no.hideout-lastation.com
no.hideout-lastation.com
Bygge statiske steder med sett og mindre - Del I
I dette innlegget skal vi gå gjennom et prosjekt. I prosjektet vil vi opprette et statisk HTML-nettsted, og vi vil bruke Kit Language for å bygge HTML-sidene, og MINDRE CSS som stylingsspråket.
Hvis du fulgte vår tidligere artikkel om "Kit" introduksjon, vil du finne at det tillater oss å bruke variabler og importere eksterne filer, noe som gjør det enkelt å administrere et prosjekt med et stort antall HTML-sider.
Siden "Kit" er et Codekit proprietært språk og også er det eneste programmet som støtter det for øyeblikket (av denne skrivingen), må du først installere Codekit. Det er tilgjengelig for $ 28 . Du kan prøve programmet gjennom prøveversjonen, som sjenerøst inneholder alle funksjoner og funksjoner.
Starter
La oss lage en ny mappe for prosjektet vårt og nevne det, for eksempel "mysite". I mappen lager vi tre mapper med navnet "kit", "mindre", "eiendeler".
Mappen "kit" inneholder .kit filene. I den oppretter du en ny mappe med navnet "inc" for å lagre delvise .kit filer som senere vil bli inkludert i andre filer.
På samme måte vil vi opprette en "inc" -mappe under "mindre" mappen.
Til slutt vil mappen "eiendeler" inneholde prosjektets CSS, JavaScript og Images. La oss lage 3 flere mapper i den: "css", "js" og "img". På slutten bør prosjektkatalogstrukturen se slik ut:
- eiendeler - css - img - js - kit à - - ink - mindre - inc
Start kodekit. Dra og slipp prosjektmappen til programvinduet for å legge den til som et "Codekit Project".

Opprette filene
En av fordelene ved å bruke Kit - samt andre lignende språk som Haml eller Jade - er at vi kan skille dokumentene i flere delfiler.
Vi kan lagre dokumentets overskrift i "header.kit", eller bruk "footer.kit" for dokumentets bunntekst. Når vi gjør en endring i "header.kit", for eksempel, reflekterer den på andre sider der "header.kit" er inkludert. Dette sparer oss mye tid siden filene ikke behøver å bli redigert separat.
Kit Filer
I dette prosjektet oppretter vi følgende Kit-filer og lagret dem i "inc" -mappen:
- "Doc-open.kit" - inneholder ting som åpner HTML-dokumenter som inkluderer
DOCTYPE, og stikkord. - "Doc-close.kit" - inneholder ting for å lukke HTML-dokumentet. Vi vil sette og i det.
- "Header.kit", "footer.kit", "sidebar.kit", "navigation.kit" - disse filene inneholder henholdsvis HTML-strukturen for dokumentets overskrift, bunntekst, sidebar og menynavigasjonen.
Og vi lager disse Kit-filene under direkte under "kit" -mappen:
- "Index.kit" - dette vil være hjemmesiden til nettstedet.
- "Page.kit" - dette er den andre siden av nettstedet.
- eiendeler Ã,  - css Ã,  - img Ã,  - js - sett Ã,  - inc Ã,  - doc-close.kit Ã,  - - doc-open.kit Ã,  - footer.kit Ã,  - header.kit Ã,  - navigasjon.kit Ã,  - sidebar.kit Ã. - index.kit Ã,  - page.kit - mindre - inc
Vi begrenser nettstedet i dette prosjektet til bare 2 sider, så opplæringen ville ikke være overveldende, men du kan ha så mange sider som du vil ha i et aktuelt prosjekt.
Mindre filer
Vi lager også de mindre filene i en lignende struktur. I tillegg vil vi også benytte et MINDRE mixinbiblioteksnavn LESSHat. Slik at vi vil kunne skrive våre LESS-koder raskere og i enklere form. Følgende skjermbilde viser alle prosjektets MINDRE filer.
. - eiendeler Ã, Â - css Ã, Â - img Ã, Â - js - sett Ã, Â - inc Ã, Â - doc-close.kit Ã, Â - - doc-open.kit Ã, Â - footer.kit Ã, Â - header.kit Ã, Â - navigasjon.kit Ã, Â - sidebar.kit Ã, Â - index.kit Ã, Â - page.kit - mindre - inn Ã, Â - footer.less Ã, Â - header.less Ã, Â - lesshat.less Ã, Â - - navigasjon.fri - sidebar.løs - stil.løs
De er også oppført i Codekit.
Kit SyntaxHighligting
Kit Language er i utgangspunktet HTML med spesielle funksjoner . Problemet er at .kit utvidelsen er ukjent av de fleste .kit . Hvis vi åpner den, kan kodeditoren ikke presentere den med riktig fargesyntaxutheving automatisk.
Hvis du bruker SublimeText, kan du følge følgende triks for å aktivere syntaksutheving for Kit Language:
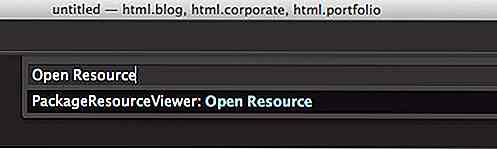
Først installerer du PackageResourceViewer i SublimeText. Denne plugin tillater oss å raskt åpne SublimeText kjernepakker. Når det er installert, start Command Palette - Cmd + Shift + P - og søk "Open Resource", uten sitat.

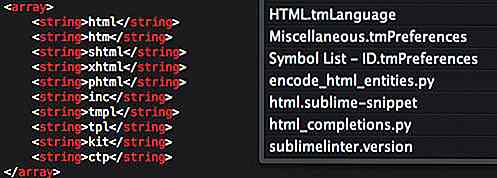
Deretter navigerer du til HTML> HTML.tmLanguage . I den vil du se en liste over utvidelser innpakket med kit

.kit filutvidelsen vil bli identifisert som en HTML-fil, og bør også gis riktig syntaksfargeutheving som HTML.
Utgangssti
Alle filene som vi har opprettet, er oppført i Codekit. Codekit vil se alle disse filene og kompilere dem når endringene er på plass. Som standard lagres de sammensatte filene på samme katalognivå som kildefilen, mens alle prosjektets eiendeler, for eksempel CSS, skal lagres i mappen "eiendeler".
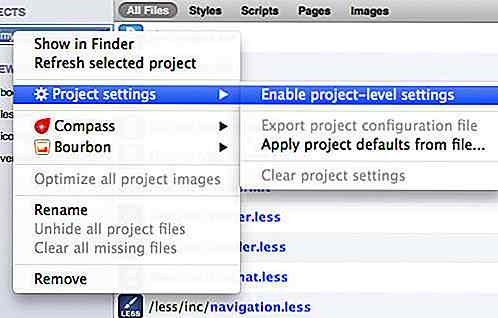
Så, vi må konfigurere utgangsstien. La oss aktivere prosjektnivåinnstillingen.

MINDRE CSS-utgangssti
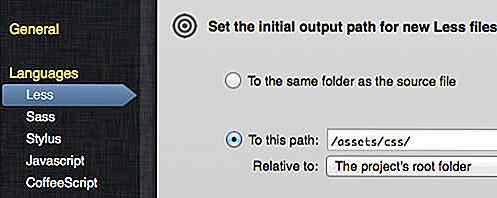
På siden Innstillinger navigerer du til kategorien "Mindre" i venstre sidefelt. Velg "Til denne banen:" alternativet. Skriv inn /assets/css/ som utgangsstien, og sett alternativet "Relativ til" til "Prosjektets rotmappe", som følger.

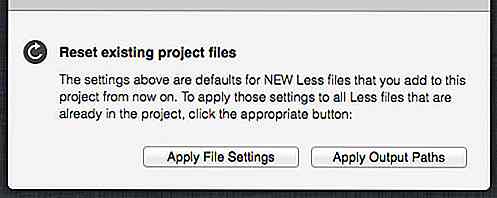
Rull ned applikasjonsvinduet litt, og klikk på Bruk utføringsbaner for å bekrefte konfigurasjonen ovenfor.

Kit-utgangssti
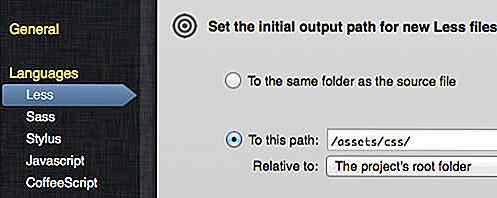
Kit samler inn i HTML. Vi lagrer alle HTML-dokumenter direkte under prosjektets rotkatalog. Naviger til "Kit" -fanen. Det ligner på "Mindre" konfigurasjonen som vi har oppnådd ovenfor. Vi velger "Til denne banen:" alternativet. Skriv inn / som utgangssti, og sett alternativet "Relativ til" til "Prosjektets rotmappe".

Klikk på knappen Bruk utgangsbaner til slutt.
Fortsettelse følger
Dette er slutten av vår veiledning, del 1. Sammendrag, vi har satt prosjektfiler, struktur og konfigurasjon. Deretter skal vi begynne å utvikle nettstedet med Kit og LESS. Så hold deg innstilt.

40 Creative Remakes of the World Map
Hvis du ikke har gleden av å være student i en geografi klasse hvor læreren kan tegne et helt verdenskort fra minnet (plot twist: læreren er en historielærer, ifølge kommentarene), så er det trygt å anta at Geografi er sannsynligvis ikke din favorittklasse . Det er greit, vi er ikke her for å gi deg en geografi foredrag, men i dette innlegget vil du se på mange verdenskart.Den gode

20 Bare stilig Vintage Packaging Designs
Tidligere var produsentene mer forsiktige med sine produkter, og vil legge mer oppmerksomhet på detaljer og emballasje kvalitet. Å tenke på produkter og emballasje fra fortid inspirerte meg til å skape denne fremvisningen av retroemballasje.Her har jeg satt sammen 20 kreative og inspirerende retroemballasje design. Al