no.hideout-lastation.com
no.hideout-lastation.com
Begynnerhåndbok til CSS3
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie.
Helt siden kunngjøringen i 2005 har utviklingen av nivå 3 av Cascading Style Sheet eller bedre kjent som CSS3 blitt nøye overvåket og overvåket av mange designere og utviklere. Vi alle er glade for å få våre hender på de nye funksjonene til CSS3 - tekstskyggene, grenser med bilder, opasitet, flere bakgrunner, etc, for bare å nevne noen.
Fra og med i dag, er ikke alle väljare av CSS3 fullt støttet enda. Men det betyr ikke at vi ikke kan ha det gøy å teste nye CSS3 ting. Dette innlegget er dedikert til alle designere og utviklere som allerede er kjent med CSS 2.1 og ønsker å få hendene skitne på CSS3.0.
Det er en samling av nyttige CSS3-leser, prøvekoder, tips, opplæringsprogrammer, luringsark og mer. Du er velkommen til å bruke dem i prosjektene dine, bare sørg for at det faller grasiøst på uforenlige nettlesere.
Komme i gang med CSS3
Introduksjon til CSS3
En (veikart) offisiell introduksjon til CSS og CSS3. Dette dokumentet gir deg en helhetlig ide om utviklingen av CSS3.
 CSS3: Ta design til neste nivå
CSS3: Ta design til neste nivåFordeler med CSS3, med forklaringer og eksempler på CSS3 egenskaper og selektorer.
 Flere triks med CSS3
Flere triks med CSS3Webmonkey bringer deg gjennom flere grunnleggende triks i CSS3, inkludert avrundede grenser, grenser, slipp skygger, bilde triks og mer.
 Intervju: Seks spørsmål med Eric Meyer på CSS3
Intervju: Seks spørsmål med Eric Meyer på CSS3Folk på Six Revision intervjuet Eric Meyer med verdifull innsikt og svar på CSS3.
 CSS3: Progressiv forbedring
CSS3: Progressiv forbedringHvordan du kan bruke graceful (eller progressive) forbedringsteknikker for å utnytte CSS3-funksjoner i nettlesere som støtter dem, samtidig som du sikrer at koden din fortsatt vil gi en tilfredsstillende brukeropplevelse i eldre nettlesere som ennå ikke støtter disse funksjonene.
 CSS3: Bakgrunn og grenser
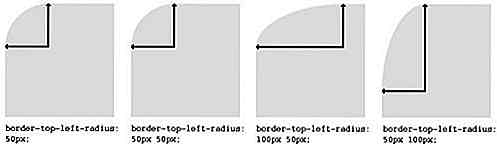
CSS3: Bakgrunn og grenser Avrundede grenser (grense-radius)
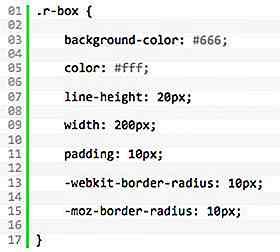
En veiledning for å skape avrundet grense med CSS3s border-radius .
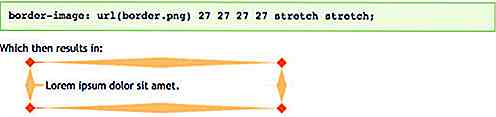
 Avrundede grenser med bilde (grensebilder)
Avrundede grenser med bilde (grensebilder)Slik bruker du bilder i grenser med border-image .
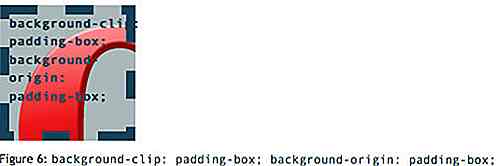
 CSS3 grenser, bakgrunner og bokser
CSS3 grenser, bakgrunner og bokserDetaljert forklaring med eksempler på nye CSS3-egenskaper som: background-clip, background-origin, background-attachment, box-shadow, box-decoration-break, border-radius og border-image .
 CSS3: Tekst
CSS3: Tekst Letterpress Effect
Opprett enkel letterpress-effekt med CSS3.
 Seks tekst effekter med tekstskygge
Seks tekst effekter med tekstskyggeTekst effekter inkluderer: vintage / retro, neon, innsett, anaglyphic, brann og brettspill.
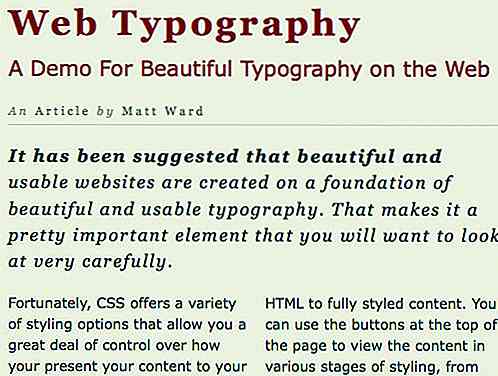
 Vakker typografi
Vakker typografiHvordan ta grunnleggende oppslag og forvandle den til en attraktiv og vakker typografisk design gjennom ren CSS3.
 Tekstrotasjon
TekstrotasjonBruker en image sprite og et dryss av CSS for å få ting plassert riktig.
 Oversiktstekst
OversiktstekstSlik legger du til en disposisjon, eller strekk, til teksten din ved hjelp av CSS3- text-stroke .
 Tekstmaskeringseffekt
TekstmaskeringseffektInteraktiv tekstmaskeringseffekt ved hjelp av text-shadow CSS-egenskapen.
 Link nudging (animasjon) med CSS3
Link nudging (animasjon) med CSS3Ditch Javascript og opprett nudge-effekt helt med CSS3.
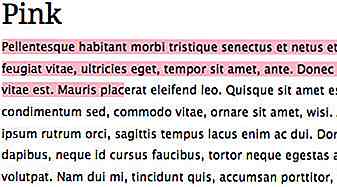
 CSS Valg Styling
CSS Valg StylingEndre tekstvalg styling med CSS3.
 CSS3: Meny
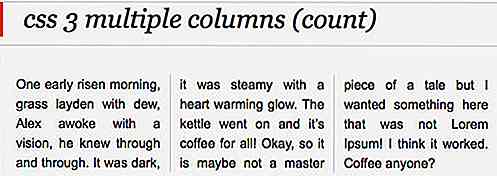
CSS3: Meny Flere kolonner innhold
Bruk CSS3 til å lage et sett med kolonner på nettstedet ditt uten å måtte tilordne individuelle lag og (eller) avsnitt for hver kolonne.
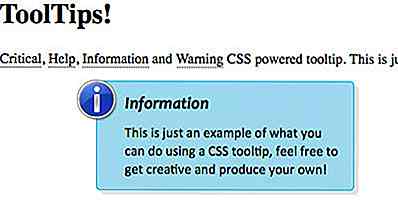
 Sexy Tooltips med bare CSS
Sexy Tooltips med bare CSSSlik bruker du den utviklende CSS-standarden, kan du forbedre noen flotte verktøy for kryssbrowser.
 Flere verktøytips:
Flere verktøytips:- Ren CSS3 verktøytip
- Verktøytips med CSS3.
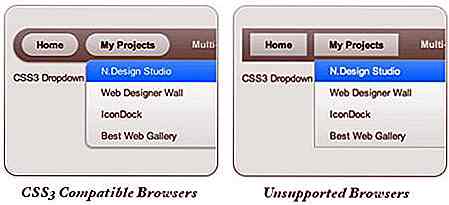
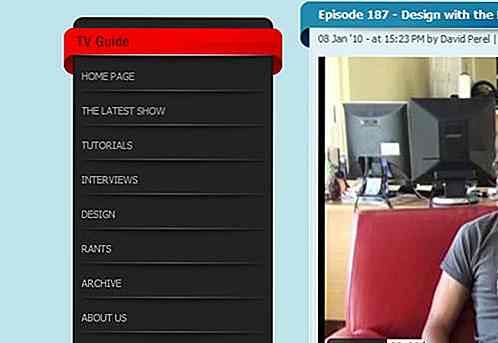
Nedtrekksmenyen
Slik oppretter du en Apple.com-liknende rullegardinmeny på flere nivåer ved hjelp av border-radius, box-shadow og text-shadow .
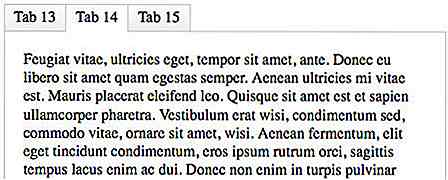
 CSS3-bare tabbed area
CSS3-bare tabbed areaKlikk på en fane, skjul alle panelene, vis den som svarer til kategorien som nettopp klikket på - alt med CSS.
 3D-bånd med CSS3
3D-bånd med CSS3Lag flotte 3D-bånd med bare CSS3.
 CSS3: Drop skygge
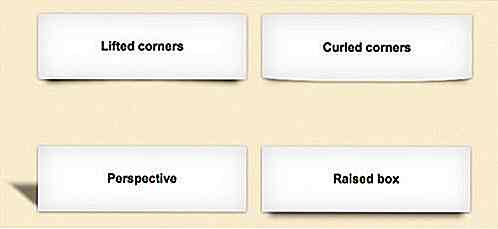
CSS3: Drop skygge Drop skygge i bildet
Vis flere teknikker og noen av de mulige opptredener for å slippe skygger uten å bruke bilder.
 Glød-faner med bokseskygge
Glød-faner med bokseskyggeHvordan lage intuitive og vakre faner i CSS3 uten bilde.
 CSS3: Knapper
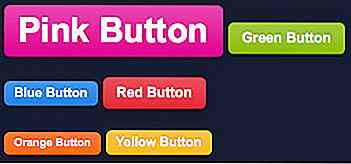
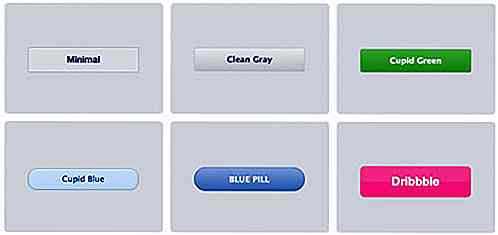
CSS3: Knapper Opplæring: Små knapper
Slik oppretter du vakre kryssbrowser-kompatible CSS3-knapper som degraderer grasiøst.
 Snakkebobler
SnakkeboblerUlike former for talebobleffekt opprettet med CSS 2.1 og forbedret med CSS3.
 Github samme knapper
Github samme knapperSamling av knapper som viser hva som er mulig ved hjelp av CSS3, samtidig som du opprettholder det enkleste mulige oppslaget.
 Spinning, Fading Ikoner med CSS3 og MooTools
Spinning, Fading Ikoner med CSS3 og MooToolsHvordan bruke CSS3 og MooTools til å lage dymaniske roterende elementer.
 Bildeoverlegg
BildeoverleggPraktisk bruk av CSS3 grensebildeegenskapen.
Mer
- CSS3 + Mootools. Et eksempel på eksperimentering i mootools. Dette legger til CSS3 egenskaper i kjernen MooTools rammeverk.
- Eksploderende logo med CSS3 og MooTools eller jQuery. Ta statisk bilde og gjør det til en animert, eksploderende effekt på musen over.
- Kraften til HTML 5 og CSS 3. HTML 5 og CSS 3 blir raskt stadig mer populært, Perishable Press er her for å forklare hvordan og hvorfor.
- Spinning Stråler med CSS3 Animasjoner og JavaScript Eksempel. Enkel og subtile ray spinning effekt på baksiden av et bilde.
- CSS3 Polaroid Fotogalleri. Hvordan lage en kule, seriøs stabel Polaroid-bilder med ren CSS-styling.
- HTML 5 og CSS 3: Teknikkene du vil bruke snart. Et gjennomslag på å bygge en blogg fra grunnen opp med HTML5 og CSS3.
Cheatsheets & References
CSS3 Cheat Sheet (PDF)
Utskriftsvennlig cheatsheet med fullstendig liste over alle egenskaper, valgtyper og tillater verdier i gjeldende CSS3-spesifikasjon fra W3C.
CSS Support i Opera 9.5
Komplett liste over de støttede CSS-valgene i Opera 0.5.
 Fonter tilgjengelig for @ font-face Embedding
Fonter tilgjengelig for @ font-face EmbeddingOmfattende liste over skrifter som for øyeblikket er lisensiert for @font-face embedding.
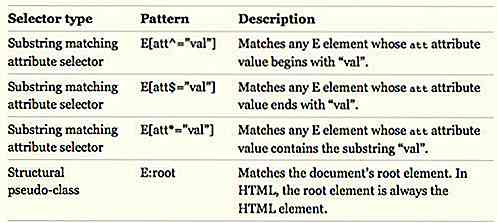
 CSS 3 Selectors - Forklart
CSS 3 Selectors - ForklartEn veiledning og referanse til CSS3 selectors og dens mønstre.
 Kryssbrowser CSS3 Rule Generator
Kryssbrowser CSS3 Rule GeneratorCSS3 regler du kan kopiere og lime inn på ditt eget stilark.
CSS3 Click Chart
Få CSS3-stiler som boksstørrelse, kantlinje, tekstskygge og mer i et klikk.
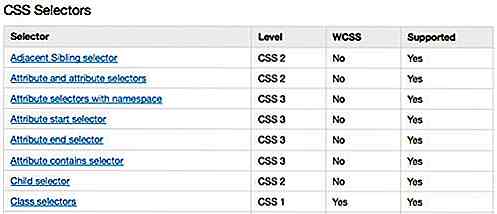
 CSS innhold og nettleser kompatibilitet
CSS innhold og nettleser kompatibilitetKomplett liste over velgertabeller av både CSS og CSS3 med deklarasjon for nettleserkompatibilitetskontroll.


Animate.css - CSS3 bibliotek for å lage animasjon enkelt
CSS har forbedret seg med mange funksjoner som gjør webutviklingen mye mer interessant og utfordrende. En av disse funksjonene er CSS3 animasjonseffekter . Før CSS3, for å lage en animasjon, kan du bare jobbe med Javascript. Men nå kan du lage det enkelt med CSS3.Vi har gått gjennom deg med en god opplæring om å skape Bounce Effect med CSS3 tidligere, og i dette innlegget vil jeg introdusere deg et fantastisk bibliotek som vil gjøre animasjonsskaping med CSS3 enda enklere: Animate.css .An

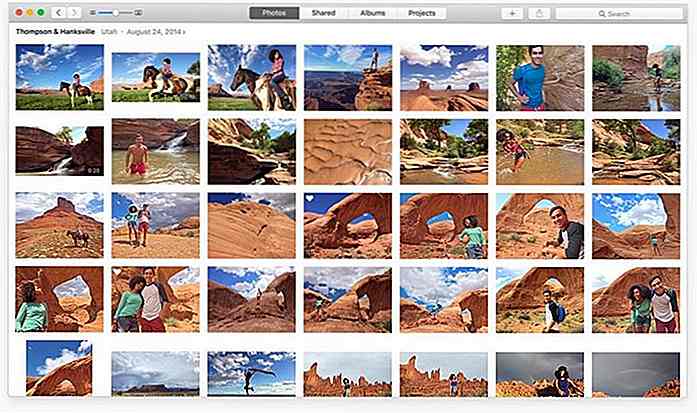
10 Gratis fotoadministrasjonsprogramvare du bør vite
Fotoadministratorer lar deg organisere livet ditt i fotoalbum og ta vare på dine digitale minner - smart og effektivt. I dette innlegget viser vi de beste 13 desktopfotoadministratorene som hjelper deg med å vise bilder, administrere metadata og gjøre mye mer.Image management verktøy er ikke noe nytt, men disse verktøyene tilbyr funksjoner som bare var en tanke på fiksjon i fortiden. For