 no.hideout-lastation.com
no.hideout-lastation.com
Beste praksis for webdesignere: Responsive Layouts eller Native Apps? [Op-Ed]
Det er ikke nektet at mobil er fremtiden. Med Google bekrefter at flere søk er gjort på mobil enn på skrivebordet, er det rikelig klart at alle nettsteder virkelig burde gå mobile hvis de ikke allerede har det.
Men det er en interessant dikotomi mellom innhold i nettleseren via responsive layouter og innhold i appen via innfødte apps.
Jeg vil gjerne utforske begge områdene og grave til roten til hvert valg. Når skal et nettsted gå med en innfødt app over et responsivt layout? Kan et nettsted kjøre begge? Dette er viktige spørsmål som bør stilles med hvert nytt kreativt prosjekt i dag.
Verdiene av en innfødt app
De fleste smarttelefonbrukere stole på innfødte apps for deres favorittprogrammer. Facebook, Twitter, Instagram og andre kjører alle sine egne innfødte apps.
Siden innfødte programmer kjører på det lokale operativsystemet, er de mye mer jevn og enklere å betjene når det gjelder animasjon, UI-design og innholdsorganisasjon . Native apps følger UI-retningslinjer som holder dem alle konsistente og naturlig antagelige. Brukerne vet ofte bare iboende hvordan man bruker glidende menyer og faner.
Mange store utgivere har apper på iOS-butikken og Google Play-butikken som dekker blogger, webapps og sosiale nettverk. Men det er rimelig å si at store nettsteder som Facebook og Twitter får mer verdi fra innfødte apps enn mindre nettsteder .
Denne debatten har ekspertuttalelser og store publikasjoner som gir sine synspunkter. Det er et diskutert tema både for designere og kreative byråer.
Men faktum er at innfødte applikasjoner både er nyttige og verdsatt av sluttbrukerne. Den eneste variabelen bestemmer om nettstedet ditt kan fungere bedre som en mobilapp, eller hvis brukerne selv vil ha en .
Helt Responsive Websites: Fordeler og ulemper
I en generell sammenheng er responsivt webdesign alltid en god ting. Webdesignere mister ikke noe ved å gjøre deres oppsett fullt mottakelige og formbar til hvilken som helst skjerm.
Men i forbindelse med innfødte apps er det noen hensyn. Først mottakelige nettsteder er begrenset til nettleserens gjengivelsesmotor . På smarttelefoner betyr dette begrenset animasjon, ingen Flash, og avhengighet av nettleserens gjengivelsesmotor.
Native apps kan bruke kjernegenskapene til en smarttelefon eller nettbrett. Animasjonsbiblioteker er mye kraftigere enn CSS eller JS gjengitt i nettleseren.
Det samme gjelder inngangselementer i skjemaer, sammen med dataoverføring og sikkerhetsproblemer . Mange foretrekker å bruke Pinterest-appen over Pinterests nettsted. Det samme gjelder for Flipboard, Dropbox, Feedly, Gmail, eller annen stor webtjeneste.
Men bør disse nettstedene ikke tilby et responsivt layout ? Det er tre valg:
- Tving mobil mobilbrukere til å laste ned den innfødte appen
- Tilbyr et mobilnettoppsett med en valgfri lenke til den opprinnelige appen
- Bare kjør mobilnettoppsettet, skilt fra en innfødt app
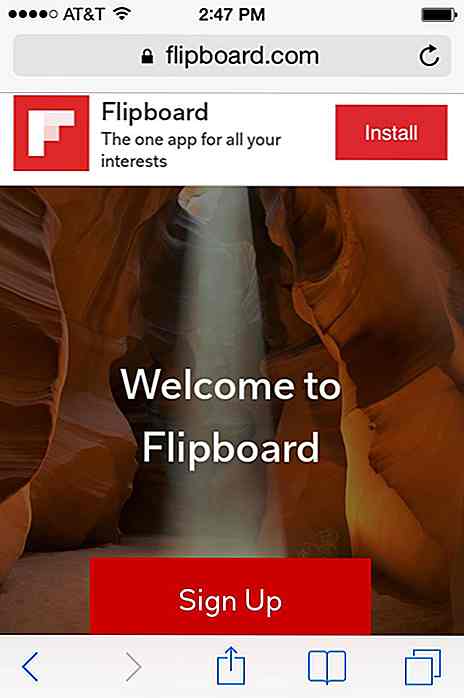
Flipboard går med det andre alternativet ved å plassere et banner øverst på hver side. Du kan registrere deg for en Flipboard-konto rett i Mobile Safari-nettleseren. Men det er mye enklere, raskere og mer intuitivt å bruke appen.
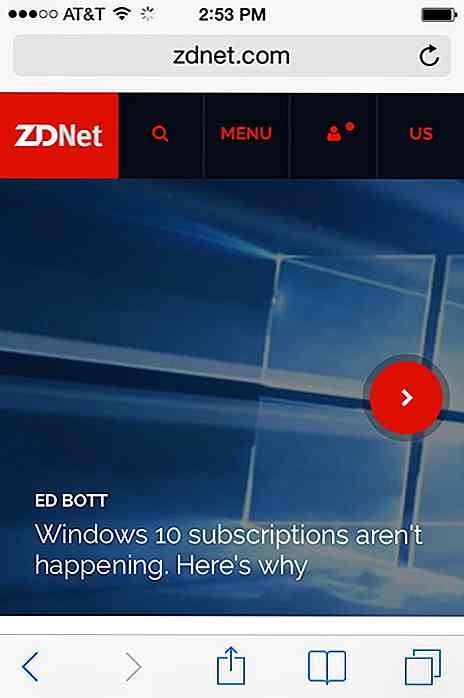
 Nyhetssiten ZDNet nevner ikke engang sin mobilapp mens du besøker Mobils Safari. Den fungerer som en typisk responsiv layout med nyhetshistorier og funksjoner.
Nyhetssiten ZDNet nevner ikke engang sin mobilapp mens du besøker Mobils Safari. Den fungerer som en typisk responsiv layout med nyhetshistorier og funksjoner. Forskjellen ligger i brukeropplevelsen . Bestem hva som er best for brukere og måle hvor mest trafikk kommer fra.
Forskjellen ligger i brukeropplevelsen . Bestem hva som er best for brukere og måle hvor mest trafikk kommer fra.Husk at mobilapper krever tid for design og programmering . De krever ofte mer arbeid enn å bygge et nettsted . Hvis du vil ha en app for nettstedet ditt, må du sørge for at den kompletterer ditt responsive layout nok til å gi reell verdi.
Desktop-First eller Mobile-First?
Når du designer for nettet, bør du starte med den bredeste bredden eller den minste bredden? Det er et spørsmål som blir spurt ofte nok av frilansere og store kreative byråer.
En veldig populær oppfatning er mobil-første tilnærming som ble popularisert av Luke Wroblewskis bok. Denne metoden vurderer progressiv forbedring som starter fra det grunnleggende og øker funksjonaliteten for miljøer som kan håndtere det.
Alternativt lener andre designere seg mot den første tilnærmingen til skrivebordet som oscillerer fra "mobil først" til "mobil for".
Denne strategien fungerer ved å planlegge alle funksjonene du vil ha på en fullstørrelsesskjermer, først. Deretter fra den ideen skal du gradvis avgrense funksjoner, definere breakpoints, og til slutt komme til den minste layouten for smarttelefoner.
Er det et riktig svar her? Bør responsive layouts starte med de minste skjermene, eller er mobil-først et utdatert konsept?
Den eneste ulempen ved å plukke den ene over den andre er potensielt manglende funksjoner . Fra mobilen kan du utelate funksjoner eller glemme å legge til dem ved større oppløsninger . Fra skrivebordet kan du utforme layouter som føles for overfylt på mobilen .
Men ingen er rett eller galt. Velg hvilken arbeidsflyt som passer deg best. Ikke vær redd for å gjøre store endringer hvis de kan forbedre designen.
Det beste fra begge verdenene
Å bygge en fullstendig responsiv nettside som kjører på hvilken som helst skjerm vil sannsynligvis tilfredsstille flertallet av leserne. Så hvis du allerede har et responsivt oppsett, bør du selv bry deg med en mobilapp ?
Som funnet i dette flotte stykket av Modo Labs, kommer svaret ned til brukeropplevelsen . Det er ikke noe absolutt definitivt svar. Det handler om hvilken metode som gir den beste formen for forbruk for ditt spesifikke prosjekt på en mobil enhet. Vil brukerne ha en mobil app? Eller er et nettsted mer enn nok?
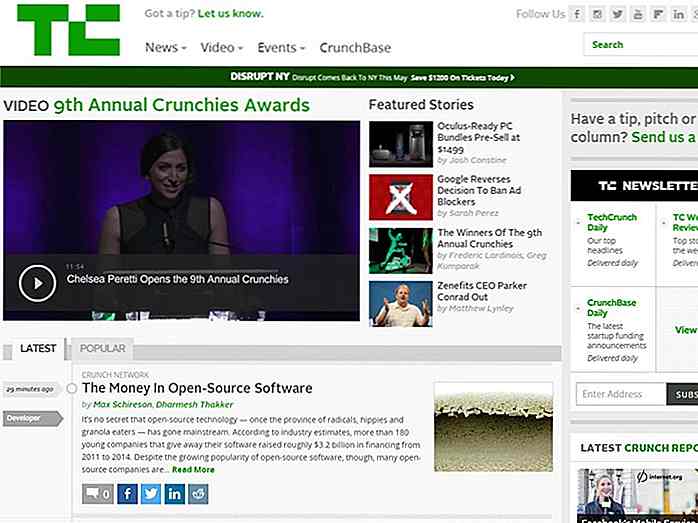
Teknisk nyhetsblogg TechCrunch har en responsiv layout og en gratis mobilapp, begge med god grunn. Nettstedet deres dekket nylig en historie som bekrefter at folk i USA bruker mer tid i apper enn å se på TV.
 Men hva om noen kobler til TechCrunch på Twitter? Hvis noen klikker som kobler på deres iPhone, kommer det til å åpne Mobile Safari fordi det er en HTTP-kobling. Det er her det responsive oppsettet er nyttig, fordi ikke alle vil ha appen din .
Men hva om noen kobler til TechCrunch på Twitter? Hvis noen klikker som kobler på deres iPhone, kommer det til å åpne Mobile Safari fordi det er en HTTP-kobling. Det er her det responsive oppsettet er nyttig, fordi ikke alle vil ha appen din .Gitt, noen brukere vil fortsatt besøke nettstedet ditt og kan foretrekke å besøke uten å bli tvunget til å laste ned en app, gratis eller på annen måte.
Arbeid på en prosjekteringsgrunnlag
Det beste svaret for den responsive vs native app debatten er å evaluere hvert prosjekt og bestemme hva som er best i hvert enkelt tilfelle.
Fra min erfaring vil jeg hevde at sosiale nettverk og interaktive nettsteder har mest nytte av innfødte applikasjoner . Både Android og iOS har store rammer for å bygge programmer som kan koble til APIer, sende databasespørsmål og fungere renere enn en nettside.
Og innfødte app-brukergrensesnitt blir gjengitt som programvare, så du trenger ikke å bekymre deg for CSS-egenskaper eller begrensninger på nettleseren. Dette er stort for plattformer som krever at brukerne logger på og utfører detaljerte interaksjoner .
Men generelle virksomhetswebsteder som de av restaurantene fungerer vanligvis best med bare lydhørige oppsett - spesielt med tanke på hvor mye arbeid det tar å bygge en innfødt app.
Blogger og digitale magasiner er noe av et grått område. Native apps fungerer bra for noen, men er ikke nødvendig for andre. Det avhenger vanligvis av markedsstørrelse og målgruppe (dvs. teknisk kunnskapsrike personer).
Når du starter en ny internettpublikasjon, er det mye å vurdere. Hvis du bare er i gang, vil jeg anbefale å bygge bare et nettsted først. Derfra blir det lettere å konkludere om en innfødt app ville være verdt innsatsen.
Wrapping Up
Det bør gå uten å si at alle moderne nettsider drar nytte av å være lydhør. Uansett om du vil bygge en opprinnelig applikasjon eller ikke, må layoutet til ditt nettsted være responsivt og formbar til hvilken som helst skjermstørrelse. Det er ingen ulemper, og det gir en stabil destinasjonsside for mobilbrukere som er på vei oppover.
Noen nettsteder kan tilby en app nedlastingskobling til mobil besøkende. Disse kan være produktive og nyttige for å markedsføre nettstedets mobilplattform. Men noen ganger er det verdt å tilby dette som et alternativ i stedet for et mandat .
Samle tilbakemeldinger fra brukeren om mulig, og måle meninger på en mobilapp. Prøv å lære hva dine besøkende faktisk tenker på en innfødt mobilapp og baser dine beslutninger på videre forskning.

20 Quirky Monospaced Fonter for personlig og kommersiell bruk
I motsetning til proporsjonale skrifttyper består monospaced-fonter av tegn som alle har samme bredde . Denne unike egenskapen til monospaced-skrifter gjør det enkelt å raskt fortelle antall tegn som finnes i en linje, som for øvrig er en av fordelene med monospaced-skrifter har over proporsjonale skrifter . Mo

9 Android Screen Recording Apps for å ta opp skjermaktivitet
Med Android 5.0 Marshmallow, la Google inn skjermopptak, men det var ingen introduksjon til en skjermopptaksprogram. Selv nå som Android 8.0 Oreo er her, er det fortsatt ingen tegn på en skjermopptaksprogram. Ikke bekymre deg, men Google Play Store lastes med fantastiske skjermopptaksprogrammer, og de fleste er helt gratis .E



