no.hideout-lastation.com
no.hideout-lastation.com
Klikk for å finne fargeskjema med ColorCode
Å få riktig fargevalg kan kreve designere mye manuell innsats (og subjektive meninger). Gode nyheter er, det er verktøy som kan bidra til å gjøre livet enklere. Vi har tidligere dekket Adobe Kuler for iOS, så vel som et praktisk verktøy som heter 0to255, som hjelper deg med å få HEX-koder for farge nyanser lett. Denne gangen ser vi på ColorCode i stedet.
ColorCode er et nettbasert verktøy for å enkelt finne farger. ColourCode lar deg velge farger basert på HSL (Hue, Saturation, Lightness) verdier. Den har noen moduser som lar deg velge komplementære farger med bare noen få klikk, og du kan også laste ned fargeprøver i noen få formater.
Bruke ColorCode
Når du er på siden, hover musen hvor som helst på siden for å få en farge, og dens fargekode. Fargene vil fortsette å endres når du flytter markøren . Hvis du liker fargen du ser, klikker du på den for å låse i ditt valg. Det er så enkelt.
For å legge til en annen farge, klikk på Pluss til høyre og gjenta sveveringen og klikke for å låse i en annen farge. Hvis du vil fjerne et fargevalg, klikker du bare på papirkurvikonet i midten.

Slik velger du fargestifter i fri byggemodus . Det finnes noen andre moduser for å velge fargestifter fra.
Kompletter

analogisk

Monochrome

På toppen av disse 4 modiene er det 5 flere som du kan utforske på nettstedet.
Justere manuelt
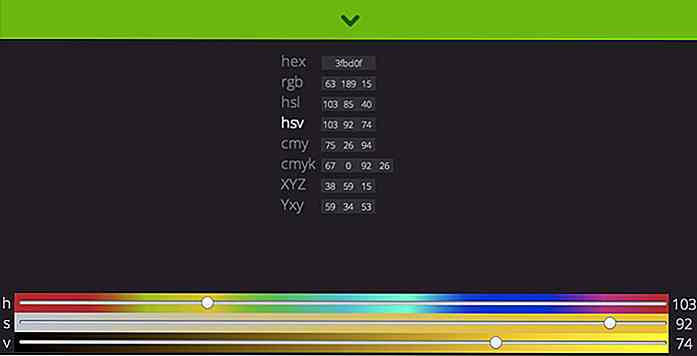
På bunnen av hver farge er et pil ned-ikon. Hvis du klikker på det, vises detaljene for fargen og andre alternativer, for eksempel muligheten til å endre fargemodus manuelt (ved å klikke på det) blant formater som HEX, RGB, HSL, CMY, CMYK, XYZ eller YXY . Alternativt kan du bruke fargebryterne til å foreta endringer også.

Å få fargen
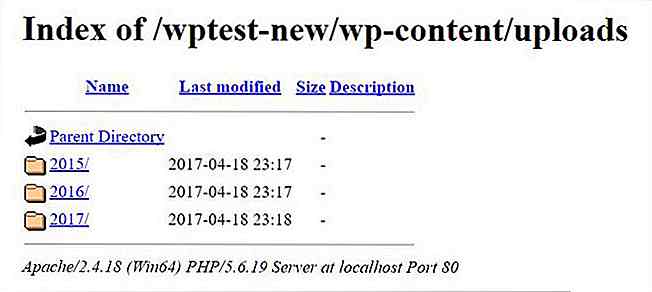
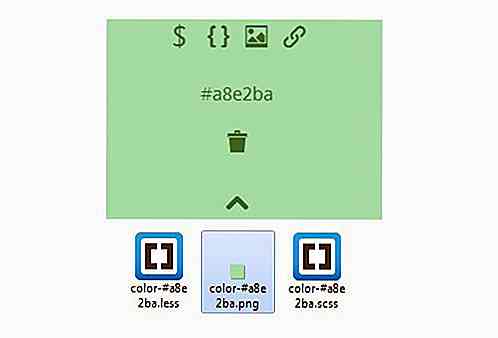
Når du har bestemt fargen du vil bruke, kan du ta den i SCSS, LESS eller PNG- format. Dessverre gir ColorCode deg ikke en innebygd kodeditor for å kopiere og lime inn kilden. Du må laste den ned først, og deretter åpne den med skrivebordsredigereren.

Likevel er kilden bare en enkeltlinjens fargedefiner. Følgende er en kildekode i SCSS-filen:
$ farge: # a8e2ba;
Og denne er i MINDRE:
@color: # a8e2ba;

Del Wi-Fi med gjesten din ved hjelp av Raspberry Pi
Vi antar at ingen liker å gjenta Wi-Fi-passord til en gjeng med gjester. Programmerer NicoHood ser ut til å dele denne følelsen, noe som forklarer hvorfor han opprettet "Guestwlan" . Det er et program som forenkler hele "del Wi-Fi-passordet ditt med mengden" -problemet.Guestwlan er laget for å jobbe med Raspberry Pi med en berøringsskjerm . Pro

20 fantastiske tilbehør til din nye MacBook
Vi er mindre enn to måneder til jul og kjøpssesongen og for å starte vår årlige shoppingliste, her er noen Macbook-tilbehør du kan få deg selv eller for Apple-fanen i familien din.I denne samlingen skal jeg dele med deg 20 Macbook-tilbehør som kan bidra til å holde MacBook trygg, stilig og mer organisert. Du ser
![Hva 20 designere bærer innenfor sine poser [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)