no.hideout-lastation.com
no.hideout-lastation.com
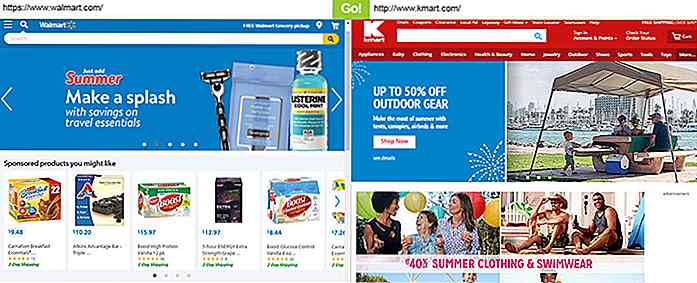
Sammenlign nettsteder laster hastighet (side ved side) med dette verktøyet
Det er ingen hemmelighet at et nettsteds ladetid er en stor faktor i brukervennlighet. Dette påvirker også nettstedets Google-rangeringer, så sidens hastighet er definitivt verdt å optimalisere.
Hvis det er en konkurrent som du prøver å overvinne en beregning, kan du analysere sidens hastighet . Og med et verktøy som Duoload kan du sjekke hastigheten på to sider samtidig, rett fra nettleseren din.
Dette er et av de få verktøyene jeg har funnet der du kan studere siden lastetider sammen i et enkelt vindu. Du kan se hvordan de gjengir og hvilke sideelementer lastes først på begge sider.
Lastingsprosessen styres via en enkelt knapp, slik at du trykker den en gang for å laste begge sider samtidig. Temmelig stilig!
Jeg vil gjerne se en ekstra funksjon for å angi en tilpasset proxy eller IP for å laste fra forskjellige land. Men for nå kan du bare få dette til å fungere hvis du kjører trafikk gjennom et VPN .
Likevel, Duoload er ganske verdifull fordi den også lar deg bla gjennom nettstedene for å se forskjellen i sidens hastighet. På denne måten kan du måle den generelle brukeropplevelsen mellom to forskjellige nettsteder og sjekke nettstedet ditt mot andre konkurrenter.
 Dette er en super grunnleggende webapp, men det gir rikelig med plass til tilpasning .
Dette er en super grunnleggende webapp, men det gir rikelig med plass til tilpasning .Du kan finne all kildekoden gratis på GitHub for å laste ned en kopi og til og med vert det selv. Dette lar deg redigere appen for å inkludere eventuelle endringer i JavaScript for å spore belastningstider, store HTTP-ressurser, og til og med legge til en tredje nettside i mixen.
Hvis du har forslag til ekstra funksjoner eller vil dele litt kjærlighet, kan du alltid slippe en linje til skaperen Lea Verou på hennes Twitter @ LeeVerou.

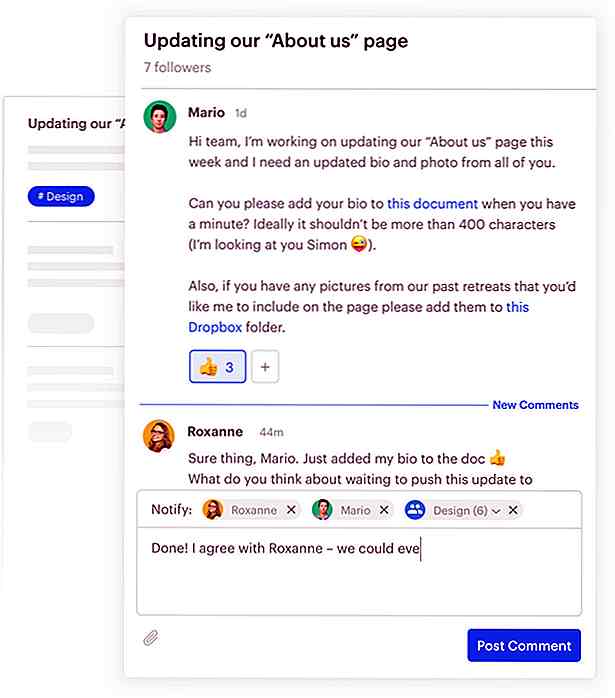
NameCheckr Lar deg sjekke brukerens tilgjengelighet over Internett enkelt
Det er ganske irriterende å finne ut at ditt foretrukne brukernavn er tatt mens du fyller ut et påloggings- / registreringsskjema for en konto på et nettsted. Heldigvis kan et nettsted som heter NameCheckr, bidra til å lette registreringsprosessen ved å la deg sjekke tilgjengeligheten på et bredt spekter av nettsteder og domener over hele Internett.Bruke

Er personlig merkevare unaturlig?
Det er offisielt: designere i disse dager trenger absolutt å utvikle sine personlige merker for å markedsføre seg til kunder. Uten et minneverdig personlig merke som stikker i folks sinn, er du bare en annen designer som flyter der ute i det endeløse hav av konkurranse, og du må kjempe med dem for de samme jobbene.Pers