no.hideout-lastation.com
no.hideout-lastation.com
Legg til Simple Image Tooltip-etiketter med Taggd
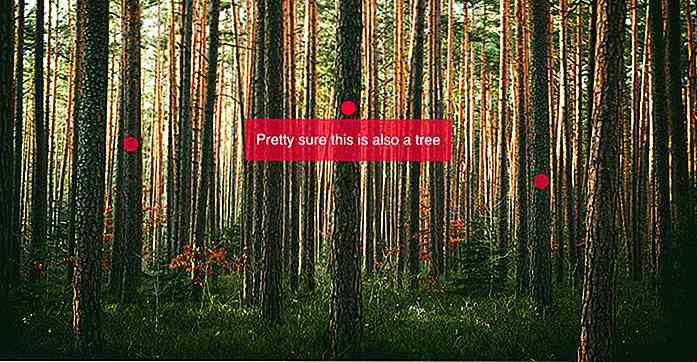
Du vet hvordan Facebook lar deg merke ansikter i bilder? Vel, Taggd er ganske som CSS / JS-ekvivalenten ved å bruke prikker for å merke hvor verktøytips skal vises på et bilde.
Biblioteket er helt gratis, og krever ingen avhengigheter som jQuery. Den kjører på ren vanilje JavaScript, og det er super lett å sette opp.
Du kan lære litt mer fra Taggd-hjemmesiden som inneholder en demo og noen grunnleggende trinn for å komme i gang.
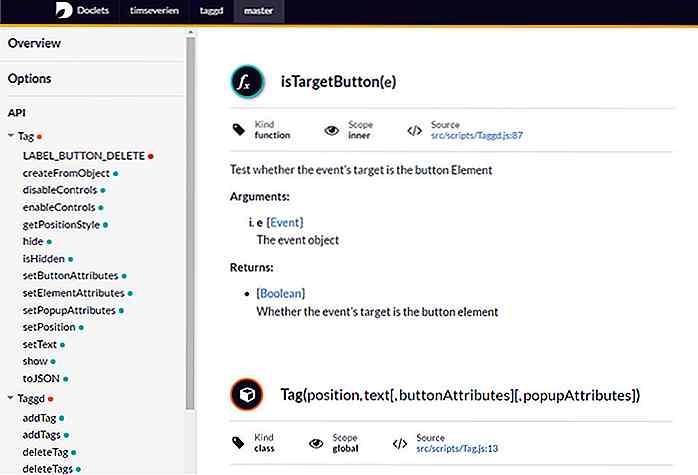
 Det er også en kobling til online dokumentasjonen ved hjelp av Doclets, en fin liten webapp laget for JS dokumentasjon. Du kan søke Taggd-versjoner, eller bla gjennom den nåværende versjonen i hovedavdelingen .
Det er også en kobling til online dokumentasjonen ved hjelp av Doclets, en fin liten webapp laget for JS dokumentasjon. Du kan søke Taggd-versjoner, eller bla gjennom den nåværende versjonen i hovedavdelingen .Derfra får du en stor liste over eiendommer du kan bruke. Hver doc er delt av funksjoner som opererer på bildet (for eksempel addTag() eller getTag() ) etterfulgt av funksjoner som hjelper deg med å manipulere bestemte koder (som setPosition() ).
 Igjen, alt går på vanilje JavaScript, slik at du ikke trenger å bekymre deg for syntaksproblemer.
Igjen, alt går på vanilje JavaScript, slik at du ikke trenger å bekymre deg for syntaksproblemer.For å komme i gang, sjekk ut GitHub-repo, og følg instruksjonene for oppsett.
Du legger bare til Taggd CSS og JS-filene i din
delen, og opprett deretter en ny forekomst av Taggd-elementene. Disse kan defineres en-for-en eller i en matrise .Legg deretter dem til et bilde og presto! Du er klar til å gå.
 Jeg vil gjerne se ekstra funksjoner for å tilpasse taggen etikettene, og endre form. Det ville være fantastisk å lage en firkantet kode for å omgjøre et objekt i stedet for en liten rosa prikk. Men for et gratis bibliotek med null avhengigheter, kan jeg ikke klage mye.
Jeg vil gjerne se ekstra funksjoner for å tilpasse taggen etikettene, og endre form. Det ville være fantastisk å lage en firkantet kode for å omgjøre et objekt i stedet for en liten rosa prikk. Men for et gratis bibliotek med null avhengigheter, kan jeg ikke klage mye.Så langt er dette biblioteket kun laget for moderne nettlesere, og støtter ikke grasiøs nedbrytning. Men du kan alltid åpne et problem på repo siden eller prøve å løse andre problemer hvis du ser noen enkle. Ikke desto mindre er Taggd fortsatt et pluss, og det er praktisk å bruke for ethvert prosjekt.
Sjekk ut forfatterens hjemmeside for eksempelkode og DL-linker sammen med en lenke til dokumentasjonssiden .
Og hvis du har noen spørsmål eller forslag, vennligst send beskjed til skaperen Tim Severien på Twitter @TimSeverien.

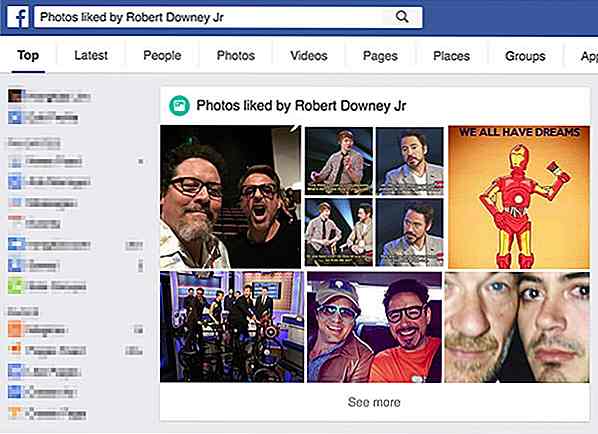
Hvordan se hvert bilde noen likte på Facebook
La oss være ærlige, hvis du bruker Facebook, bruker du sannsynligvis det til å stalke eller spionere på vennene dine, din favoritt idol, din forelskelse (ahem, vi vet), din eks, sjefen din osv. Hvis du har en stor venneliste, Det kan være vanskelig å holde rede på hva alle andre har gjort hittil. Det e

50 High Resolution Wood Textures For Designers
Grafisk utforming er en slik magisk ferdighet som bare ved å bruke tilsynelatende mindre elementer som mønstre og teksturer, kan du gi utrolige effekter til designene dine. I et tidligere innlegg viste jeg noen av de beste ikonmønstrene som kan brukes i ulike design.Og i dagens innlegg presenterer jeg 50 høykvalitets nedlastbare tre teksturer som kan hjelpe deg med å lage noen av de mest fantastiske designene, bare hvis du vet hvordan du bruker dem riktig. Ta