no.hideout-lastation.com
no.hideout-lastation.com
7 verktøy for byggeporteføljer Rask og enkel
Å velge rett verktøy for å bygge et nettsted eller en portefølje er ikke alltid en enkel oppgave. En del av problemet er overflod av valg; grave gjennom dem alle for å finne ut hva som fungerer best for deg kan være en utfordring. Nettstedet og porteføljebyggingsverktøyene vi har oppført her er like gode som du finner overalt - bedre, faktisk som de er kjent og klarert i webdesign fellesskapet.
Hva disse verktøyene har til felles er enkel bruk, rimelig, innovativ og tidsbesparende funksjoner . Du vil ikke bli belastet av en rekke funksjoner du har liten eller ingen bruk for. Noen på listen er orientert mot porteføljebygging, men med de riktige verktøyene er himmelen grensen.
Disse verktøyene gir designere som kanskje ikke er kodesvarte å bygge en frittstående nettside uten å kreve utvikleres hjelp, og sparer dermed utviklingsutgifter. Selv utviklere vil finne at ett eller flere av disse verktøyene kan være fortjent til et sted i verktøykassen.
Corners
Hjørnestein ble opprinnelig utgitt som premium multi-purpose WordPress tema nye og innovative sidebygger og redaktør. Det ble nesten populært nesten umiddelbart, og Themeco ga det snart ut som et frittstående verktøy. Hjørnestein appellerte til de som foretrukket å jobbe med denne tidsbesparende, produktivitetsfremmende frontend-sidenbyggeren. Hjørnestein er interaktiv og sanntid forhåndsvise og redigere skjermer forhindrer en repeterende og tidkrevende redigerings-redigeringsrutine.
 Selv om vi sterkt anbefaler dette nettstedet og porteføljeoppbyggingsverktøyet som et frittstående verktøy, kan du nyte det beste fra to verdener ved å også investere i X, Cornerstone's foreldetema. Denne sidenbyggeren har et omfattende bibliotek som oppdateres og utvides regelmessig, blant et bredt spekter av andre fullverdige funksjoner som designere og utviklere vil elske .
Selv om vi sterkt anbefaler dette nettstedet og porteføljeoppbyggingsverktøyet som et frittstående verktøy, kan du nyte det beste fra to verdener ved å også investere i X, Cornerstone's foreldetema. Denne sidenbyggeren har et omfattende bibliotek som oppdateres og utvides regelmessig, blant et bredt spekter av andre fullverdige funksjoner som designere og utviklere vil elske .SnapPages
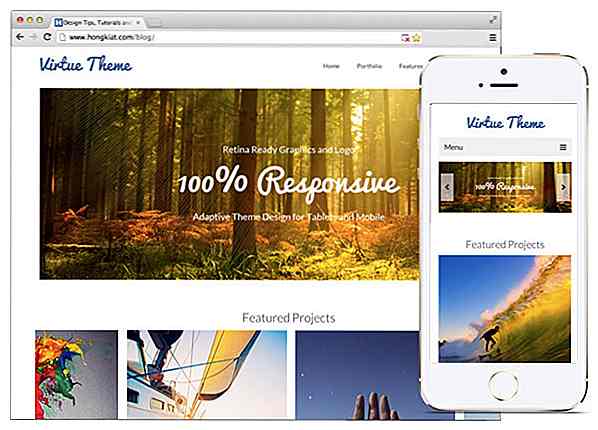
SnapPages lever opp til navnet sitt. Denne brukervennlige sideditoren gjør nettstedet bygges virkelig et snap. Alt du trenger å gjøre er å velge et av de profesjonelt utformede, moderne temaene, og tilpasse det som du eller din klient synes passer. Du vil glede deg over å jobbe med HTML5-drag-og-slipp-editoren, for ikke å snakke om SnapPages touchscreen-funksjonalitet - perfekt for arbeid fra din bærbare eller nettbrett.
 HTML5-betegnelsen betyr ikke at du må være en programmeringsvindu for å nyte fordelene ved dette verktøyet. Som alle andre i denne listen, er det ikke nødvendig med koding for å bygge nettsteder, blogger, porteføljer, e-handelsnettsteder, etc. Forfatterne og støtteteamet vil selv ta vare på hosting og servere, og spare tid og bekymring.
HTML5-betegnelsen betyr ikke at du må være en programmeringsvindu for å nyte fordelene ved dette verktøyet. Som alle andre i denne listen, er det ikke nødvendig med koding for å bygge nettsteder, blogger, porteføljer, e-handelsnettsteder, etc. Forfatterne og støtteteamet vil selv ta vare på hosting og servere, og spare tid og bekymring.XPRS
Hvis du noen gang likte å bygge ting med Lego-blokker, vil du elske å bygge nettsteder med XPRS av IM Creator . Det er slik dette verktøyet går om sin virksomhet. Bla gjennom porteføljen av pre-built temaer, som er smakfullt arrangert i 18 populære kategorier. Når du velger en eller flere, vil du se hvordan, med XPRS, kan du dele et tema i striper som du kan tilpasse, mikse og matche . Det er her byggeblokken analogi kommer inn.
 Studenter, kunstnere og ideer kan bruke XPRS gratis. De som velger den kommersielle planen trenger bare betale en liten månedlig avgift på $ 7, 95. Webdesignere som serverer et stort antall klienter, lykkes virkelig! For en årlig $ 250 avgift, vil de få tilgang til den hvite etikettutgaven med ubegrenset antall lisenser. Kostnaden per lisens utløper, noe som gjør dette til en investering på lang sikt.
Studenter, kunstnere og ideer kan bruke XPRS gratis. De som velger den kommersielle planen trenger bare betale en liten månedlig avgift på $ 7, 95. Webdesignere som serverer et stort antall klienter, lykkes virkelig! For en årlig $ 250 avgift, vil de få tilgang til den hvite etikettutgaven med ubegrenset antall lisenser. Kostnaden per lisens utløper, noe som gjør dette til en investering på lang sikt.Themify Builder
Themify er en annen dra-og-slipp-side byggmester som kan brukes med ethvert WordPress tema. Dens frontendredigeringsfunksjoner gjør at du kan se designet utvikle seg mens du ser på tillegg eller redigeringer i sanntid . Kunnskap om koding er unødvendig. Alt du trenger å gjøre for å komme i gang er å velge et tema.
 Sørg for å sjekke rabattkortene før du gjør det. Du sparer både tid og penger. Themify kommer med parallax rulling, bakgrunnsvideo, animasjoner og noen andre godbiter.
Sørg for å sjekke rabattkortene før du gjør det. Du sparer både tid og penger. Themify kommer med parallax rulling, bakgrunnsvideo, animasjoner og noen andre godbiter.AllYou.net
AllYou.net er designet for å ta grinden ut av å sette sammen et portefølje-type nettsted. Slipeelementet kommer inn i spill fordi porteføljesider skal være enkelt å navigere, som for en designer ikke alltid er en enkel ting å oppnå. AllYou.net vil ta vare på det grunne arbeidet for deg.
 Dette verktøylinje med dragreduksjon, med et utvalg av tilpassbare maler, gjør det mulig å sette sammen en blendende portefølje på en utrolig kort tid. Alt du trenger å gjøre er å ha innholdet for hånden. Dra nytte av 14-dagers gratis prøveversjon; Du kan se på prisplanene senere.
Dette verktøylinje med dragreduksjon, med et utvalg av tilpassbare maler, gjør det mulig å sette sammen en blendende portefølje på en utrolig kort tid. Alt du trenger å gjøre er å ha innholdet for hånden. Dra nytte av 14-dagers gratis prøveversjon; Du kan se på prisplanene senere.Divi Builder
Divi Builder er en av de mest innovative sidebyggerne på markedet. Da den først ble introdusert som Divi WordPress temas sidebygger / redaktør av valg, ble dette populære temaet raskt og umiddelbart blitt enda mer.
 Divi Builder-plugin kan brukes med et hvilket som helst WordPress-tema. Demoen på ElegantThemes Divi Builder's hjemmeside gjør en utmerket jobb med å illustrere hvor kraftig og enkel å bruke dette designverktøyet er .
Divi Builder-plugin kan brukes med et hvilket som helst WordPress-tema. Demoen på ElegantThemes Divi Builder's hjemmeside gjør en utmerket jobb med å illustrere hvor kraftig og enkel å bruke dette designverktøyet er .Portfoliobox
Det ble notert andre steder hvor vanskelig det kan være å bygge et godt strukturert, svært navigasjonsnettsted eller en online portefølje. Det er ikke tilfelle når du har Portfoliobox på fingertuppene. Velg en av sine trendige maler eller layouter for å komme seg til en god start, og la dette nettbyggingsverktøyets sofistikerte funksjonalitet ta den derfra.
 Det er ikke behov for koding, og Portfoliobox kommer med hosting og et gratis domene . Du kan åpne en gratis konto for å komme i gang, og registrere deg for en pro-konto senere hvis du ønsker det.
Det er ikke behov for koding, og Portfoliobox kommer med hosting og et gratis domene . Du kan åpne en gratis konto for å komme i gang, og registrere deg for en pro-konto senere hvis du ønsker det.Konklusjon
Disse verktøyene har flere ting til felles. De er ekstremt enkle å bruke, de er bærbare, nesten alle har dra og slipp-funksjonalitet, og de er rimelige . Flere funksjoner frontendredaktører, og en har en touchscreen-funksjonalitet. To er porteføljeinnhold orientert, selv om du kan bruke noen av disse verktøyene til å bygge en gnistende portefølje.
Prøv demoer, gratis prøveversjon, eller verktøyene som har en gratis konto. Fortell oss hva du synes i kommentarene nedenfor.

13 Infographics Å Forstå Blogosfæren Bedre
Ikke for lenge siden viste vi de beste infografiene om sosiale medier som vi kunne finne på nettet. Denne gangen kommer vi til å vise deg hvordan infographics kan forbedre din kunnskap om den sammenkalt verden av blogger som vi kaller "blogosphere". Som populariteten til blogger øker, ønsker bloggere å vite hvordan de kan tegne flere folkemengder til deres innlegg eller hele nettstedet. Noe

20 vakre barns bokomslag illustrasjoner
Vi har alle en spesiell plass i våre hjerter for barnebøker. Da vi var unge, rørte de vår fantasi og beroliget oss før vi sov. De fleste av oss kan fortsatt huske mange av bøkene fra vår barndom, og hvis du er som meg, dekker de fleste av dem også.Dette er vanskeligheten med å designe et bokomslag: Illustrasjonen må være en forhåndsvisning av historien og også tiltalende nok til å lokke leserne til å åpne boken. Stilen på illu