no.hideout-lastation.com
no.hideout-lastation.com
Opprett Minimalistisk Datetime Input Velg med Flatpickr
Et av de vanskeligste feltene å opprette er datoen / klokkeslettet velg . Utviklere ofte ty til enkle velg menyer for måneden / dag / år eller stole på ulike plugins for å gjøre jobben.
Velg felt fungerer fint, men de er litt clunky. I stedet kan du jazz opp skjemaet ditt med Flatpickr plugin . Det er en gratis, åpen kildekode-JavaScript-kalenderen med null avhengigheter .
Den ble designet med minimalisme i tankene, slik at den kan passe inn i et hvilket som helst nettside layout, hvilket som helst nettform, og bør være brukbart fra en hvilken som helst moderne enhet.
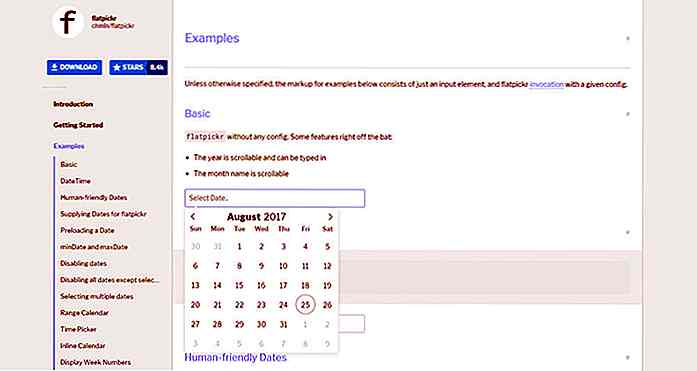
 En fin ting om dette pluginet er en rekke tilpassede alternativer . Du kan restylle hvordan datoene vises i tekstfeltet og hvor kalenderen starter (standard på "i dag").
En fin ting om dette pluginet er en rekke tilpassede alternativer . Du kan restylle hvordan datoene vises i tekstfeltet og hvor kalenderen starter (standard på "i dag").Men du kan også bruke den som strengt en datovelger hvis du ikke har behov for tidsvalg. Det er bare en valgfri funksjon som lar deg overføre flere data via skjemaet med denne en plukkeren.
Ta en titt på eksempelsiden for å se Flatpickr i aksjon.
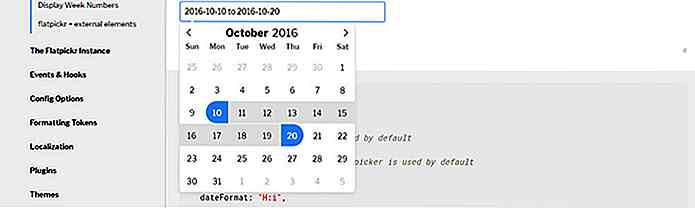
Du kan også angi målrettede alternativer for å begrense datoplukkers oppførsel, for eksempel:
- Tillater bestemte datoer / intervaller
- Tillater bare bestemte datoer / intervaller
- Tillat flere datovalg
- "Range Mode" for å velge en start- og sluttdato
- Bare en date picker, eller bare tid, eller både dato og tid sammen
Alternativene er praktisk talt uendelige, og de fungerer alle sammen gjennom denne vaniljens JavaScript-plugin.
Mobilbrukere foretrekker ofte den opprinnelige datoperioden, men du kan overstyre dette med en mobilinnstilling i JavaScript . På denne måten har du samme grensesnitt som fungerer på alle enheter.
Og du kan til og med legge til IE9-støtte med en polyfil som gjør dette til en av de mest støttede dataplukkere -plugins der ute.
 Installasjonen er enkel med kommandoer for npm, Bower og Garn . Eller du kan laste ned kildefilene direkte fra GitHub hvis du foretrekker den ruten.
Installasjonen er enkel med kommandoer for npm, Bower og Garn . Eller du kan laste ned kildefilene direkte fra GitHub hvis du foretrekker den ruten.Alt du trenger å vite, finner du på oppsettsiden som viser hvordan du legger til filene i toppteksten din og hvordan du kan ringe denne datovelgeren på et hvilket som helst felt . Enkelt en av de beste dataplukkere som er designet ganske enkelt for å passe med ethvert design.

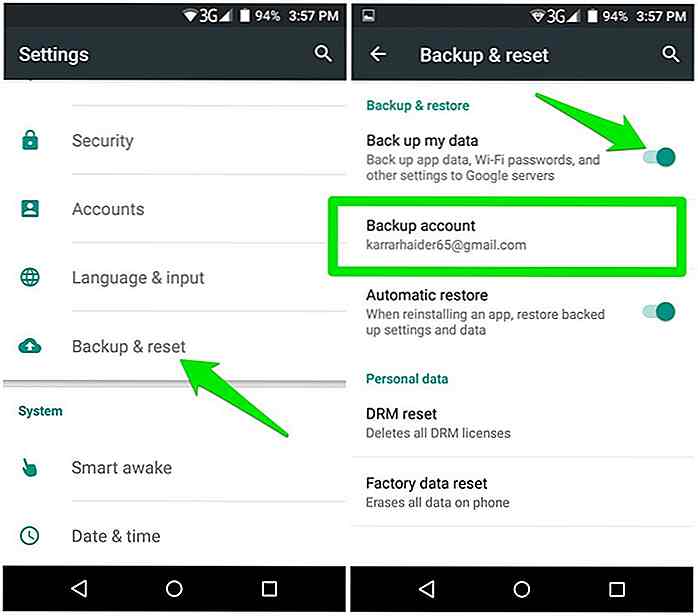
Slik flytter du alle data til en ny Android-enhet
Å få en ny telefon er spennende, men tanken på å flytte alle dataene dine fra den gamle telefonen til den nye, kan etterlate deg strandet. Sannsynligvis kan du ikke la dataene ligge bak og en enkel kopi og lim vil heller ikke fungere .Slik fjerner du nesten alle dataene dine til den nye telefonen på riktig måte. Det

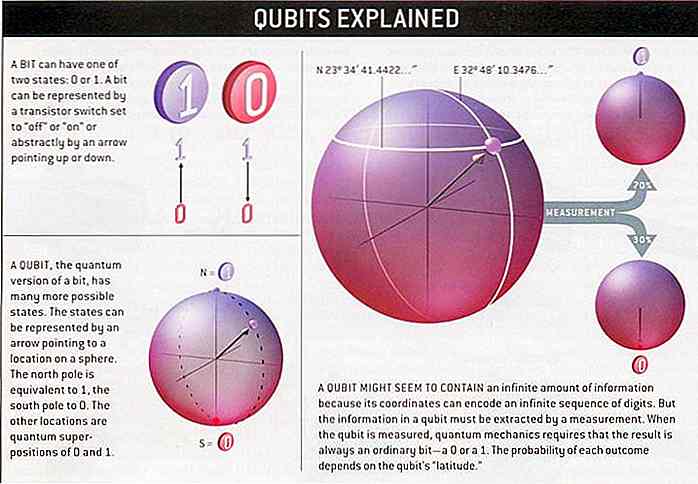
Quantum Computing Forklart (Som Du Er En 5 år gammel)
Konseptet "Quantum Computing" som nylig går viral - takket være en bestemt statsminister - er et av de mange ukjente områdene av vitenskap av våre ikke-vitenskapelige peeps .Grunnen til at de fleste av oss ikke har hørt om det ennå, til tross for at det har eksistert i flere tiår, er at det for det meste er teoretisk, og de som eksperimenterte på det i begynnelsen var veldig hush-hush om det på grunn av behovet for militær og bedriftshemmelighet.Ikke dest
![Hvorfor Opplev Design er den neste store tingen [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)