 no.hideout-lastation.com
no.hideout-lastation.com
Irriterende webdesign trender som du bør unngå (eller gjør i moderasjon)
Folk elsker å følge trender . Og det er ikke noe dårlig om det. Faktisk, for å være "kult", er følgende trender et must. Dette er svært viktig for webdesignere for å holde tritt med den voksende konkurransen. Men når det gjelder følgende trender, har webdesignere ofte en tendens til å tenke over eller overse noen av de viktigste detaljene, spesielt for brukervennlighet.
I dette innlegget skal vi prøve og påpeke noen av de mer "irriterende" tingene i dagens designtrender . Når du forstår hva som gjør dem irriterende, kan du unngå å gjøre dem selv.
Uendelig rulle med bunntekstinnhold
Uendelig lasting er kult og i mange tilfeller folk faktisk elsker glattheten av det. Takket være Pinterest er uendelig rulling fortsatt varm opp til nå. Problemet skjer når et nettsted ruller automatisk, og det har bunntekstinnhold som blir presset til bunnen hele tiden.
Her er det perfekte eksempelet på uendelig rulle- og bunntekombom.

DVF.com bruker uendelig rulling og de har deres bunntekst, vel, nederst. Jeg prøvde å rulle for å fange opp bunnteksten, men siden fortsatte å fortsette .
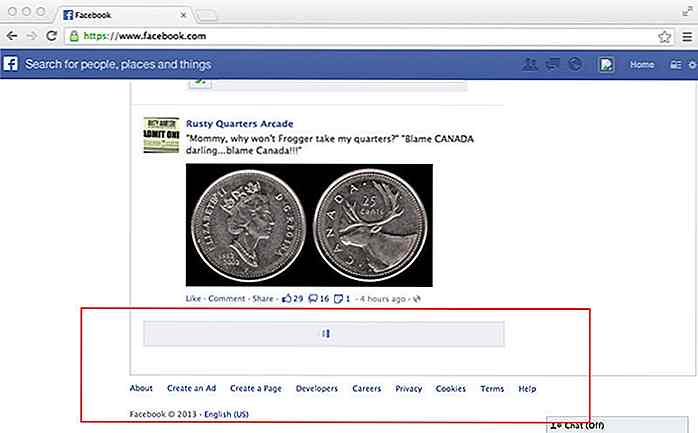
Dette er ikke bare irriterende, dette er et bruksproblem som må løses. Noe som Facebook klarte å løse ganske enkelt. Men da den uendelige rulle ble introdusert til nettstedet, hadde de også dette problemet.
 (Bildekilde: Zachstronaut.com)
(Bildekilde: Zachstronaut.com)
Parallax Websites Galore
Parallax nettsteder er ok, og i en grad er de veldig behagelig for øynene. Disse typer nettsteder pleide å være edelstener på grunn av hvor sjeldne og perfekte de dukket opp til den vanlige brukeren. Akkurat nå, selv om det er overalt. Skjønnheten i sjeldenhet er nå død, og selv webdesignblogger skinner parallax-opplæringsprogrammer i dag.

Det er også en liten misforståelse om parallax nettsteder. Det er folk som tror at en nettside som ruller betraktes som et parallax-nettsted. Dette er feil. Parallax nettsteder viser dybde ved å ha lag mens vanlige nettsider ikke har illusjon av dybde.
Nå, parallax nettsteder er gode for å introdusere et produkt eller en tjeneste, noe som ikke trenger mye tekst, men en fancy presentasjon vil være til hjelp . Problemet skjer når parallax nettsteder brukes til å erstatte vanlige nettsteder med mye innhold. I stedet for å skille dem på forskjellige sider, er de alle lastet opp på en enkelt side.
Et annet problem med overbruk og misbruk av parallax-nettsteder, inkludert vanlige nettsider for en enkelt side, er når de kommer til det punktet der du må rulle ned i flere sekunder bare for å nå bunnen.
For det første kan det være vanskelig med nettleserloggen . For det andre har disse nettstedene en tendens til å være tung når det gjelder å laste filene . Hvilke brukere med langsom internettforbindelse ville definitivt forakte og sannsynligvis aldri besøke igjen. Men generelt, når det er gjort riktig, er parallax nettsteder fortsatt i stand til å fengslende folks hjerte.
Flytende elementer
Det ser ut til å være en stor fascinasjon når det gjelder flytende elementer på et nettsted. Flytende menylinjer som holder seg fast selv etter at brukerne har rullet ned til bunnteksten, flytende sosiale medierikoner som tydeligvis vil bli klikket, og flytende sidebarannonser. Dette skjer både på stasjonære og mobile nettsteder.
Her er noen grunner til at dette er dårlig :
- Folk som har små skjermer kan ikke se innholdet som er tilgjengelig.
- Det er ubehagelig.
- Design-vis, de ser ikke bra ut i det hele tatt.

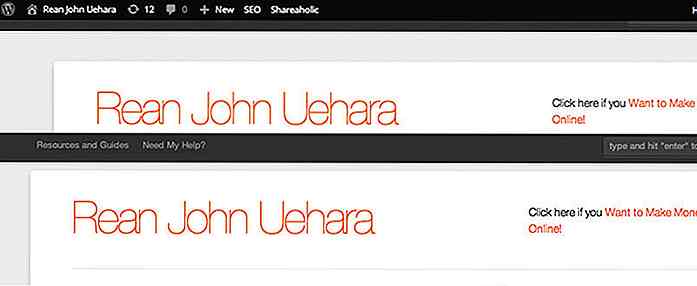
Ta en titt på skjermbildet ovenfor. Det er nettstedet mitt, og jeg hater 2 ting om det. Først er når jeg logger på dashbordet mitt og besøker forsiden, er adminstangen alltid der for å dekke koblingene og søkefeltet. For det andre er menylinjen som ruller sammen med siden. Du kan sikkert forstå frustrasjonen min med dette.
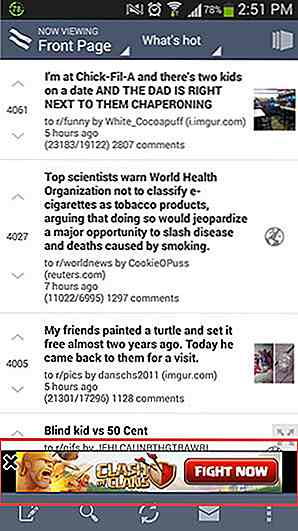
Her er et eksempel på mobilapplikasjoner . Den flyter og når den er stengt, vises den etter noen sekunder (ikke minutter).

Popups og Splash Pages
Splash sider er gamle. Popups er onde. Men de som ikke gir verdi, er i utgangspunktet mørkets herder (se skjermbilde nedenfor). Og når jeg sier ingen verdi, mener jeg popups eller plaska sider som eksisterer utelukkende for å vise en tredjepartsannonsering eller å søke etter Facebook-likes og Twitter-følgere.

Splash-sider er en ting i historien, og de bør ikke brukes i det hele tatt. Jeg er ikke engang sikker på hvorfor Forbes fortsatt klamrer seg til en så grov praksis.

Popups er et nødvendig onde. Og de fungerer bra. Men folk hater dem. Så, hvorfor fortsetter folk å falle for disse popupene? Enkelt: Det er fordi de tilbyr verdi . En gratis eBok, en rabattkupong, god informasjon som de vil få når de registrerer seg for nyhetsbrev og lignende.
Mitt poeng her er så mye som mulig, prøv å unngå popup-filer . Men hvis du ikke kan unngå popup-annonser fordi du har et produkt å markedsføre, har i det minste det anstendighet å tilby noe i retur for folks tid (eller e-postadresse).
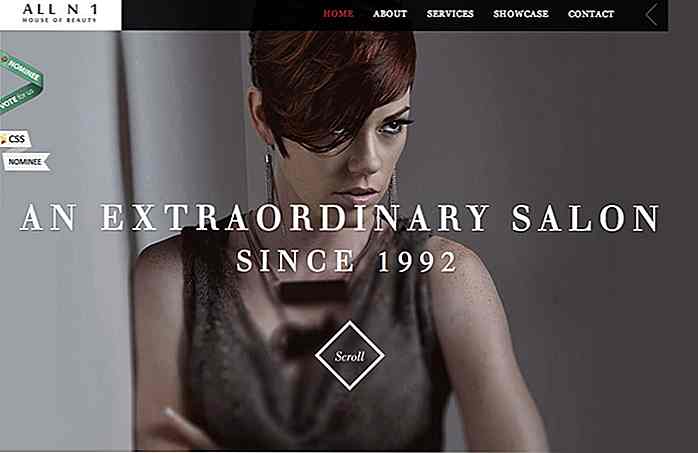
Distraherende bakgrunn
I alle kunstformer, nybegynnere og eksperter elsker å fortelle alle å alltid holde det enkelt, dumt ! Og med rette, hvis formålet med nettstedet du designer er å gi informasjon, så bør fokuset være på innholdet, ikke i bakgrunnen.
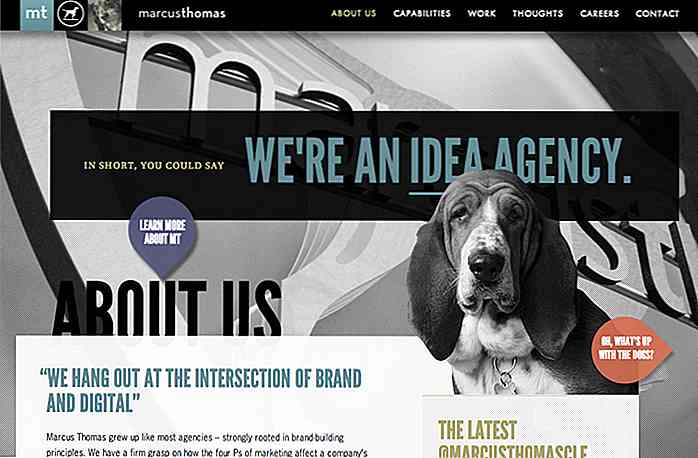
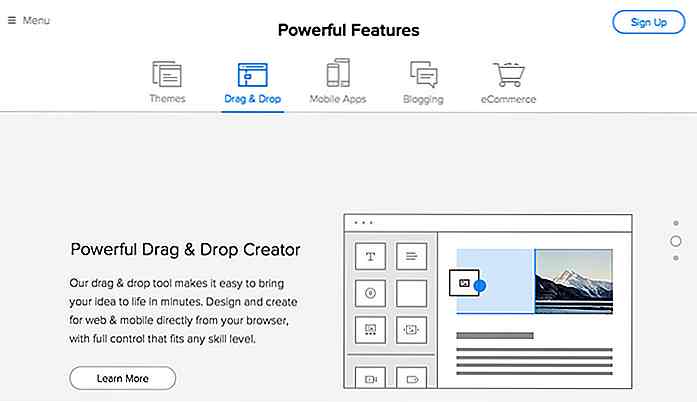
Her er et eksempel på et nettsted med en flott fullskjermbakgrunn.

Hvis du leder til nettstedet selv, vil du se at det bruker flere store bilder som bakgrunn. Og det er fantastisk brukt! Grunnen? Bildene som brukes her er ikke plassert der som en eneste bakgrunn, men som et middel til å lede folks oppmerksomhet, for å gi visuelle tegn på hva som virkelig betyr noe.

Hva synes du om nettstedet vist ovenfor. Tror du det er distraherende?
Konklusjon
Det er enten av nødvendighet eller lidenskap at de ovennevnte er født, og det er absolutt ingenting galt med det. Det blir bare "feil" når de blir brukt for mye eller uten tanke for brukerne.
Husk at design handler om å gjøre folk komfortable og å hjelpe dem med å bruke nettstedet ditt med stor letthet, for ikke å få dem til å føle seg frustrert.

Freebie: Infographic Elements Pack
Hvis du liker vår siste freebie-utgivelse av 5 sett med inforgaphic-bannerelementer, er vi tilbake med en annen infografisk freebie-utgave, som er tilgjengelig utelukkende for våre lojale Hongkiat- lesere av våre venner på freepik.Dette er en flott pakke som inneholder 100% vektorelementer, inkludert grafikk, diagramgrafikk, tidslinjer, bannere, kakediagrammer, pyramider, infografiske kart og buntings, alt i en lys og vakker fargevalg, klar til å bli redigert og utgitt. Bor

Slik henter du Facebook Messenger Chat History
Har du noen gang følt behov for å søke gjennom Facebook Messenger sin samtalehistorie for å huske noe du eller din venn har sagt?Vel, du vil være glad for å vite at webversjonen av Messenger lar deg søke i samtaleloggen din, så lenge samtaleloggen ikke ble slettet.Søke i samtaleloggen din fungerer på to måter på Messenger for web.Skriv inn s



![6 Organisasjoner som hemmelighet kjører Internett [Infographic]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)