no.hideout-lastation.com
no.hideout-lastation.com
Lag vakre, animerte partikler med dette Javascript-biblioteket
Det finnes tonnevis av gratis animasjonsbiblioteker, alle med forskjellige effekter og spesialiteter. Men det nye Particles.js-biblioteket går en helt ny retning ved å lage animerte partikler som beveger seg i sanntid over hele siden.
Dette brukervennlige biblioteket er helt gratis og åpnes på GitHub. Det vil absolutt ikke hjelpe deg med å forbedre UX på nettstedet ditt, men det kan hjelpe deg med å legge til noen interlaced partikkeleffekter til bakgrunnen.
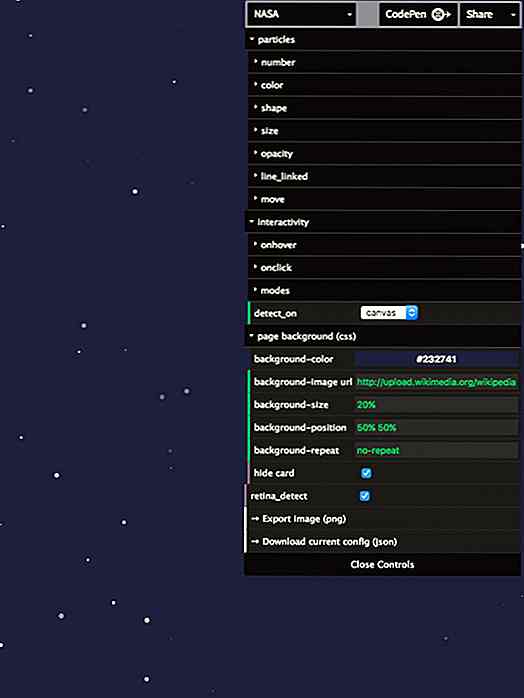
På hovedsiden finner du en live-interaktiv demo hvor du kan leke med bibliotekets funksjoner. Dette lar deg justere partikkelstørrelsen, hastigheten, formen, fargen, posisjonen, navnet ditt.
 Siden dette er et så detaljert bibliotek, krever det en god forståelse av JavaScript for å få det til å fungere. Det er derfor denne live-demoen er så verdifull fordi den lar noen spille rundt med disse innstillingene for å se hva som er mulig i JavaScript.
Siden dette er et så detaljert bibliotek, krever det en god forståelse av JavaScript for å få det til å fungere. Det er derfor denne live-demoen er så verdifull fordi den lar noen spille rundt med disse innstillingene for å se hva som er mulig i JavaScript.Og hvis du er ok med å eksportere disse grafikkene, kan du lagre bildene direkte fra demo-siden for webapps. Du kan eksportere en rå PNG eller lagre alle dine egendefinerte innstillinger i en JSON-fil som deretter importeres direkte inn i Particles.js-skriptet.
Som standard kan du velge fra en liten håndfull temaer med forskjellige partikkelstiler:
- NASA stjerner
- Bubbles
- Snø
- Nyan kattestjerner
- Standard geometriske former
Med disse standardinnstillingene kan du fremdeles redigere alle hovedinnstillingene for å finjustere farger, posisjoner, hastigheter og alt annet.
 Den beste delen av dette hele biblioteket er funksjonen for direkte tilpasning rett på hovedsiden. Hvis du ønsker å komme inn i de nitty-gritty detaljene, trenger du virkelig å forstå JavaScript og frontend-koding.
Den beste delen av dette hele biblioteket er funksjonen for direkte tilpasning rett på hovedsiden. Hvis du ønsker å komme inn i de nitty-gritty detaljene, trenger du virkelig å forstå JavaScript og frontend-koding.Men selv en nybegynner kan arbeide gjennom grensesnittet, velge innstillingene de vil ha, og eksporter alt som en JSON-fil.
Et glimrende bibliotek for alle som ønsker å lage dynamiske partikler på nettet . For å lære mer, besøk GitHub repo, og du kan dele tankene dine med skaperen Vincent Garreauon på Twitter @VincentGarreau.

Jorden er et vakkert sted; Universet, spektakulært. Ingenting kan gjøre noen problemer og bekymringer du har, virker og føler seg mindre signifikant enn at tanken om at jorden bare er et speck i universets storhet. Det, og stjernen astrofotografi bilder som det du ser i dette innlegget.Sannheten er imidlertid at fargene til disse astrofotografene kanskje ikke er som det du ser dem. I

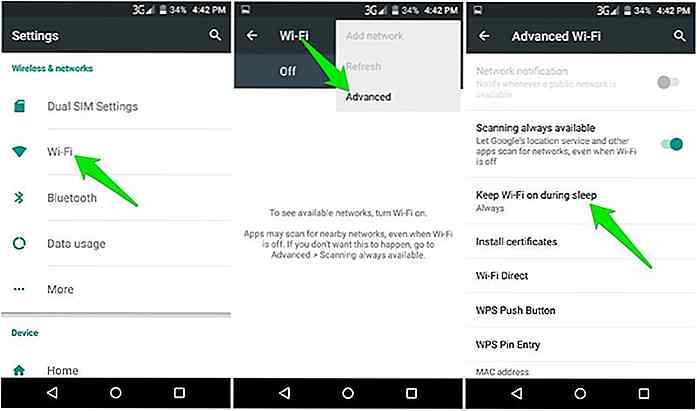
Slik løser du Android Delayed Notifications
Nylig var meldinger på Android-telefonen min forsinket med opptil 15 minutter, og noen ganger nådde jeg ikke til meg før jeg åpnet appen. Det var ganske frustrerende og jeg savnet mange presserende meldinger. Det viser seg imidlertid at det var for det meste en feil på slutten min . Da jeg prøvde å optimalisere telefonen min for bedre ytelse, gjorde jeg noen feil i prosessen.Hvis d