beste av dem.
Utnytte lette rammer og temaer
Uansett, WordPress-temaer bærer en god del oppblåsning, noe som drar ned nettstedets sidelasterhastigheter. Denne oppblåstheten er knyttet til tunge lagerbilder, ineffektive og lange koder, etc.
Den beste foten fremover er å finne den rette blandingen mellom et temas visuelle appell og sidens lasthastigheter . Når du ser etter et WordPress-tema, må du huske følgende:
- Sjekk vurderinger av temaet, og spesifikt søke informasjon om ytelse.
- Utfør ytelsestester av temas demo sider .
- Se opp for standard WordPress-temaer, som er lette i kode, og dermed fungerer bra.
- Sjekk ut temaer som er kjent for deres opptreden.
Dra nytte av kraften til caching
Caching er en metode for å lagre websidene dine som statiske sider, og vise dem til brukere uten å sende HTTP-forespørsler til serveren. Dette hjelper til med å øke hastigheten på et WordPress-nettsted. Hva kan du gjøre for å utnytte dette alternativet?
 For det første, identifiser et nyttig WordPress-caching-plugin, les dokumentasjonen, og bruk det til å cache noen sider på nettstedet ditt. WP Rocket og W3 Total Cache er blant de berømte.
For det første, identifiser et nyttig WordPress-caching-plugin, les dokumentasjonen, og bruk det til å cache noen sider på nettstedet ditt. WP Rocket og W3 Total Cache er blant de berømte.Du kan implementere nettleservinkling ved å bruke utløpsoverskrifter, som angir til nettleseren hvilke filer som skal be om fra serveren, og som den kan velge fra nettleserenes cache. Med reduserte HTTP-forespørsler, forbedrer sidens lasthastigheter . For å gjøre dette må du legge til denne koden i .htaccess-filen.
# aktiverer utløp ExpiresActive On # Standarddirektivet ExpiresDefault "tilgang pluss 3 måneder" # Ditt favicon ExpiresByType bilde / x-ikon "tilgang pluss 1 år" # Bilder ExpiresByType image / gif "tilgang pluss 3 måneder" ExpiresByType image / png "tilgang pluss 3 måneder "ExpiresByType image / jpg" tilgang pluss 3 måneder "ExpiresByType image / jpeg" tilgang pluss 3 måneder "# CSS ExpiresByType tekst / css" tilgang pluss 3 måneder "# Javascript ExpiresByType applikasjon / javascript" tilgang pluss 1 år "
Prefetch domener, en mindre kjent taktikk
Prefetch-domener er et alternativ som ligner på caching, der du effektivt informerer nettleseren om å hente domene på forhånd, slik at "hent" -aksjonen ikke blir gjort på tidspunktet for sidelasten, og dermed forbedrer sidens hastighet.
For å aktivere dette kan du legge til prefetch-domenekoden til header.php-filen . Her er eksempler på ofte brukte prefetch-domenekoder.
For Google Fonter:
For Google Analytics:
Weed ut unødvendige og tunge plugins
WordPress-plugins er nyttige, men for mange plugins betyr for mange forespørsler på serveren, som fører til langsom sideopplasting. Andre relaterte problemer inkluderer sikkerhetstrusler og minneproblemer . Den beste fremgangsmåten er å bare distribuere plugins som nettstedet ditt ikke kan klare seg uten.
Du kan bruke Plugin Performance Profiler (en plugin selv) for å identifisere de dårligste plugins på WordPress og erstatte dem med bedre alternativer.
Videre er det plugins som du knapt bruker mer enn to ganger i måneden (for eksempel miniatyr generatorer, etc.). Det er best å deaktivere dem, og bare aktivere dem på tidspunktet for bruk. Du kan også sjekke hvilke plugins du bare kan avinstallere, og bruk noen elektroniske verktøy i stedet .
Bruk CDN for bedre sidelasterhastighet
Hørt om CDNs (Content Delivery Networks)? Det er et system der innholdet som serveres til brukeren, leveres fra det geografisk nærmeste datasenter, noe som forbedrer leveringshastigheten. Dette skyldes at lavere overføringstid, redusert humle over brannmurer og rutere, og andre parametere resulterer i raskere sidelast for et geografisk spredt publikum.
De topplasserte CDN-tjenestene tilbyr WordPress-integreringstillegg, som hjelper deg med å sette opp og konfigurere nettstedet ditt for å utnytte fordelene ved CDN . I det lange løp hjelper dette deg også med å administrere vertsmigrasjoner bedre, fordi det meste av den tunge belastningen (bilder) vil bli hostet av webvertenes server, som bare etterlater temaet som skal overføres.
CDN Enabler er et gratis kjempefint plugin som du kan implementere i løpet av sekunder. Mens du bestemmer deg for hva du kan laste fra CDN, gå for overkill. Selv favicon kan lastes via CDN. Bare slipp den i rotmappen til WordPress, og legg til følgende kode i header.php-filen:
Komprimerer heftige bilder
Å sette ting i perspektiv, her er et faktum. Et enkelt WordPress-tema tar nær 30 MB lagringsplass, mens en visuell tung nettside, for eksempel e-butikk, tar flere GB plass til lagring av bilder. Hva om du kan redusere bildefilstørrelsene med mer enn 50% med uansvarlige kvalitetsforskjeller?
Du kan enten endre størrelse og komprimere bilder i et OS-basert komprimeringsverktøy før du laster dem opp, eller bruk et WP-plugin som SmushIt for å redusere filstørrelsen på bildene for WordPress-nettstedet ditt.
Optimaliser SSL-håndtrykk
SSL eller Secure Sockets Layer / Transport Layer Security er måten hvorpå webservere og klienter krypterer og sikrer all trafikk . Dette har blitt standard for sikre HTTP-transaksjoner og annen trafikk over Internett.
En ulempe med kryptering av trafikk er når det er noe overhead og latens når klienten og serveren etablerer en forbindelse.
Du kan øke hastigheten på sikre forbindelser ved å optimalisere SSL-håndtrykk med en CDN. CDN gjør overhead for deg, og dermed reduserer tiden brukt ved opprettelse av den første SSL-økten, samt å holde den sikre tilkoblingen levende.
Dette gir deg også den ekstra fordelen ved å sikre et karakter-A-sertifikat, selv om din egen server eller tjenesteleverandør kun bruker et lavere sertifikat. Det som betyr noe, er at sluttbrukerens nettlesere, samt søkemotorer som Google, ser det toppklassige SSL-sertifikatet levert av CDN.
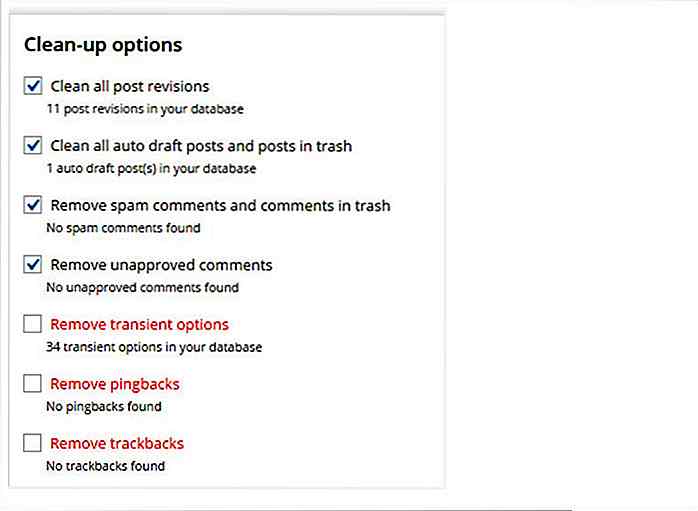
Fjern gamle revisjoner fra databasen din
Ta det fra meg, din WordPress vil sakte ned hvis du ikke tar vare på databasen og holder den ren. Du kan gjøre det ved å begrense antall innleggsrevisjoner.
WordPress skaper faktisk for mange revisjoner mens du skriver potten, og alt tar plass. Du kan deaktivere revisjoner, eller angi en grense for maksimum antall revisjoner . For å deaktivere, legg til følgende kode i wp-config.php-filen.
define ('AUTOSAVE_INTERVAL', 300); // sekunder definere ('WP_POST_REVISIONS', falsk); Denne koden endrer automatisk lagringsintervall til 5 minutter (fra 60 sekunder) . Alternativt kan du bruke Inaktiver postrevisjon-plugin (husk å deaktivere det når jobben er ferdig).
For å begrense det maksimale revisjonsnummeret, bruk følgende kode i wp-config.php-filen.
define ('AUTOSAVE_INTERVAL', 300); // sekunder definere ('WP_POST_REVISIONS', 5); Her setter vi det maksimale revisjonsnummeret til 5 .
For å kvitte seg med alle databaseoppføringene som svarer til hundrevis av tidligere revisjoner, kan du også bruke WP Optimize-plugin.
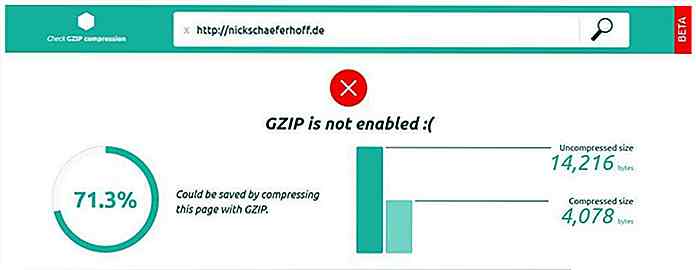
 Prøv GZip-komprimering
Prøv GZip-komprimering Vi snakket om bildekomprimering; men du kan også komprimere CSS, Javascript og websider, på servernivå, noe som reduserer tiden ved overføring av data til nettleseren. Slik gjør du det:
- Gå til checkgzipcompression og skriv inn nettstedet ditt.
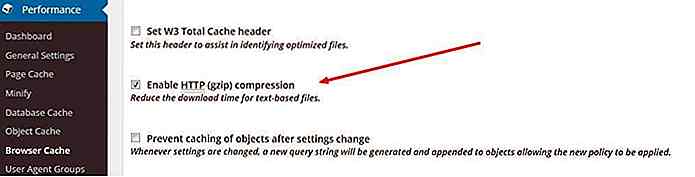
 Velg caching-pluginet ditt, gå til nettleserbufferinnstillingene, og sett et merke i Aktiver HTTP-komprimering- boksen.
Velg caching-pluginet ditt, gå til nettleserbufferinnstillingene, og sett et merke i Aktiver HTTP-komprimering- boksen. Konklusjon
Konklusjon En god utførende WordPress betyr en god preforming nettsted. Hvis du ikke vil at brukerne dine blir frustrert fra webområdet ditt, kan du prøve disse forskjellige tipsene og triksene jeg har nevnt i dette innlegget, som du kan utnytte for å forbedre WordPress-nettstedets ytelse, og øke sidens lasthastigheter.
Gi oss beskjed om hvordan du klarte å øke hastigheten på WordPress og gjorde noen av mine tips til hjelp. gledelig eksperimentering.

50 Gratis Kursiv & Håndskrevet Fonter å Spice Up Design
Å finne den perfekte kalligrafi fonten for design er en vanskelig oppgave. Kursive skrifttyper har mange bruksområder og er best parret med enkle kroppsskrifter for balanse. Bruk dem rimelig fordi det er enkelt å overmone designet med dype kursive skrifttyper.I denne samlingen har vi satt sammen 50 fantastiske gratis kursiv skrifter for fremtidige prosjekter. D

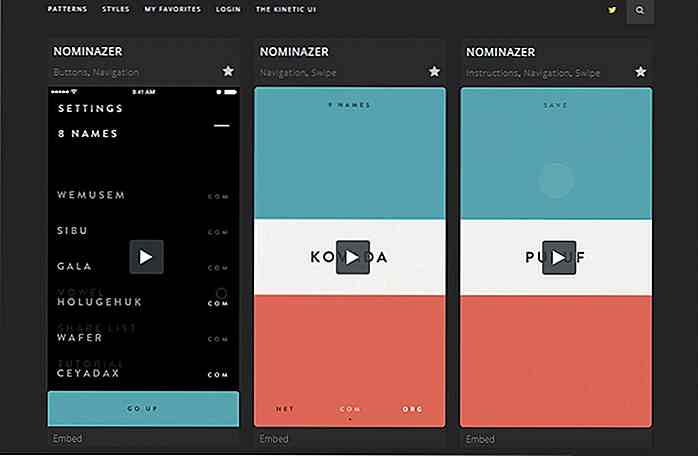
Sjekk ut dette enorme galleriet av iOS App Animasjoner
Du kan finne eksempler på nettstedinspirasjon ganske mye overalt. Dusinvis av gallerier styrer webdesign, men du finner sjelden mobilapp gallerier.Og det er enda sjeldnere å finne UI / UX animasjonsgallerier som har mobilapp animasjonseffekter. Det er her App Animasjoner skinner virkelig.Dette gratis inspirasjonsgalleriet kuraterer alle de beste iOS app animasjonene og organiserer dem på ett sted. H