no.hideout-lastation.com
no.hideout-lastation.com
Lag flytdiagrammer i skisse med brukerflow-plugin
Grensesnitt designere ble raskt forelsket i Sketch som et UI / UX designverktøy. Rett ut av boksen kan det puste opp enkle grensesnitt mye raskere enn Photoshop eller Illustrator.
En fin funksjon mangler fra Sketch er muligheten til å koble artboards med flytskjemaer . Men med brukerflow-plugin kan du bare gjøre det!
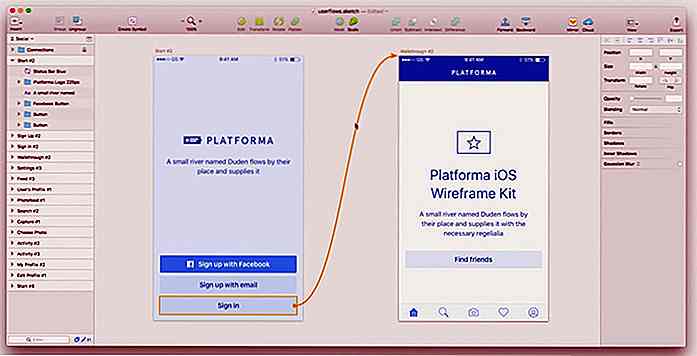
 UX-designere trenger ofte å levere en fullstendig fungerende prototype av mockups som forbinder forskjellige lenker / knapper til sider i appen eller nettstedet. Med User Flows kan du generere fulle skissediagrammer som forbinder bestemte elementer på en side til en annen.
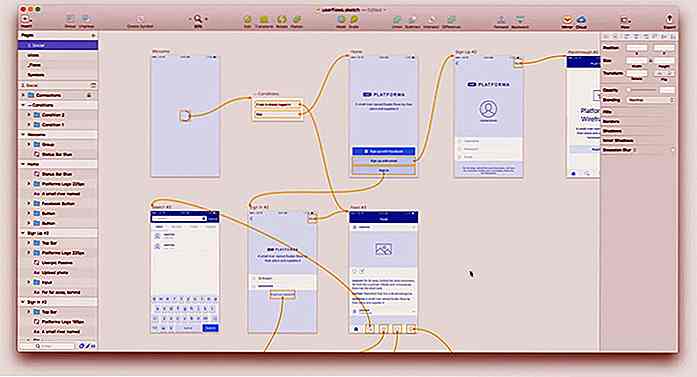
UX-designere trenger ofte å levere en fullstendig fungerende prototype av mockups som forbinder forskjellige lenker / knapper til sider i appen eller nettstedet. Med User Flows kan du generere fulle skissediagrammer som forbinder bestemte elementer på en side til en annen.Strømmer kan også hjelpe deg med å definere komplette mockups med diagrammaler . Denne funksjonen kombinerer automatisk alle tavler og deres flytlinjer sammen i en stor Sketch-fil. På denne måten kan du eksportere strømningsideer direkte fra Sketch.
 Du kan endre linjefarge, størrelse og eksportalternativer for @ 1x eller @ 2x størrelser.
Du kan endre linjefarge, størrelse og eksportalternativer for @ 1x eller @ 2x størrelser.Alle strømningslinjer er bygd med vektorelementer, slik at de kan resizes og flyttes konstant uten kvalitetsutslipp. Og du kan til og med sette opp conditionals hvor flytskjemaet beveger seg til forskjellige skjermer basert på forskjellige scenarier, for eksempel når en bruker er logget inn vs logget ut.
Dette er lett et av de mest nyttige verktøyene for en UI / UX-designer, og det er ikke noe du kan få med en Photoshop-arbeidsflyt.
Designere har mange grunner til å bytte til Sketch . Det er billigere, enklere å bruke, og det kan bygge høykvalitets mockups akkurat som Photoshop. Og nå, med User Flows, har du en grunn til å gjøre bryteren.
Denne plugin er helt gratis og åpen kildekode med egen GitHub repo. Hvis du merker noen problemer eller feil, kan du sende inn en rapport om GitHub eller melding skaperen på Twitter @abynim.

20 beste gratis e-postmarkedsføringsverktøy og ressurser
Selv etter å ha vært i internettmarkedsføringsscenariet siden årtier, er e-postmarkedsføring fortsatt en av de mest effektive teknikkene for å markedsføre virksomheten din online. Hvorfor? Bare fordi det tilbyr funksjoner, ingen annen markedsføringsteknikk gjør det. Fungerer som datadrevet markedsføring, personlige meldinger, handlingsorienterte kampanjer og kostnadseffektivitet.E-postmar

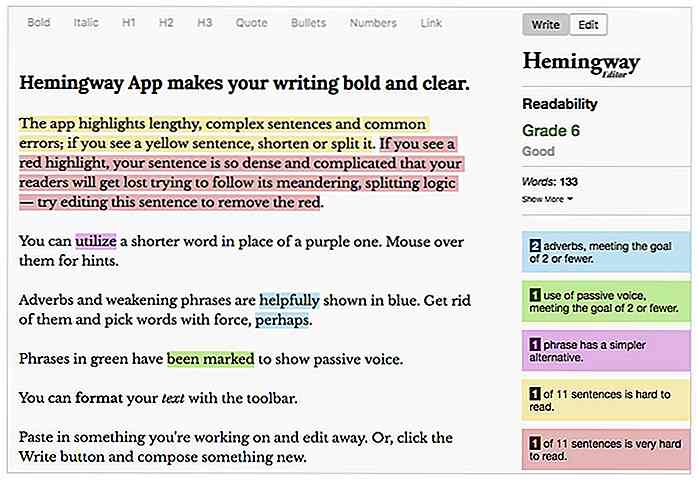
Slik forteller du historier andre vil dele
Storytelling er en sentral faktor i vellykket design og innholdsskaping generelt. Uten å fortelle en slags historie, er det ingen måte å få folk begeistret for innholdet du må dele. Mange ganger vil folk imidlertid miste interessen for en historie av ulike grunner, som vi skal dekke i dagens innlegg.Hvor

![20 Briljante eksempler på bedre effekter ved hjelp av teksturer [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)