no.hideout-lastation.com
no.hideout-lastation.com
Legg Emoji-støtte til ditt nettsted med Emoji CSS
Emojis har tatt over digitale samtaler, og disse søte, små ikonene gjennomsyret raskt internettkulturen med et slag. De er nå en daglig del av våre liv, og du kan finne dem overalt fra desktop apps til WordPress.
Og hvis du noen gang har ønsket egendefinerte emojis på nettstedet ditt, er Emoji CSS det perfekte biblioteket å bruke.

Disse rene CSS-ikonene genereres med bakgrunnsbilder, slik at hver emoji har sin egen PNG-fil . Disse bildefilene er retina-klare, slik at de ser bra ut på alle skjermer.
Du kan også demo disse emojiene ved å inkludere den røde CSS-filen til nettstedet ditt. Filen refererer til selvbehandlede bilder på GitHub, slik at du ikke trenger å være vert for noe lokalt for å komme i gang.
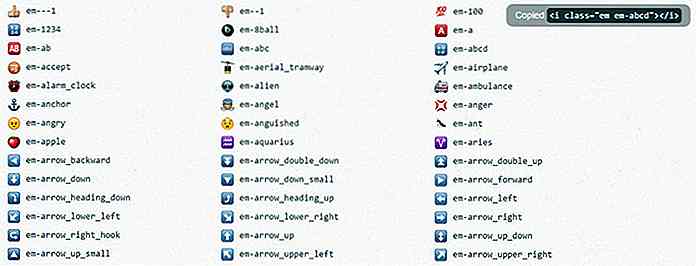
På Emoji CSS-hjemmesiden finner du alle bildekodeklassene sammen med en prøve-demoutdrag . Når du har lagt til Emoji CSS-filen i dokumentet, er alt du trenger å gjøre, å legge til et element med .em- klassen, sammen med hvilken klasse som helst gjelder det spesifikke ikonet du vil vise.
Så for eksempel denne koden:
vil legge til 100 emoji direkte inn i nettstedets innhold. Du har godt over 200 forskjellige emojier å velge mellom, og prosjektet er åpen kildekode, så det er tilgjengelig for oppdateringer .

Best av alle Emoji CSS hjemmeside er super enkel å bruke. Bare klikk på et ikon, og du kopierer automatisk kildekoden til utklippstavlen slik at du kan lime den rett inn i HTML-en din.
Jeg vil være den første til å innrømme at ikke alle nettsteder vil ha nytte av dette Emoji-biblioteket, men sosiale nettverk og kommentarer støttede nettsteder kan forbedre brukerengasjementet ved å legge til emoji-støtte . Og med Emoji CSS-biblioteket, er dette praktisk talt en to-trinns prosess for å emoji opp nettstedet ditt.

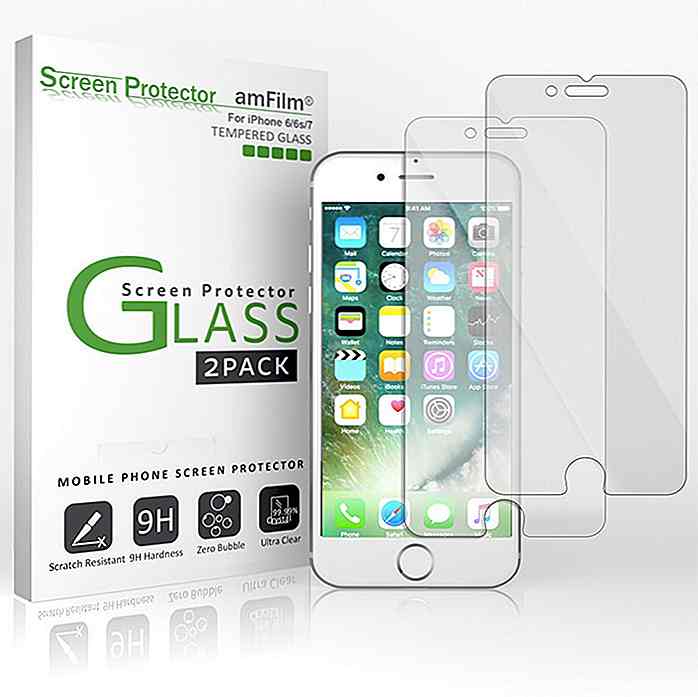
20 billigste mobile skjermbeskyttere du kan kjøpe
Smarttelefoner er dyre, men uansett hvor mye du har brukt på å kjøpe dem, skyldes en omfattende bruk smarttelefoner ganske utsatt for skade . Selv om mange smarttelefonprodusenter nå bruker ripebestandig tøft glass for skjermer, er det imidlertid fortsatt noen materialer som kan føre til at selv det tøffeste skjermglasset skraper .For å

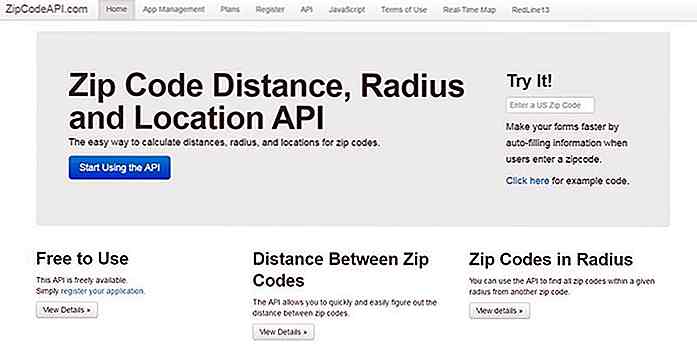
Gratis ZIP-kode API Hver utvikler bør vite
USA er fulle av postnummer regulert av USPS. Disse kan utgjøre et forvirrende rot for å organisere manuelt.Den gratis Zip Code API er enklere, og det gjør at det trekker strekkoder en bris. For øyeblikket fungerer det bare for USA, men det kan lett utvides over hele verden gitt nok trekkraft. En grunn til at du kan bruke denne API-en, er å trekke relaterte postnummer fra et omliggende område . Dett