no.hideout-lastation.com
no.hideout-lastation.com
Konverter GitHub-filer til Raw CDN-ressurser med RawGit
Det er tusenvis av nye prosjekter og funksjoner på GitHub å leke med. Men utviklere liker å bevege seg raskt, og det er irriterende å laste ned alle disse filene lokalt bare for testing.
Det er her RawGit kommer til nytte. Denne gratis webappen lar deg konvertere alle filer fra en GitHub-repo til et eksternt hosted CDN .
Med denne CDN-filen kan du direkte legge inn CSS- og JavaScript-filer uten å lagre dem lokalt på maskinen din. Dette gjør det også lettere å bruke sky IDEer der du trenger eksterne filer.
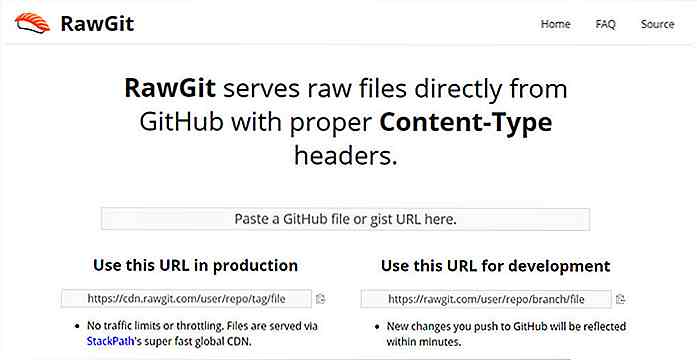
 RawGit webapp er super enkel å bruke, og den fungerer for alle GitHub repo .
RawGit webapp er super enkel å bruke, og den fungerer for alle GitHub repo .Først bør du finne en repo du vil bruke som ikke har en CDN-kobling. I dette tilfellet velger jeg denne CSS3 modal som er ganske enkel.
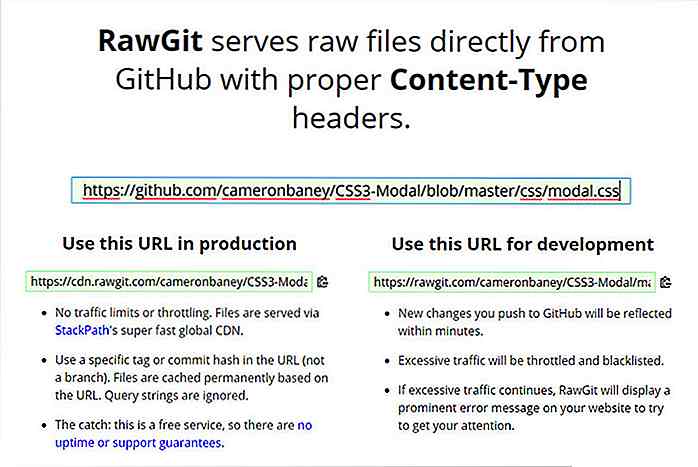
Deretter graver du gjennom filstrukturen for å finne de eksakte filene du vil ha eksternt . For eksempel er dette stilarket alt vi trenger for denne modale vindueffekten. Så kopier / lim inn denne URL-en til RawGit og voila!
En fullstendig URL klar til å gå som du kan kopiere / lime etter behov.
 Legg merke til at det er to forskjellige nettadresser her. Den første er en CDN-produksjonsadresse som du faktisk kan bruke på levende nettsteder . Dette går gjennom en StackPath CDN, slik at filene kan serveres raskt over hele verden.
Legg merke til at det er to forskjellige nettadresser her. Den første er en CDN-produksjonsadresse som du faktisk kan bruke på levende nettsteder . Dette går gjennom en StackPath CDN, slik at filene kan serveres raskt over hele verden.På den andre siden finner du en utviklingsadresse som fortsatt er tilgjengelig på nettet, men det går ikke gjennom en CDN. Det er ikke optimalisert for høy ytelse, men det fungerer bra for lokal testing eller skybasert IDE-utvikling .
Du kan ikke gå galt med hver enkelt kobling, og de fungerer begge feilfritt for å teste mindre GitHub repos.
Utviklingsadressen har innebygd gasspjelding for overdreven trafikk og høyvolum-forespørsler. Dette kan føre til problemer nedover linjen, men hvis du jobber med et mindre prosjekt, bør du ikke merke noen problemer.
RawGit er et av de beste oppfinnelsene for moderne webutvikling. Du kan trekke en hvilken som helst fil fra en hvilken som helst GitHub repo og få den hostet på nettet med riktig innholdstype overskrifter. Definitivt en må-ha ressurs for alle seriøse frontend-utviklere.
Hvis du har noen spørsmål eller bare vil sende takk, kan du skyte en rask tweet til den offisielle Twitter-kontoen @rawgit.

14 Multi-Purpose WordPress-temaer for å sjekke ut
Vi anser at de mangeformede WordPress-temaene som presenteres her, er blant de aller beste på markedet i dag. Mange av dem er ganske veletablerte, mens noen nylig først har kommet på markedet, men disse nykommerne har allerede fått et rykte om fleksibilitet, brukervennlighet, total kvalitet og god kundesupport.Sel

Datakryptering - Det du trenger å vite
Du blir overvåket. Regjeringene rundt om i verden har hemmelige systemer som spionerer på sine borgere hver time hver dag. Disse systemene ble utformet for å beskytte folk mot trusler mot internasjonal og innenlandsk terrorisme, men siden de drives av mennesker, pleier de å bli brukt uhensiktsmessig også, som dette Nasjonalt sikkerhetsbyrå ansatt som spionerte på 9 kvinner til han endelig ble fanget.Selvfø