no.hideout-lastation.com
no.hideout-lastation.com
Legg forstørrende effekt på websiden din med jfMagnify
Det er mange gratis zoom-plugins som fungerer utrolig bra. Imidlertid er de fleste av disse bygget for bilder, og de angir retninger for bildeinnhold .
Hva om du kan legge til en forstørrende effekt på hver del av nettsiden din? Takket være jfMagnify, kan du.
Det er et gratis jQuery-plugin som støtter ikke bare bildezoom, men også hele sidenzoomen . Det er en av de få pluginene som også lar deg velge forstørrelsesnivået og støtter berøringshendelser for mobilbrukere.
 Merk at dette pluginet kan føles litt tungt fordi det er avhengig av to avhengigheter : jQuery og jQuery UI . Disse er begge nødvendige for å få jfMagnify fungerer riktig. For ikke å nevne det faktiske jfMagnify-skriptet må du inkludere på siden din.
Merk at dette pluginet kan føles litt tungt fordi det er avhengig av to avhengigheter : jQuery og jQuery UI . Disse er begge nødvendige for å få jfMagnify fungerer riktig. For ikke å nevne det faktiske jfMagnify-skriptet må du inkludere på siden din.Oppsettet er litt vanskelig fordi du bare kan målrette forstørrede elementer i en beholder . Hvis du vil målrette mot hele siden, må du inkludere en klasse over hele nettstedet ditt .
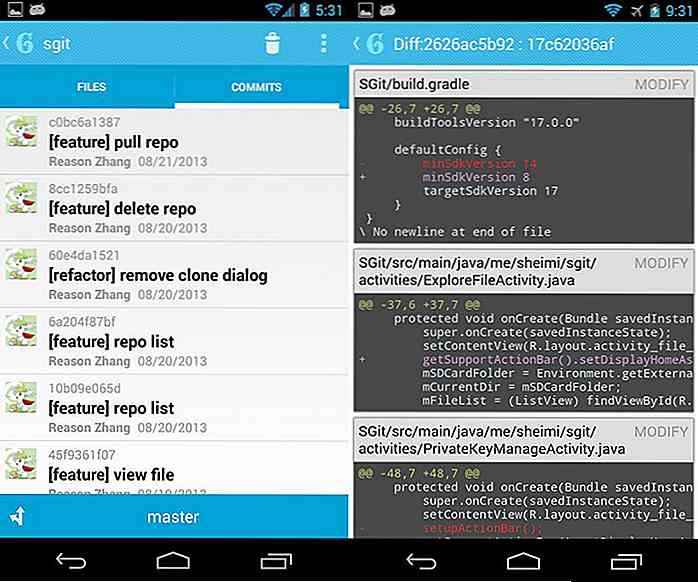
Slik ser den ene linjen av jQuery ut:
$ ( "Foredle") jfMagnify (.);
Dette retter seg mot alle elementene i .magnify beholderen som vanligvis er et div element.
Disse interne elementene kan være bilder, men kan også inkludere liten utskrift, for eksempel på sidevilkår eller personvernpolicy sider. All dokumentasjon er tilgjengelig i GitHub repo, så når du setter opp den, blir hele prosessen mye enklere.
Også, dette pluginet er veldig svakt og kommer med mange containerregler . For eksempel kan beholderelementet ikke ha en statisk CSS-posisjon, så det må enten være relativt, absolutt eller fast.
Du finner alle standard stilregler i GitHub repo, men det kan være vondt å tilpasse om layoutet ditt allerede er bygget og kjørt. Fordelene med jfMagnify er, for meg, verdt innsatsen. Virkelig, det avhenger av dine behov og om du liker grensesnittet.
Ta en titt på dokumentene på GitHub for å se hva du synes. Og du kan også forhåndsvise grensesnittet på CodePen hvis du vil se biblioteket i aksjon før du installerer det.

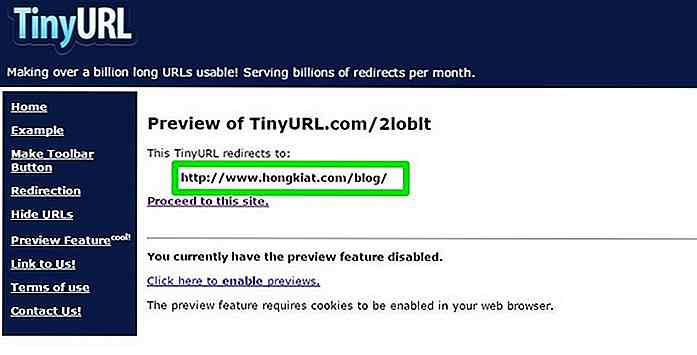
Slik ser du avkortede nettadresser uten å åpne dem
Hvis du noen gang kommer over en lenke i e-post eller på et nettsted, må du alltid holde musemarkøren over den for å se destinasjonsadressen nederst i nettleseren for å sikre at den er trygg. Men dette trikset fungerer ikke med forkortede nettadresser som er ganske vanlige i disse dager på sosiale medier.Dette

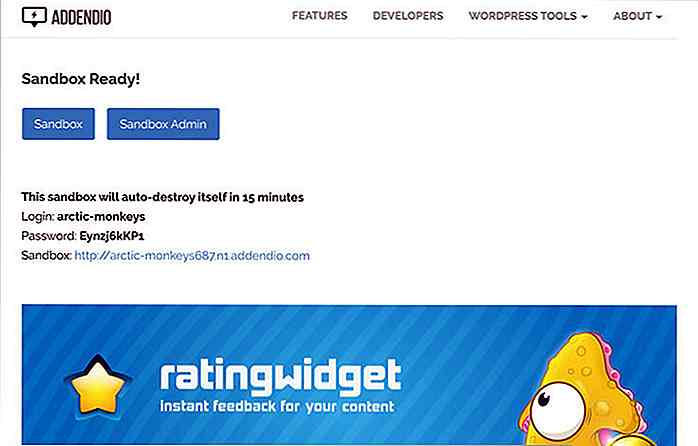
Dette verktøyet lar deg teste WordPress-plugins uten å installere det
Alle som bruker WordPress, vet om fjellet av plugins tilgjengelig online gratis . Det er så mange der ute, det kan være vanskelig å vite hva du skal prøve.Hvis du ikke vil installere nye WP-oppsett bare for å teste forskjellige plugins, vil du elske Addendio . Det er et gratis verktøy for WordPress-brukere som lar deg prøve tusenvis av plugins gratis gjennom en online webapp.Bare s