no.hideout-lastation.com
no.hideout-lastation.com
Strålende bruk av HTML-lister i webdesign
Du kan finne godt utformede lister over hele Internett. Designere har brukt dem i flere tiår for å koordinere sideinformasjon og layouter, og i dagens web kan du se den store kreativiteten i hvordan webdesignere bruker lister. Disse inkluderer navigasjonsmenyer, profilkoblinger, arkiver, oppgaver / sjekklister og tonnevis med andre bruksområder!
I dette innlegget vil jeg introdusere forskjellige typer HTML-lister, med tips om hvordan du designer dem, spesielt om hvordan du legger til en unik kant på listen din . Også jeg tar deg gjennom noen få eksempler på nettsteder med fantastiske liste design, og til slutt får du en liste over nettsteder med pent utformede HTML-lister. Det er ingen tvil om hvordan du får dine lette lister å se unike ut, og la oss begynne å få mest mulig ut av dem i dag!
The Listing Elements
Webdesignere hopper stadig fra en båndvogn til den neste, og dermed får nettstedstypene forandre seg over tid, men lister har stått tidstesten og kan veldig godt være rundt i fremtidig innovasjon av World Wide Web.
Før du sjekker ut eksemplene, vil jeg dekke noen få punkter med HTML-lister. Det er få forskjellige typer lister som du kan bruke i ditt eget designarbeid. De fleste webdesignere fokuserer på uordnede lister som åpnes med en
- tag, men det finnes også to andre mindre populære variasjoner: Bestilte lister og datadefinisjoner . Jeg har gått inn i ytterligere detaljer nedenfor.
Uordnede lister ( )
Muligens en av de mest brukte elementene i HTML4 / HTML5-standarder. Uordnede lister vil utdata data på samme måte som en bestilt liste, men du vil ikke se noen numeriske markører på siden . I stedet blir hvert element gitt en liten sirkel eller plate og brutt ned på en ny linje. Dette ikonet kan også endres med egenskapen for listeformat-typen som finnes i CSS.
Nedenfor er eksempelkoden til den uordnede listen:
- Punkt 1
- Punkt 2
- Punkt 3
Uordnede lister er det perfekte middelet for å bygge navigasjonsforbindelser . Siden du lett kan nest hele lister innenfor et hvilket som helst listepost, er det enkelt å lage undernavigasjonslenkene også. Etter at du har fjernet listestilen, blir du igjen med et tomt elementelement. Herfra kan du stylere ankerforbindelser for å vises som blokkelementer på siden din, og dermed fylle ut et navigasjonsmeny-design, og med noen jQuery-kode kan du sette sammen en vakker header for nettstedet ditt.
Vanligvis finner du uordnede lister i midten av webartikler eller installasjonsinstruksjoner. Vær oppmerksom på at Google og andre søkebots ikke behandler innholdet på sidene dine noe annerledes, slik at SEO ikke bør påvirkes uansett hvilken oppføringstype du velger .
Bestilte lister ( )
Når du trenger å bestille et sett med data, er det mulig å sette opp ditt eget oppsettramme fra bunnen av, men på denne måten må du legge til hvert inkrementalt tall for hånden, noe som kan være kjedelig. Bestilte lister er gode for å holde nummererte oppgaver i kø uten noen skruer. Ordren til dine interne listeposter (
Nedenfor er eksempelkoden til den bestilte listen:
- Punkt 1
- Punkt 2
- Punkt 3
Det er også mulig å bytte telleren fra vanlige numre til en rekke andre alternativer . Disse inkluderer alfabetisk bokstaver og romerske tall, for å nevne noen. Webdesignere vil bruke bestilt liste for innholdsspesifikke lister. Oppskriftdata, daglige oppgaver, favoritter, eller topp / nyere innloggede brukere er bare noen få eksempler. Ofte vil du se bloggkommentarer bygget ved hjelp av bestilte lister for å holde hver kommentar i en nummerert rekkefølge.
Data Definisjonslister ( )
Definisjonslister blir ikke sett veldig ofte lenger (ikke som de var noen gang populære). De pleide å bli sett hos webdesignere som skaper komplekse formater av koblinger eller boksinnhold. Datalisten merket (
- ) blir ofte misforstått av kodere i dag. I HTML4.01 ble spesifikasjonslister brukt til å sammenkoble elementer med beskrivelsene deres . Disse ble kalt definisjonslister.
- Punkt 1
- Beskrivelse
- Punkt 2
- Beskrivelse
- Punkt 3
- Beskrivelse
- ) etterfulgt av en eller flere datadefinisjoner (
- ) .
Et godt eksempel fra HTML5-doktorens artikkel er en metadataformatert liste . Innenfor ett enkelt
dllistelement vil du definere et begrep, for eksempel navnet ditt, da kan hver etterfølgende definisjonskode beskrive data om deg, muligens alder, yrke, nåværende by / by osv. Til slutt et hvilket som helst sett med data med nøkkel / verdi par passer pent i en beskrivelse liste . Du kan bruke mer enn ett datasett i en liste, men W3C sier at hvert uttrykk skal være unikt i listen.Nå som vi har spikret ned de 3 populære listestilene, la oss gå videre til noen eksempler! Webdesignere har blitt veldig kreative med sine lister over de siste årene. Jeg har katalogisert 7 av mine favorittwebsider nedenfor med spesielt fokus på deres kreative bruk av lister.
Enkel uordnet liste navigasjon
Navigasjonsmenyer er mye enklere å bygge med moderne CSS-teknikker. Dette er grunnen til at uordnede lister og til og med bestilt lister har blitt et populært alternativ. En av mine favoritteksempler på dette vises på bloggen for sosiale medier, Mashable.

Mot toppen av toppteksten vil du legge merke til 2 hoved sett med lenker. Direkte til toppen av logoen er en liten, uordnet liste som inneholder fellesskapsforbindelser som Topp Stories, Trending Topics og People. Designeren har skapt en slank svingstil som har en solid bakgrunn og fargevalg.
Rett under dette ser du deres undernavigasjonslenk. Denne navigasjonsmenyen fører til bloggkategorier som Social Media eller Tech. Begge uordnede lister finnes i en HTML5
Listing Software Features
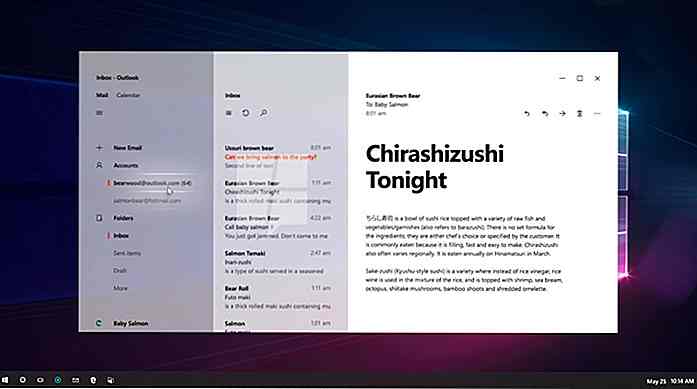
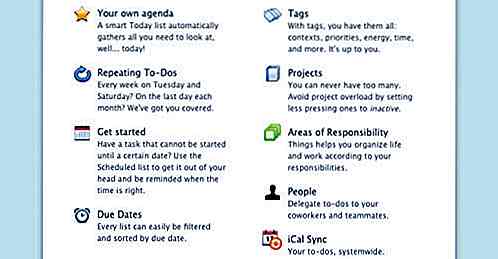
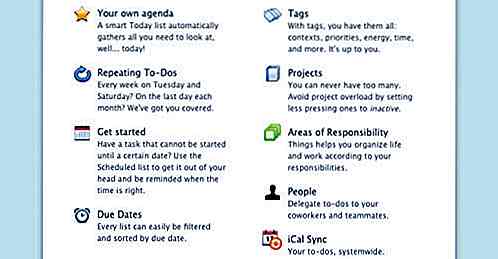
Dette er muligens et av mine favoritteksempler på stylede lister. Webutviklere og programvareselskaper bruker disse i egen bedriftens webdesign. Mitt eksempel fokuserer på siden av Culture Code's Things, en gjøremålsliste app. De har bygget et formatert sett med elementer og funksjoner du kan finne i ting.

Hele samlingen er inneholdt i a
tag som inneholder både venstre og høyre kolonner. Innsiden er flytende- elementer med henholdsvis venstre og høyre klasse. Artikkelinnholdet er faktisk delt inn i segmenter, og CSS brukes til å justere alt .
- . De
strongkodene brukes for hver av topptekstene som vises i mørkere tekst, og umiddelbart etter dette er beskrivelsen lagt til.Elementene ble satt sammen vakkert og jeg beundrer sterkt Kultur Codes arbeidsmoral. De har vist seg å tilby fantastiske design over år, spesielt for ting. Hvis du sjekker ut et ikonkatalog som Icon Finder, er det ganske enkelt å plukke ut et sett med freebie, og herfra kan du mockup et design og kode en lignende listeliste i CSS.
Hvis du er interessert videre i deres design, bruker Things for iPhone-siden faktisk en beskrivelsesliste. Hvert ikon er satt som en definisjonsterm, og beskrivelsene er plassert til høyre. Dette er ikke den anbefalte måten å bruke disse kodene på, men det fungerer bra under noen omstendigheter!
Blogkategorier og Tags
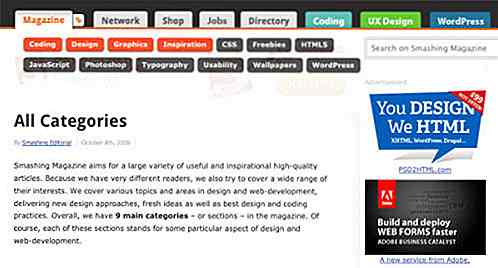
WordPress-brukere er veldig kjent med kategoriene / tags-systemet. Det har fungert bra i de fleste former for sosiale medier så langt, men det er opprinnelig hentet fra blogosfæren. Etiketter er gode for å vise noen nisjeartikler relatert til emnet. Kategorier er mye bredere og pleide å omfatte den større delen av artiklene dine.

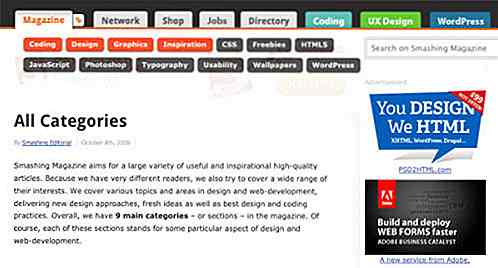
Det beste eksemplet jeg kan tenke på er Smashing Magazine og deres nye hjemmeside re-design. På toppen vil du legge merke til en fane som er merket "Magazine" med et lite tagikon som henger av siden. Hold deg over dette for å vise en skjult liste over kategorier som koding, design, grafikk, osv. Hver er også utformet med en fancy CSS3-svingeffekt som vises som glatte knapper.
Ser du på koden vil du legge merke til at de har plassert denne boksen i venstre kolonneområde. Det er gitt en
display: none;stilen skal vises skjult til utløst . Den uordnede listen er angitt med hvert listepunkt som inneholder en ankerlink, men som alternativ vises disse linkene inline og brøt på to linjer for ønsket plass.Footer-kolonner med definisjonslister
Jeg var alltid en stor fan av det klassiske Digg-designet. Den presenterte alt du kunne forvente fra et nyhetsnettsted med gode sosiale evner. Et veldig interessant stykke til deres gamle design er oppsett av bunntekolonner ved hjelp av definisjonslister .

Dessverre har Digg crew allerede lansert v4 design live, men Internett er et nostalgisk sted og med Wayback Internet Archives kan vi trekke opp en eldre design av Digg fra august 2007. Denne malen inneholder mange fantastiske brukergrensesnittelementer, men Mer spesifikt la oss fokusere på fotfeltet. Du vil legge merke til at hver kolonne faktisk er brutt inn i et datalisteelement . Disse kolonnene er satt til å vises som blokker og flyter ved siden av hverandre med forhåndsdefinerte bredder .
Datavilkårene oppfører seg som overskrifter i listen og vises bare én gang per kolonne. Etter min mening er dette en mye finere og renere måte å bygge beskrivelseslister på. Det er mulig å bruke mer enn ett begrep per liste, men dette knekker ofte HTML-en din, og du kan miste koden veldig raskt. De to første kolonnene inneholder 6-7 koblinger oppført under hverandre som datatekster for å beskrive topptekst, men etter dette vil du legge merke til at kolonner brytes vekk fra standardformateringen.
For eksempel, under Digg Tools & API er det bare to datadefinisjoner . Disse er faktisk de to avsnittene som inneholder en intern lenke og en setning. Det er absolutt ingenting galt med dette oppslaget, og det er faktisk et veldig kreativt og bærekraftig system for å bygge bunntekstkolonner. Jeg er sikker på at du surfer på arkene til Diggs sider, og du finner mange flere fantastiske eksempler på lister.
Oppgaver og To-dos
Lister er ikke alltid bare innlemmet for design stiler. Det er faktisk tider hvor innhold krever listeposter for å danne en faktisk liste over data . Tøkslister er det perfekte eksempel på disse fenomenene. Men det er ikke massevis av oppgavebehandlere bygget på nettet, så det er vanskelig å finne gode eksempler.

Flow App er en slik tjeneste med et vakkert brukerpanel. Hvis du har tiden jeg foreslår, melde meg på en gratis konto for å gi appen en demonstrasjon. Selv om du ikke har tenkt på å betale, er det fortsatt en veldig morsom webapp å rote rundt med, og du kan til og med trekke ut litt designinspirasjon.
Hvis du er logget inn, sorterer den nederste venstremenyen din samling lister. Dette er oppgaver som du kan omorganisere, redigere, merke og sjekke som fullført. Ved å klikke på den første standardlisten "Grunnleggende" åpnes innhold i høyre rute, her er hele listestrukturen bygd med en uordnet liste.
Hvert element inneholder en ganske stor mengde indre kontekst. Hver linje du ser går over presenterer en liste element lagt til det generelle
- element. Det er mange interne objekter som et redigeringsikon, en ferdiggjøringsboks, et flagg og et søppelikon også. Også i sidemenyen koblinger under "Fokus" vil du legge merke til konstruerte gjenstander satt til en uordnet liste . Det ser fantastisk ut for sin enkelhet.
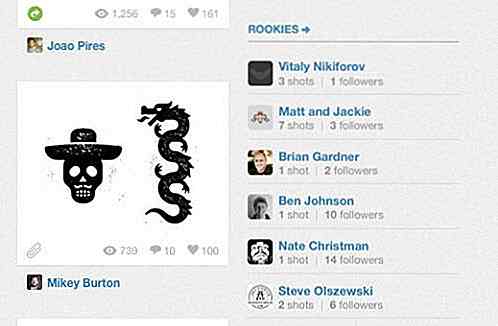
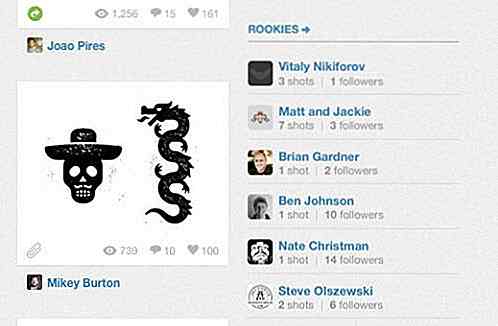
Dribbble Players List
Sammen med mange andre designere er jeg en stor dribbbleavhengige. Nettstedet er bygd vakkert og har noen av de beste grafiske designerne fra hele verden. Hvis du ikke er kjent med nettverket, er Dribbble et invitasjonssamfunn for webdesignere som deler bilder av sitt nyeste arbeid.

Ting blir interessante hvis du gjør oppmerksomheten til nederst til høyre i sidebarområdet. Her har vi en bestilt liste med klassen " spillere-liste ". Den har nybegynnere som er de nyeste designerne gitt invitasjoner og som har meldt seg inn på nettsiden sist. Uansett grunn har Dribbble webutvikler valgt å bruke en bestilt liste med hver liste element som inneholder detaljer om brukeren .
Innholdet er faktisk oppdelt i to segmenter. EN
Flytende til høyre holder følg / følger ikke-lenken hvis du er logget inn. Det alternative elementet viser enheader med klassen " vcard " som inneholder brukerens navn og avatar. Disse er begge knyttet til deres personlige Dribbble-profil, sammen med noen kontostatistikker.
Horisontale brødsmuler
Det er noen fantastiske eksempler og skriftlig beste praksis for å bygge breadcrumb navigering. Disse menyene viser synlig samlingen av delkoblinger du har krysset for å nå den nåværende siden . Vi har en fantastisk breadcrumbs opplæring kjennetegnet på Hongkiat bygget fullt ut med CSS3 teknikker og uordnede lister.

Designet bruker ankerkoblinger som blokkelementene for å vise listemenyen. Ankerlinken er gitt et bakgrunnsbilde og en minkende
z-indexslik at pilene vil vises på toppen av hvert samtidige element.
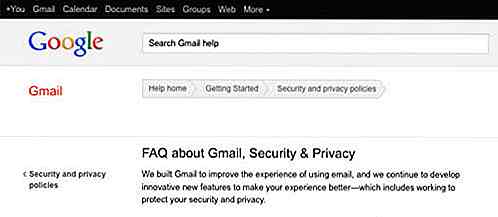
Se også Googles eksempel på en av deres støttesider. Dette er det perfekte sidelementet for å innlemme i ditt eget nettsted hvis du har flere innlejrede sider med innhold . Besøkende vil sannsynligvis se etter å komme tilbake til forrige sider uten å sjekke historien deres.
Det er ikke så mange alternativer for å lage en liste over breadcrumb-linker. Du kan bruke en bestilt liste, slik at søkemotor crawlere forstår at det er en ordre til menykoblingene, men som sagt før dette sannsynligvis ikke vil gjøre for mye av en forskjell når det kommer til rangering i SERPS. Hvis du har mer komplekse behov for brødsmuler som en tittel / beskrivelse for hver lenke, kan du bedre bruke definisjonslisteelementet.
Mer vakker listebasert brukergrensesnitt
Uten å gå for mye i detalj er det mitt mål å samle et fantastisk oppsett av listebaserte grensesnittelementer. Dette er mye enklere sagt enn gjort - men Internett har så mange muligheter å velge mellom! Det er god plass for vekst i riket av HTML-lister. Hvis du dør for mer inspirasjon, sjekk ut mini galleriet nedenfor med noen fantastiske eksempler.
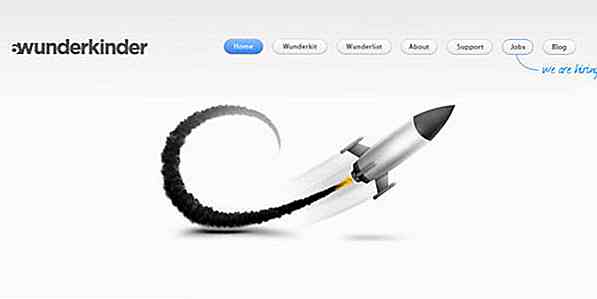
6wunderkinder
En fantastisk navigasjonsmeny utformet som knappelementer.

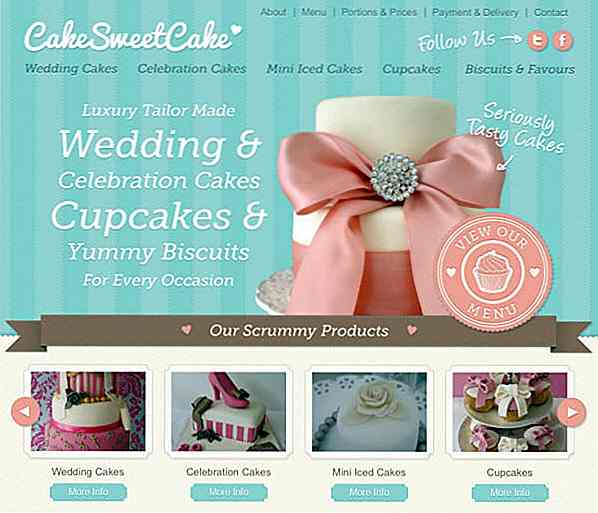
Cake Sweet Cake
Cake Sweet Cake har en vakker liste over miniatyrbilder som inneholder noen deilige prøver av deres bakeriverk.

Cheesemonger Invitational
Cheesemonger Invitational-nettstedet har 2 separate
- elementer som flyter for å opprette en navigasjonsmeny. Det ser veldig pent ut i tråd med deres sentrert logo grafikk.

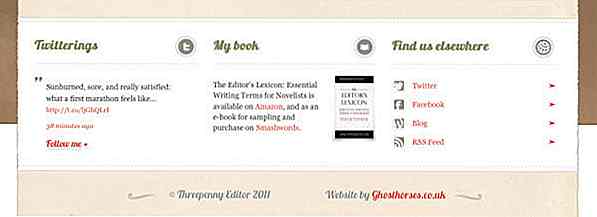
Threepenny Editor
De sosiale medier koblingene på bunnen av Threepenny Editor hjemmeside er alle laget under en liste. Den passer perfekt inn i en kolonne av hånd-og-papir layout tema.

Le Tipi
Et annet flott eksempel på navigasjonsmenyen stylet med bilder og CSS.

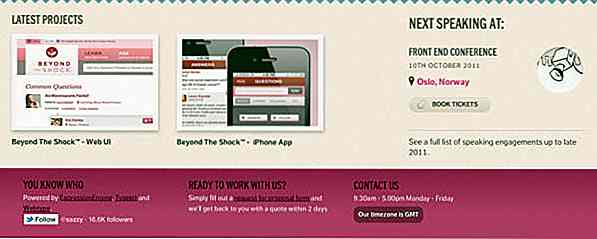
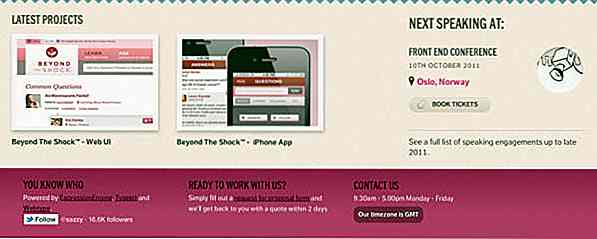
Du vet hvem
Du vet hvem har en fancy retro design effekt på deres hjemmeside. Den nederste delen av hjemmesiden har en liten bestilt liste som inneholder miniatyrer av deres nyeste prosjektarbeid.

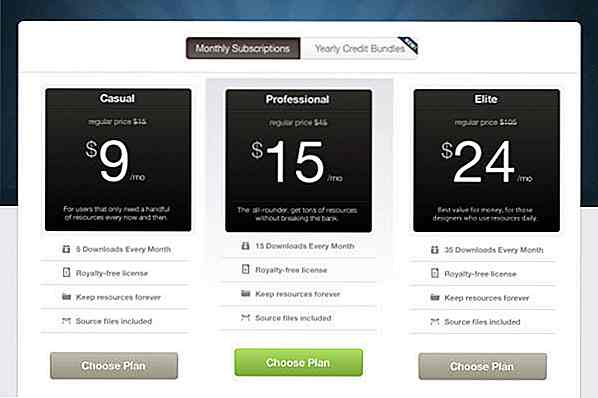
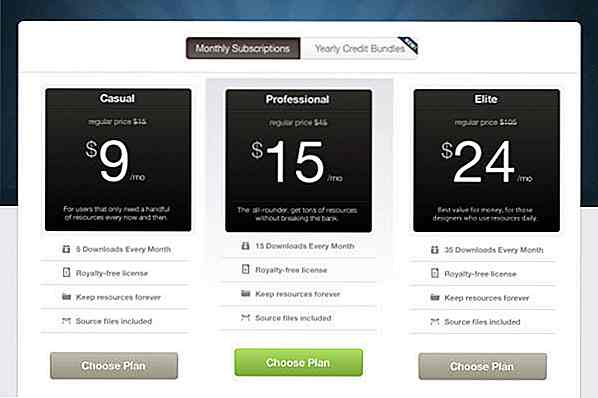
MediaLoot
En uordnet liste laget for MediaLots registreringsplaner, ser lovende ut.

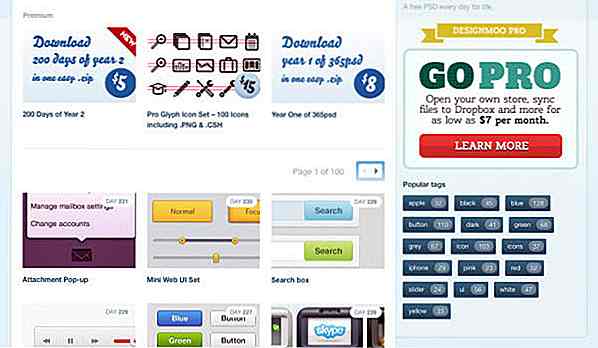
365psd
365psd tilbyr en helt ny Photoshop-mal for nedlasting hver dag. I sidebjellet finner du en liste over tagger som er bygd inn i en uordnet liste. Dette ser perfekt ut i blogger og arkivsider der en liten tagliste føles riktig.

Konklusjon
Forhåpentligvis har dette galleriet av kreative HTML-stil lister gitt deg litt inspirasjon for utforming av layoutinnhold. Det kan være vanskelig å spikre ned en konkret ide for lister på nettsider, men elementlister er en stor del av designprosessen og tilbyr konstruktive relasjoner mellom merketiketter og innhold .
Det er trolig dusinvis av andre fantastiske lister funnet rundt på nettet, og med den økende mengden webdesignere tilgjengelig, ser vi sikkert at dette nummeret øker raskere enn noensinne. Hvis du vet om noen gode nettsider med kjempebra HTML-lister, kan du gjerne tilby linkene i kommentarseksjonen nedenfor. Også hvis du legger til noen av stilene som er oppført ovenfor i ditt eget nettsted, vil vi gjerne sjekke det ut!

20 sosiale eksperiment videoer du bør se
Sosiale eksperimenter er en fin måte å få en bredere forståelse for hvordan mennesker tenker og handler . Hva pleide å være en begrenset aktivitet utført for det meste av forskere, er nå utbredt av vanlige folk som deg og meg, søker etter svar på hva hvis og hva som vil skje? Best av alt, disse sosiale eksperimenter er tilgjengelige for å se på YouTube.Fra å beste

Mind-Blowing Street Art By Smates
Enten du elsker eller hater det, er gatekunst noe som er her for å bli. Går ut over bare tradisjonelle lærred og materialer, går gatekunstnere stadig på grenser og spiller med ideer for å få deg til å stoppe i sporene dine. En slik streetartner som lager bølger nå, er Smates .Denne belgiske kunstneren bruker plass på en smart måte som ikke bare gjenspeiler den intrikate detaljene i hans verk, men viser samtidig en melding i sitt arbeid. Fra mennes
Bilder legges til som
- . De
Nedenfor er eksempelkoden til datadefinisjonslisten:
Men med de nye HTML5-spesifikasjonene har datalistene fått en transkripsjon. Det er ingen forskjeller med syntaks i hvordan du bruker elementene, men deres formål har blitt oppdatert som en beskrivelsesliste som består av ett eller flere datavilkår (




















![Fløyte til å svare på telefonsamtaler med automatisk svar [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)