no.hideout-lastation.com
no.hideout-lastation.com
9 WordPress-pluginprogrammer for å gjøre mer med dine skrifttyper
Det er mange elementer i webdesign som krever full oppmerksomhet. Typografi er et viktig element, selv om vi vanligvis ikke legger sin betydning høyt opp prioriteringslisten. Bruk imidlertid feil type ansikt eller fonter som er for små, og du vil gi et dårlig inntrykk blant leserne dine.
På den måten har jeg satt sammen 9 WordPress-plugins som kan hjelpe deg med å gjøre mer med skrifter, for eksempel endre farge, størrelse, utseende. På toppen av det hjelper disse pluginene også deg bedre til å administrere, markere og vise fonter på nettstedet ditt, lage øyeblikkelige trekknotater og tweets, deaktiver automatisk formatering på baksiden og mer.
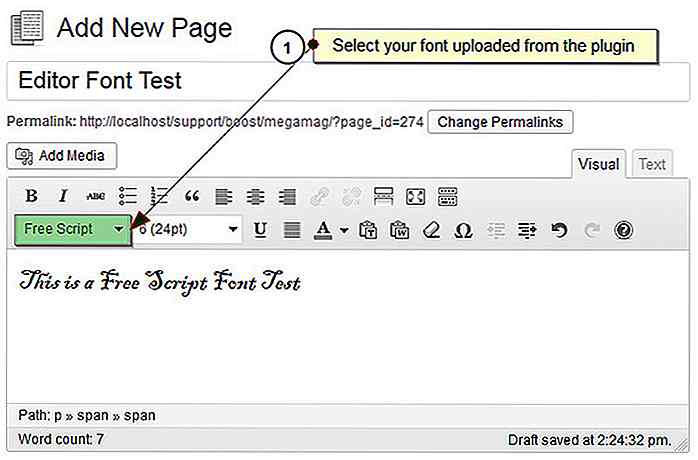
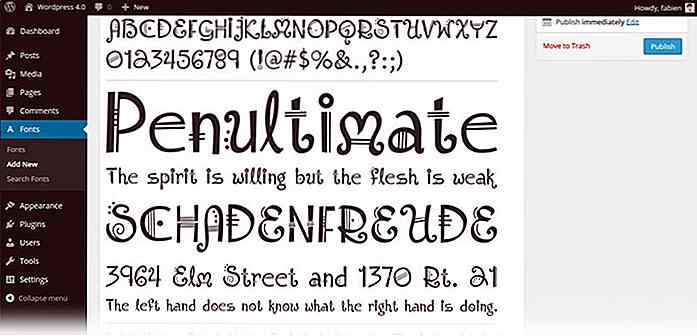
1. Bruk hvilken som helst skrift
Med dette pluginet kan du bokstavelig talt bruke hvilken som helst skrifttype du har (i TTF, OTF, EOT, WOFF, SVG, dfont-formater), slik at du ikke trenger å stole på font embed-tjenester som vanligvis kommer med et begrenset antall skrifter. Bare last opp skrifttypen til WordPress og bruk den.
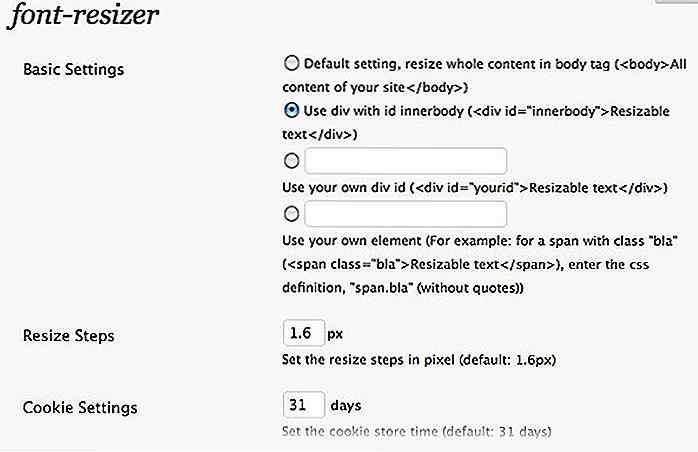
 2. Font-resizer
2. Font-resizer Font-resizer vil gi dine besøkende muligheten til å endre størrelsen på skriftstørrelsene på en hvilken som helst side på nettstedet ditt. Det bruker jQuery for å lagre innstillingen i en informasjonskapsel, noe som betyr at skriftstørrelsen vil være den samme når denne besøkende kommer tilbake for å besøke nettstedet ditt.
 3. Typekit for WordPress
3. Typekit for WordPress Denne plugin gir deg muligheten til å integrere Typekit font-tjenesten på nettstedet ditt på kort tid. Bare velg en skrift fra hundrevis av tilgjengelige på Typekit, og bruk den på nettstedet ditt med riktig lisens og tilgang.
 4. Google Typografi
4. Google Typografi Det finnes flere hundrevis av Google Fonts du kan bruke til bruk med denne Google Typography. Og du trenger ikke engang å skrive en enkelt linje med kode for å utnytte dette. Bare legg til og tilpass deretter skriftene du vil bruke på siden Utseende> Typografi-innstillinger, og bruk deretter den med en HTML-kode eller via CSS-velgeren.
 5. Font ekorn (uoffisiell)
5. Font ekorn (uoffisiell) Font ekorn er en av de beste ressursene for å få gratis høy kvalitet skrifter for kommersiell og personlig bruk. Denne plugin lar deg velge hvilken som helst skrift fra nettstedet, laste den ned og bruke på nettstedet ditt med letthet.
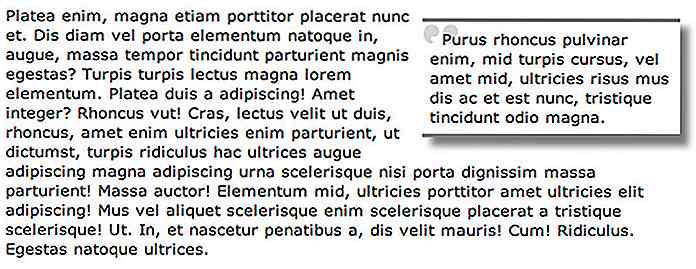
 6. Enkelt trekk sitat
6. Enkelt trekk sitat Pull quotes bidrar til å bryte ned heftige tekstilbud, slik at leserne ikke går inn i TL; DR-modus og helt hopper over hele innlegget. Simple Pull Quote gjør at du kan sette inn kuttoppføringer i blogginnleggene dine raskt og enkelt - i utgangspunktet bare klikk på pullquote-knappen. Du kan også endre fonter, farger og bakgrunner til hvert trekkatt i temaets CSS-fil.
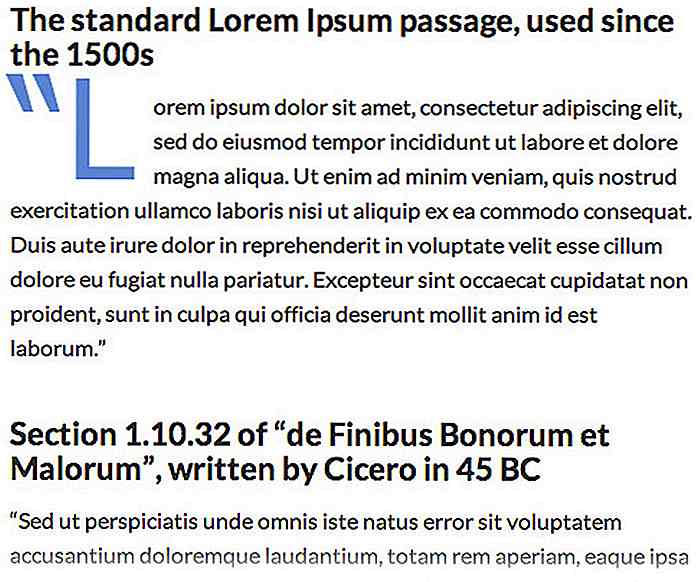
 7. Innledende brev
7. Innledende brev Foruten tabbediavstanden for å starte et nytt avsnitt, kan du legge inn en større skrift til første bokstav i første ledd for hvert innlegg. I utgangspunktet brukt i større bøker (heavyduty lesing) og aviser, kan du nå bruke dette til ditt nettmagasin med dette pluginet.
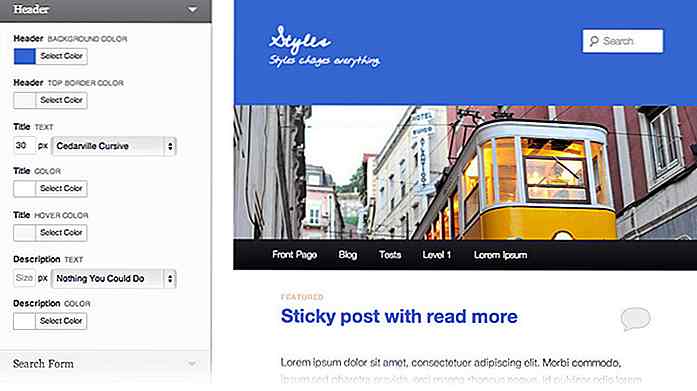
 8. stiler
8. stiler Stillepluggen lar deg legge til høyere tilpasning på bokstavelig talt alt som muligens kan tilpasses typografisk på nettstedet ditt. Du kan endre skrifter, farger og størrelser for å forbedre typografien til WordPress-siden din.
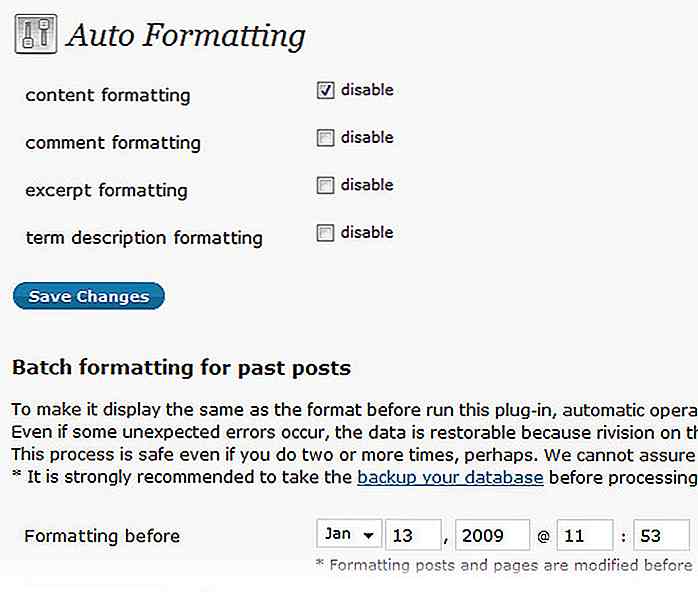
 9. PS Deaktiver automatisk formatering
9. PS Deaktiver automatisk formatering Hvis du ikke liker den automatiske formatering i WordPress, må du få dette pluginet. Den stopper automatisk formatering og fjerning av HTML-taggen i HTML-modusen for WordPress og genererer et naturlig avsnitt og endringslinje. Kort sagt, det hjelper deg med å endre html-kilden generert av den visuelle redaktøren.
 Mer om typografi:
Mer om typografi: - Hurtigguide til typografi
- Forståelse Typografi: 10 nyttige verktøy og ressurser
- Forstå typografi: Skrive på nettet
- Showcase av webdesign med vakker typografi

30 Cool Skjermsparere for skrivebordet ditt
Skjermsparere, som navnet indikerer, ble opprinnelig opprettet for å lagre skjermen fra "image burn-in". Selv om dagens skjermer bygget med den nyeste teknologien ikke trenger skjermsparere, er de likevel relevante og ganske nyttige for å holde dataene på skjermen trygt fra å bli sett av andre når datamaskinen er inaktiv eller bare for å vise fandommen din for noe.Uanse

6 psykologiske grunner bak folks online oppførsel
På et tidspunkt i ditt online liv, har du kanskje lurt på : Hvorfor troller troll? Hvorfor må vennen min oversvømme mitt Facebook-feed med oppdateringer om hva som er om været? Hvorfor blir forumdiskusjoner så oppvarmet?La oss ta en nærmere titt på disse spørsmålene, da psykologi gir noen svar.Internett