no.hideout-lastation.com
no.hideout-lastation.com
7 Nye Google Chrome-funksjoner du bør vite
Foruten sin funksjon som en flott daglig nettleser, er Google Chrome også et godt verktøy for webutvikling gjennom DevTools.
DevTools oppdateres kontinuerlig med nye versjoner. Så, det kan være noen få funksjoner og DevTools som du kanskje har gått glipp av underveis. Derfor er her 7 av de nyeste Google Chrome-funksjonene du bør vite .
Komme i gang - Chrome DevTools Experiment
Chrome har noen eksperimentelle kule funksjoner, som er skjult eller deaktivert som standard. For å aktivere disse eksperimentelle funksjonene, gå til chrome://flags/#enable-devtools-experiments via Chrome adresselinjen og aktiver DevTool Experiment-alternativet, og start Chrome igjen .
Etter å ha startet på nytt, start DevTools og klikk på tannhjulikonet øverst til høyre i DevTools-panelet, og du bør se "Eksperiment" -fanen på venstre sidefelt. Kontroller hvilke funksjoner du vil aktivere.

1. Forbedret mobilenhetsemulator
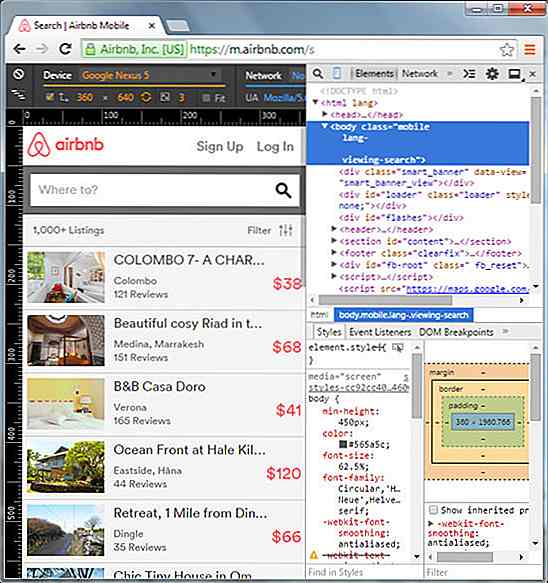
I dag har et nettsted som er optimalisert for mobile enheter et must. Med Chrome kan du feilsøke nettsteder i mobilmodus gjennom funksjonen Mobile Emulator, som har blitt fullstendig revolusjonert og lagt til med en rekke nye kapasiteter.

For å aktivere Mobile Emulator, start DevTools og klikk på Mobile-ikonet ved siden av loop / søk-ikonet, som vist på følgende skjermbilde. Som du kan se, er emulatoren nå utstyrt med herskerne slik at du kan se nøyaktig visningsportstørrelsen nettsiden er i.
2. Flere markørvalg
Ønsker du å redigere flere linjer sammen i en kildefil slik du kan med Sublime Text? Chrome støtter nå multipe-markører og valg i DevTools. Bruk Ctrl + Click eller Cmd + Click for å velge flere linjer samtidig.

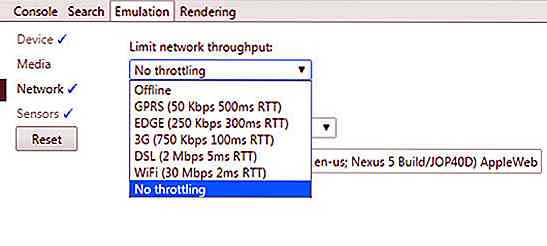
3. Throttling Network Connection
Du kan nå også teste ditt nettsteds respons og ytelse på ulike tilkoblinger gjennom DevTools. I DevTools, trykk Esc for å starte Console Drawer og velg Emulation. På fanen Nettverk velger du hastighetstypen for å sprenge nettverkstilkoblingen din og se hvordan nettstedet ditt utfører innen den valgte hastigheten.

4. Frakoblet modus
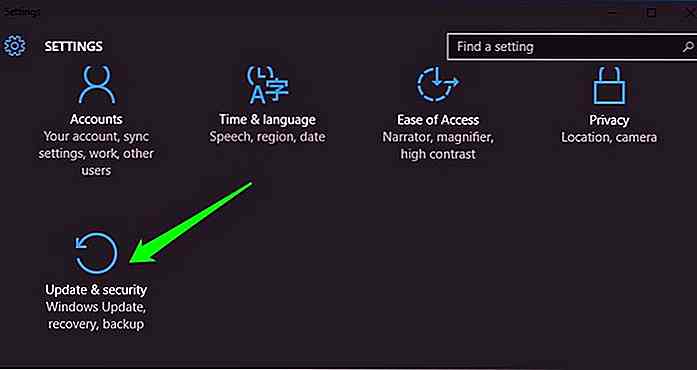
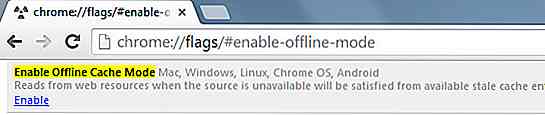
Google Chrome er nå utstyrt med Offline Mode, som lar deg åpne nettsteder mens du faktisk er offline. Hvis du utvikler webapplikasjon som har som mål å jobbe selv mens brukerne er offline, vil denne funksjonen være veldig nyttig. For å aktivere frakoblet modus, hodet til chrome://flags/#enable-offline-mode via adressefeltet og aktiver alternativet "Aktiver frakoblet hurtigmåte".

Ikke glem å starte Chrome på nytt for at effekten skal finne sted.
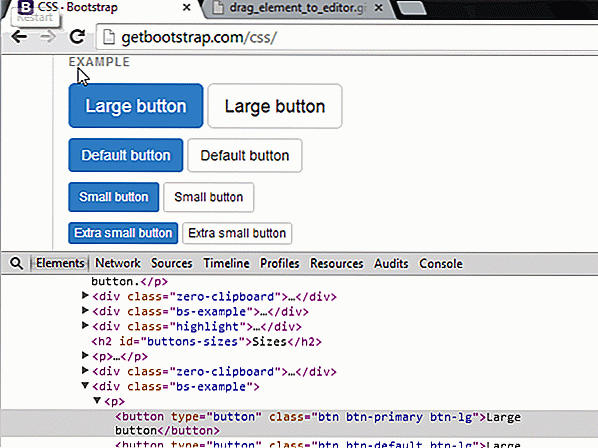
5. Dra og slipp HTML til editoren
Noen ganger må du kopiere et HTML-element til redaktøren din. I stedet for å manuelt kopiere og lime det på tekstredigeringsprogrammet, kan du bare dra DOM og slippe inn i redigeringsprogrammet .

For øyeblikket kan du bare dra ett element, og dets barnelementer vil ikke følge. Forhåpentligvis vil dette bli forbedret i neste oppdatering.
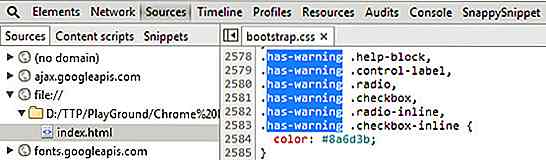
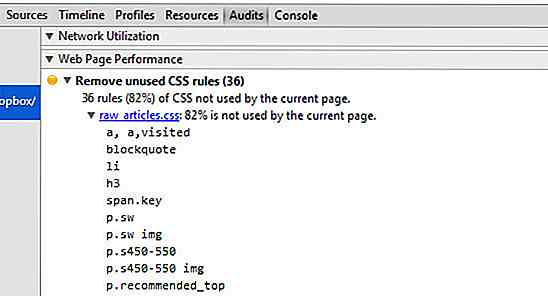
6. Revisjon CSS
Du kan nå også revidere CSS, for eksempel å inspisere ubrukelige stilregler som ikke blir brukt på nettsiden. For å gjøre det, gå til "Revisjoner" -fanen og klikk "Kjør" for å starte revisjonen av CSS. Du vil se en liste over klasser / selektorer som ikke er brukt på den aktuelle siden, som følger.

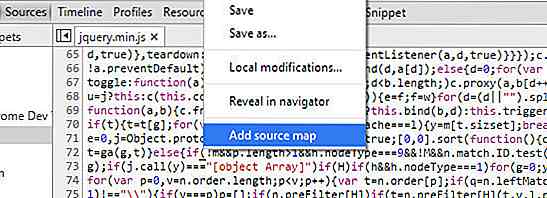
7. Legge til SourceMap
Med Kildekart kan du se den uoppbygde eller ukompliserte versjonen av CSS eller JavaScript (JS). Denne funksjonen er spesielt nyttig for utviklere som komponerer stiler eller JS ved hjelp av Pre-prosessorer som Sass, LESS eller CoffeeScript. Med kildekartet aktivert, kan du finne lokalisering av kode på generert JS eller CSS på et bestemt linje- og kolonnnummer. Den nyeste versjonen av Chrome lar deg legge til kildeoversikt manuelt.
For å gjøre dette må du sørge for at du er i kildepanelet og deretter åpne en fil. Deretter høyreklikker du og velger Legg til kildekart. å legge til .map filen.


20 Gratis og nyttige Photoshop-plugins Alle designere må ha
Adobe Photoshop er en kraftig plattform for reklamer for å pusse opp arbeidet, men noen ganger mangler det mange funksjoner som kan bidra til å forbedre produktiviteten, arbeidsflyten og gjøre livet enda enklere. Heldigvis for oss, støtter Photoshop utvidelser eller plugins, som bidrar til å utvide sine evner . Og

10 WordPress-pluginprogrammer for å lage mobilresponsive nettsteder
I disse dager kan du bruke et WordPress-plugin for å lage destinasjonssider, tilpasse innloggingssiden, vedta tofaktorsautentisering, eller til og med finne ut hvordan du optimaliserer nettstedet ditt for deg med kunstig intelligens. I dette innlegget kommer vi til å legge til et annet element i listen, og gir deg 10 plugin-moduler for å lage mobil-responsive blogger for deg.Du