no.hideout-lastation.com
no.hideout-lastation.com
Koding av en grasiøs Brødcrumb Navigasjonsmeny i CSS3
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie.
Navigasjonsmenyer og koblinger er muligens de viktigste grensesnittelementene til et weboppsett. Dette er de eneste uttakene for brukere å reise mellom sider og samhandle med alt innholdet du har opprettet. Breadcrumb tilbyr lignende funksjonalitet med den ekstra fordelen av å spore din nåværende posisjon . Du vil kunne vise alle tidligere koblingsbaner ettersom brukeren krysser webområdet ditt.
I denne opplæringen lager vi en strålende breadcrumb navigasjonsmeny med noen CSS3 effekter. Dette har blitt testet for å fungere i alle de store nettleserne CSS3-kompatible, enda de eldre nettleserne som ikke støtter CSS3, vil fortsatt gjøre det riktig i de fleste tilfeller.
Før vi dykker inn i koden, snakker vi litt om funksjonaliteten til vår breadcrumb, full opplæring på et hopp!
Tilbyr stien
En breadcrumb sti er ikke mer kompleks enn noen annen meny. Våre stiler vil benytte mye mer komplekse CSS egenskaper enn de fleste eksempler, men våre bare-beinmaler er fortsatt på plass for å lede brukere fra en side til en annen.

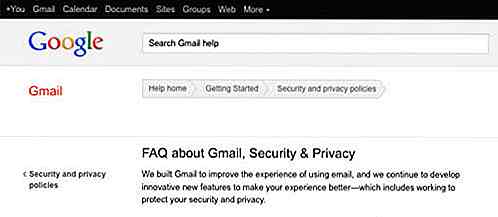
I dette eksemplet vil vi gjenskape en lignende stil som Google-støttemenyen. Du kan se på menyen på Gmail-støttesiden for å få en ide om hvor vi er på vei. Til slutt ønsker vi å gi vår beste brukeropplevelse for alle brukere, uavhengig av operativsystem eller nettleserprogramvare, og derfor har jeg bygget 2 forskjellige kodeeksempler for å støtte grasiøs nedbrytning blant eldre nettlesere .
Den første er bygget ved hjelp av egendefinerte bakgrunnsbilder og riktig CSS-justeringer . Alle svinghendelser og aktive hendelser er forhåndsbygd med bare noen få CSS-stiler, men brukere som har bilder slått av, vil ikke kunne oppleve disse effektene! Derfor har jeg også laget en lignende utseende meny med CSS-gradienter, avrundede hjørner og bokseskygger.
Hvis du er nervøs for å støtte begge stiler, kan du velge mellom dem for ditt eget nettsted. De fleste besøkende vil bruke bilder som standard, men grave gjennom nettstedet ditt analytics verktøy hvis du vil ha mer presis besøkende data.
Nok ord, la oss hoppe inn i prosjektet ! Vi starter med å bygge den grunnleggende HTML-rammen og flytte inn i forskjellige stylingeffekter. Først og fremst må du laste ned bildet som kreves for prosjektet.
Bare-Bones HTML
Jeg starter dokumentet mitt med standard HTML5-sidemalen . Dette inkluderer standard doktype, koblet CSS og alle de grunnleggende elementene. Jeg har lagt til koden nedenfor hvis du vil starte ditt eget dokument på denne måten. Vær oppmerksom på at det ikke bør påvirke hvordan din breadcrumb vises, så vær så snill å bruke din egen sidemal hvis du ønsker det.
Standard side
Jeg deler koden i to forskjellige blokker. Den første blokk med bilder er bygget på en litt annen måte, etterfulgt av vår meny uten bilder. Hvert sett er gitt sin egen ID, slik at vi kan identifisere innholdet mye lettere. Hvis du også er fan av jQuery, kan du bruke #ID-väljeren til å manipulere alle interne DOM-elementene.
Først har vi en inneholdende div med id " breadcrumb ". I demofilen har jeg brukt denne til å skille vår kode og flytte den over siden med noen ekstra marginer. Du kan fjerne denne ytre diven, men du må omforme alt for å passe den nye malen. Det gjør ikke vondt for å forlate en beholder, siden du vil kunne styre posisjoneringen mye lettere.
Internt har jeg bygget breadcrumbs ved hjelp av en uordnet liste. Det er så mange unike måter å tilpasse stilige HTML-lister, og breadcrumbs er bare en av dem. Du kan legge merke til at jeg har gitt den første listeposten en klasse av " første ". Dette er nødvendig for litt ekstra polstring for å holde menyelementene i bruk. I tillegg er det lagt til en liten spenningsblokk slik at vi har en skikkelig venstre kantlinje som ikke overlapper bakgrunnsbildet.
I tillegg plantes hver ankerlänk med et avtagende tall for z-indeksegenskapen . Ved å bruke bilder må vi ha hver av koblingene overlapper for å vise breadcrumb-pilen riktig. Den enkleste måten å oppnå dette er å justere z-indeksen, slik at hver lenke overlays den neste. Jeg startet med 9 og jobbet ned derfra, men hvis du har flere linker i menyen din, begynner du med et høyere heltall.
Meny uten bilder
For å grasiøst nedbryte vår breadcrumb trenger vi et sekundært sett med HTML-listeelementer. Hvis du prøver å falle tilbake på en enkelt navigasjon, kan du bruke jQuery til å oppdage nettleseragenten og søke en ID tilsvarende. Dessverre er dette ikke alltid pålitelig (for enkelte mobile brukere, for eksempel). En annen løsning er å inkludere et IE-spesifikt stilark og skjule eller vise hvilken meny som passer best - men selvfølgelig er dette alternativet bare for Internet Explorer.
breadcrumb2 er vår nye ID brukt til å målrette menyen uten bilder. Holde med dette mønsteret har jeg brukt crumbs2 som klassen for den uordnede listen. Vær oppmerksom på at grunnen til at vi bruker klasser, er for enkelhet å duplisere disse menyene, så når du vil ha noen forskjellige brødsmuler på siden din, blir disse aldri noen gang et problem.
Vi har holdt. .first klasse, men i tillegg lagt til .last klasse på siste liste element. Uten bilder kan vi ikke duplisere pilene for hvert element i navigasjonsmenyen, og derfor har jeg brukt noen avrundede hjørner for å krydre den sekundære menyen. .first class og .last manipulere kantlinjens radius i .last kant av menyen for å lage en veldig kul web 2.0-stil.
CSS Skyve bakgrunnsbilder
For noen av de enklere effektene har jeg koblet begge brødkrummer sammen når de bygger egenskaper. Dette er nyttig fordi det ikke bare sparer noe plass, men når du går tilbake til redigering av stilarter, er det lettere å tilpasse ditt eget utseende.
For både #breadcrumb og #breadcrumb2 jeg satt list-style: none; så alle interne elementer vil ikke ha markører. Du kan forlate disse hvis du liker effekten, men jeg fant HTML blir kjedelig å jobbe rundt, og det er mye enklere å lage nye ikoner. Så la oss starte med vår .crumbs klasse.
.crumbs {display: block; } .crumbs li {display: inline; } .crumbs li.first {padding-left: 8px; } .crumbs li a, .crumbs li a: link, .crumbs li a: visited {color: # 666; skjerm: blokk; flyte: venstre; skriftstørrelse: 12px; margin-venstre: -13px; polstring: 7px 17px 11px 25px; stilling: relativ; tekst-dekorasjon: ingen; } .crumbs li a {bakgrunnsbilde: url ('../ img / bg-crumbs.png'); bakgrunn-gjentak: ikke-gjenta; bakgrunnsposisjon: 100% 0; stilling: relativ; } .crumbs li a: hover {color: # 333; bakgrunnsposisjon: 100% -48px; markør: pointer; } .crumbs li a: active {color: # 333; bakgrunnsposisjon: 100% -96px; } .crumbs li.first et span {height: 29px; bredde: 3px; border-left: 1px solid # d9d9d9; posisjon: absolutt; topp: 0px; venstre: 0px; } Vi setter vår uordnede liste for å blokkere, slik at ingenting annet kryper rundt i området. Legg merke til at listepostene vises i linje mens hver ankerlänk er gitt mye mer plass til å spre seg ut. Vi vil at hele plassen i menyen vår skal kunne klikkes, slik at dette krever å bygge ankrene våre som blokkelementer .
Jeg har brukt et bilde som heter bg-crumbs.png for bakgrunnen. Dette er kjent som et enkelt sprite-ark i CSS, eller alternativt en skyvedørsteknikk . Dette betyr at når brukeren svinger eller klikker på en kobling, skifter du bakgrunnsposisjonen for å vise den oppdaterte stilen. Dette enkeltbildet inneholder alle 3 av designene vi trenger for å lage breadcrumb-bakgrunnene på forskjellige posisjoner, slik at vi kan bruke background-position til å flytte basert på brukerinteraksjon.
Egendefinerte effekter med CSS3
Den originale breadcrumb-designen er mye enklere å lage. Dette er merkbart siden mange av CSS-egenskapene er mer grunnleggende enn du kan tenke deg, men nå begynner vi å fokusere på å duplisere disse effektene med bare CSS3!
De enkelte stilene tar opp mye plass, så jeg brer dem ned i 2 kodeblokker.
.crumbs2 {display: block; margin-venstre: 27px; polstring: 0; polstring: 10px; } .crumbs2 li {display: inline; } .crumbs2 li a, .crumbs2 li a: link, .crumbs2 li a: besøkt {farge: # 666; skjerm: blokk; flyte: venstre; skriftstørrelse: 12px; polstring: 7px 16px 7px 19px; stilling: relativ; tekst-dekorasjon: ingen; grense: 1px solid # d9d9d9; border-right-width: 0px; } .crumbs2 li a {background-image: -webkit-gradient (lineær, venstre bunn, venstre topp, fargestopp (0.45, rgb (241.241.241)), fargestopp (0.73, rgb (245.245.245))); bakgrunnsbilde: -moz-lineær gradient (senterbunn, rgb (241.241.241) 45%, rgb (245.245.245) 73%); / * For Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5); / * For Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5)"; } .crumbs2 li.first en {border-top-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-grense-topp-venstre-radius: 5px; } .crumbs2 li.last en {border-right-width: 1px; grense bunn-høyre-radius: 5px; -moz-border-radius-bottomright: 5px; -webkit-grense-bunn-høyre-radius: 5px; } Menyen .crumbs2 bruker CSS-gradienter for å duplisere bakgrunnseffekter. Hvis du ikke er kjent med disse, anbefaler jeg sterkt CSS Tricks 'guide på CSS3 Gradients som skal gi deg opp til å bruke CSS3 gradientene effektivt. De har tatt med noen få flere egenskaper for Microsoft og Opera nettlesere, men disse støttes ikke i alle tilfeller. Jeg har ikke tatt med dem i demo koden her - men det er godt å forstå alle alternativene.
-webkit-gradient og -moz-linear-gradient er kjerneløsningene som gjør det meste av arbeidet. Jeg har tatt med arvskode for eldre versjoner av Internet Explorer, men det er ikke garantert å vises riktig hele tiden (vi bruker likevel kraftige bildegengivelsesteknikker, tross alt). Legg merke til at jeg har satt både RGB- og hex-fargekoder mellom bakgrunnsegenskapene. Du kan holde fast ved en metode eller den andre hvis du er mer komfortabel.
Grenseradiokoden er bare brukt på vår sekundære breadcrumb-navigasjon. Dette gir en fin effekt øverst til venstre og nederst til høyre på hele vår breadcrumb-meny. Linjen ser ut til å stikke nesten ut av siden - virkelig en fantastisk effekt på nettlesere som støtter stilene, men de dekker bare standardstatusene for våre lenker. La oss nå bygge sveveeffekter som ligner på bildene vi har brukt ovenfor.
CSS3 grenser og skygger
Når en bruker svinger over en lenke, vil vi oppdatere noen få ting. Først må vi mørke grensefargene på toppen og bunnen av vårt aktive element . Dette kan også ses i bildene for både hover og aktive stater.
.crumbs2 li a: hover {border-top-color: # c4c4c4; border-bottom-farge: # c4c4c4; bakgrunnsbilde: -webkit-gradient (lineær, venstre bunn, venstre topp, fargestopp (0.45, rgb (241.241.241)), fargestopp (0.73, rgb (248.248.248))); bakgrunnsbilde: -moz-lineær gradient (senterbunn, rgb (241.241.241) 45%, rgb (248.248.248) 73%); / * For Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1); / * For Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1)"; farge: # 333; -moz-box-shadow: 0px 2px 2px # e8e8e8; -webkit-boks-skygge: 0px 2px 2px # e8e8e8; boks-skygge: 0px 2px 2px # e8e8e8; } .crumbs2 li a: active {border-top-color: # c4c4c4; border-bottom-farge: # c4c4c4; bakgrunnsbilde: -webkit-gradient (lineær, venstre bunn, venstre topp, fargestopp (0.45, rgb (224.224.224)), fargestopp (0.73, rgb (235.235.235))); bakgrunnsbilde: -moz-lineær gradient (senterbunn, rgb (224.224.224) 45%, rgb (235.235.235) 73%); / * For Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0); / * For Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0)"; boks-skygge: -1px 1px 1px 0px #dadada innsett; -webkit-boks-skygge: -1px 1px 1px 0px #dadada innsett; -moz-box-shadow: -1px 1px 1px 0px #dadada-innsett; farge: # 333; } Jeg bruker nøyaktig samme gradientkode som vi har brukt ovenfor, men denne gangen er fargene mye forskjellige hvis du la merke til våre RGB-verdier. Hver av statene vil mørke tekstfarge til #333, men andre deskriptorer har blitt endret litt for å korrespondere med brukerkommandoer.
På hover vil du se en skinnende preget effekt som kombinert med mørkede grenser gir siden popup stiler. Hvis du klikker og holder, kommer du inn i aktiv tilstand som har en mørk bakgrunnsgradient . Denne effekten får knappene til å se de er faktisk "presset" på siden.
Vi søker også boksskyggeegenskaper fra de nye CSS3-spesifikasjonene. -webkit, -moz, og standardstiler brukes med de samme innstillingene. Hovering viser en lys skygge som kommer ut fra bunnen av den valgte lenken. Når det er aktivt, blir skyggen dannet på toppen, høyre og nederste kant. Denne effekten er opprettet med innsatsordet lagt til i slutten av hver boksskyggeegenskapslinje. Igjen CSS Tricks er din beste venn her med en fantastisk artikkel på bokseskygge, som det snakker om syntaksen og riktig bruk i CSS3.
Bonus: Flere stiler
I tillegg til veiledningskoden har jeg tatt med ekstra bakgrunnsbilder med tilpassede fargeskjemaer. Jeg har samplet fra den opprinnelige bakgrunnen og brukt Adobe Photoshop til å lage noen få variasjoner som du kan søke inn på ditt eget nettsted.
Disse bonusfilene er inkludert i kildefilen som du kan laste ned i .zip arkivformat i delen nedenfor.

Du kan sjekke ut bildet ovenfor for å få en ide om hva jeg snakker om. Hvis du trenger et bestemt fargevalg, åpner du Photoshop> Bilde> Justeringer> Fargetone / Metning for å endre fargeskjemaet for å matche din egen mal. Husk å sjekke alternativet Fargelegging i fargetone / farvemodus hvis fargen ikke endret seg .
Konklusjon
Denne opplæringen burde ha fått deg kjent med noen av de nyere CSS3-teknikkene. Vi har laget to fantastiske breadcrumb-menyer utformet på en lignende måte og bygget den på den måten at den kan nedbrytes grasiøst i eldre nettlesere. I tillegg har jeg tilbudt demokoden og noen bonusbilder for deg å leke med.
Liker du spesielt stilene vi har konstruert her? Eller kanskje du har spørsmål eller ideer om hvordan du forbedrer veiledningskoden? Vennligst del dine tanker med oss i diskusjonsområdet under, og ikke glem å laste ned kildefilene slik at du kan spille med demoen!
Flere CSS3 opplæringsprogrammer
Trenger mer CSS3? Nedenfor er våre artikler for deg å forstå CSS3 teoretisk og praktisk!
- CSS3: Lag en RSS Feed Logo
- CSS3: Opprett et søkefelt
- CSS3: Opprett et AJAX-kontaktskjema
- CSS3: Bygg HTML5 / CSS3 nettsider

7 Alternative Painting Apps Digitale artister bør vite
Her er noe for alle dine kunstelskere der ute. Teknologi har gjort å forfølge kunsthobbyer mye lettere. I stedet for å bruke masse penger på papir og penner, kan du nå bare koble til en grafikkbrett og ta en tur på den. For den mer utholdende gjengen, vil bare å bruke musen også gjøre det.Å investere penger i en grafikkbrett er en ting, men hva med riktig programvare? Visst, d

5 Facebook-funksjoner du sikkert ikke vet
I fjor lanserte Facebook nærliggende venner som forteller deg hvor vennen din er, og nylig har Facebook gjort det mulig å foreta betalinger via Facebook Messenger. Men visste du at Facebook holder et arkiv over alt du noensinne har satt på sosiale nettverk, selv ting du har slettet før? Vil du få en kopi av denne tilbake?Vi v