no.hideout-lastation.com
no.hideout-lastation.com
Grunnleggende og viktige kommandolinjer hver webdesigner burde forstå
Du kan ha kommet over instruksjoner i webdesign og utviklingsopplæringer som forteller deg å gjøre ting som npm install eller git clone, etc. Disse er Command Line Interfaces (CLI). Vi bruker dem til å fortelle datamaskinen å utføre bestemte oppgaver, vanligvis ved å skrive bestemte kommandoer fra Terminal og Command Prompt.
Terminal- og kommandoprompt er kanskje ikke det mest praktiske verktøyet, spesielt for webdesignere, noe som er ganske forståelig, siden webdesignere kan være bedre kjent med grafiske grensesnitt. Likevel fungerer verktøy som Yeoman, Bower og Google Web Starter Kit gjennom kommandolinjer .
Hvis du ikke er fan av skrivingskommandoer, starter dette innlegget deg med bare noen få grunnleggende kommandolinjer for å gjøre deg kjent med dem.
Men først…
Vi må snakke om Terminal og Command Prompt. Begge er kraftige programmer som gir deg tilgang til kjernen i operativsystemet du er på. Når du gjør en endring i det, er endringen ikke reversibel, så hva du gjør med disse to appene, bør gjøres med forsiktighet (og helst hvis du vet hva du får inn i).
Den andre tingen å vite er at du ikke vil kunne bruke musen til å flytte markøren i Terminal eller Command Prompt. Dette betyr ikke å søke eller markere tekst med markøren . Alt er gjort på tastaturet, og derfor er tastaturgenveier dine nye beste venner .
Merk at noen nyttige kommandolinjer kanskje ikke finnes i Windows. Så, for Windows-brukere, foreslår jeg at du bruker Cygwin, UnxUtils eller Windows Services for UNIX versjon 3.5 som bringer noen UNIX-verktøy til Windows. Nå er det tid for deg å gni hendene dine i glede og begynne.
1. Endre katalog
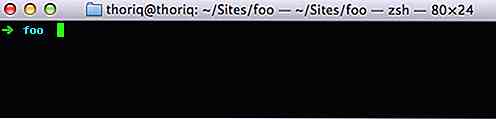
Ofte må du navigere gjennom kataloger. Terminal- og kommandoprompter bruker begge samme cd kommandoen til å endre din nåværende katalog til destinasjonen spesifisert i kommandoen. Si at du vil gå til en mappe som heter foo, skriver du:
cd foo
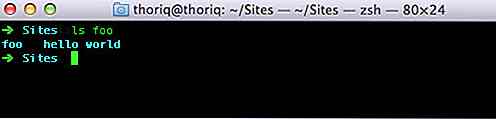
Du kan se nedenfor, den nåværende katalogen vises før blinkende markør.

Du kan navigere direkte til underkatalogen til foo, slik som:
cd foo / undermappe
For å gå tilbake til forrige katalog eller gå et nivå opp av gjeldende katalog, skriv:
cd ..
2. Opprett en ny mappe
En annen kommando som du kanskje finner i nød, er ofte mkdir . Denne kommandoen oppretter en ny katalog med det angitte navnet. Følgende kommando, for eksempel, vil opprette en ny katalog kalt foo .
mkdir foo
Vi kan også opprette flere mapper samtidig. Dette eksempelet nedenfor vil opprette tre kataloger som heter foo, hello og world alle sammen samtidig.
mkdir foo hei verden
mkdir kommandoen er kompatibel både i Terminal og Command Prompt.
3. Opprette ny fil
Bruk touch til å lage en tom fil. For eksempel:
trykk filnavn.html
Du kan angi flere filnavn, som følger, for å opprette flere filer samtidig.
berør fil.html style.css
4. Flytte filer
Bruk kommandoen mv til å flytte en bestemt fil til en mappe. Dette eksempelet nedenfor flytter style.css til en mappe med navnet / css .
mv style.css / css
Du kan også gjøre bruk av kommandoen mv å gi nytt navn til filer og mapper. Dette eksempelet nedenfor endrer navn på index.html til about.html .
mv index.html about.html
5. Kopiere filer
Skriv cp kommandoen eller copy, hvis du vil kopiere en fil eller mappe. Nedenfor er et eksempel hvor vi kopierer index.html og navnet på den nye filen til about.html .
cp index.html about.html
Hvis du kjører på Windows, bruk copy stedet.
6. Liste over innholdsfortegnelser
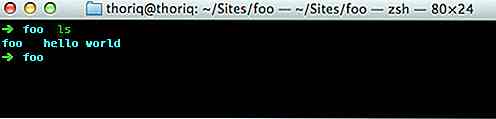
Dette er en av kommandoene jeg personlig bruker ofte, List Directory eller kjent som ls . Med denne kommandoen kan du oppgi innholdet i en katalog.

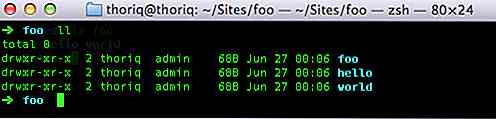
Hvis du spesifiserer et mappenavn foran kommandoen ls vil du legge inn innholdet i mappen som er spesifisert, for eksempel:

Videre kan du også hente detaljene for det oppførte innholdet, for eksempel katalogdatoen (opprettet), katalogtillatelsen og mappeeiere. For å gjøre det, skriv inn ls -l eller bare ll .

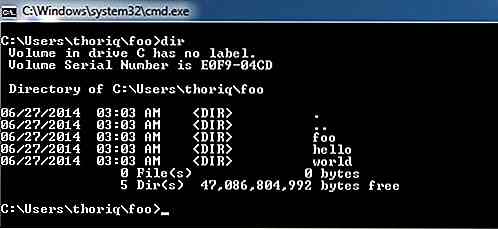
Kommandoen ls vil imidlertid bare fungere i et UNIX-skall. Du kan kjøre ls kommandoen i Ubuntu og OS X, men ikke i Windows. I Windows skriver du dir kommandoen i stedet.

7. Åpne filer
Den open kommandoen åpner filer av mapper i standardappen. Denne kommandoen nedenfor åpner mappen Desktop i Finder.
åpne ~ / skrivebord
Følgende kommando vil åpne en .txt mappe i TextEdit, som er standardappen i OS X for å redigere ren tekstfil.
åpne readme.txt
Windows-brukere bør bruke edit . Gitt det samme eksempelet, kan du kjøre:
rediger readme.txt
8. Opprette symbolsk lenke
Symbolsk lenke eller Symlink fungerer som en snarvei mappe, men systemet vil behandle det som om det er en faktisk mappe . Min personlige favoritt av Symlink-bruk er å synkronisere mapper fra / Dropbox til min / Nettsteder- mappen, som er hvor jeg legger alle mine webutviklingsfiler.
Slik er kommandoen spesifisert:
ln-s / kilde / destinasjon
For å opprette en Symlink fra din / Dropbox til mappen / Nettsteder, kjør:
ln-s ~ / Dropbox / prosjekt ~ / Nettsteder / prosjekt
Windows-brukere kan bruke kommandoen mklink /d .
9. Bruke Nano Editor
Det kan hende du må opprette en ny VirtualHost med et nytt domenenavn. Dette er hvor du må redigere vertsfilen som registrerer domenenavnet og den spisse IP-adressen. Den raskeste måten å redigere vertsfilen på er å skrive.
sudo nano / etc / hosts
10. Sublim tekst CLI
Sublim tekst sendes med CLI, subl, som gjør at vi kan bruke Sublime Text gjennom Terminal og Command Prompt. Med subl kommandoen kan du for eksempel åpne en fil. Kommandoen vil imidlertid ikke bli gjenkjent når du skriver subl i Terminal.
For å legge til Sublime Text CLI, kjør denne kommandoen først.
ln -s "/ Programmer / Sublime Text.app/Contents/SharedSupport/bin/subl" ~ / bin / subl
Etter det burde du ha tilgang til subl . Kjører følgende kommando, for eksempel, åpner filen style.css .
subl style.css
Inkludert --add med kommandoen åpnes filen eller mappen i vinduet som åpnes for øyeblikket.
subl - add foo
For andre bruksområder kan du skrive subl --help .
Når du har tatt tak i kommandolinjene, inkludert disse grunnleggende kommandoene, vil du finne at bruk av kommandolinjer er slankere enn å bruke GUI-kolleger for å gjøre bestemte oppgaver. Jeg håper denne listen kan hjelpe deg med å komme i gang.
Mer: Bruk kommandolinjer
Her er noen innlegg som lar deg gjøre ting via kommandolinjer.
- Grunnleggende Shell kommandoer for bloggere
- Installere WordPress gjennom kommandolinje
- Syntactically Awesome Stylesheets: Bruk av kompass i Sass
- Slik installerer, oppdaterer og fjerner webbiblioteker enkelt med Bower

6 måter å lagre WebP-bilder som JPG og PNG
Googles proprietære bildeformat WEBP er uten tvil bedre enn standard JPG- eller PNG-format . Det skaper mye mindre filstørrelse enn JPG og støtter fortsatt gjennomsiktighetsfunksjonen til PNG uten mye tap i kvalitet. Den brukes av mange nettsteder i dag, inkludert YouTube, Google Play butikk og Facebook Android-app.Så

10 VR Android Apps for å oppleve Virtual Reality - Best Of
Virtual reality er en opplevelse i seg selv hvor virtuell blir ekte. For eksempel, med VR, kan du oppleve filmer i stedet for å bare se på dem. Med den voksende populariteten til den virtuelle virkeligheten har forskjellige produsenter lansert VR-hodetelefoner i markedet, hver med sine egne spesielle funksjoner.M