no.hideout-lastation.com
no.hideout-lastation.com
Opprett rene CSS-trekanter med denne gratis webapps
Det er et stort press for å gjøre nettet til et mer CSS-vennlig sted . I årevis var bilder alltid løsningen på nettleseren hacks fra gjentatte bakgrunner til skyvedørsteknikken. Men nå er det enklere enn noensinne å lage mønstre, ikoner og spesialeffekter med CSS3.
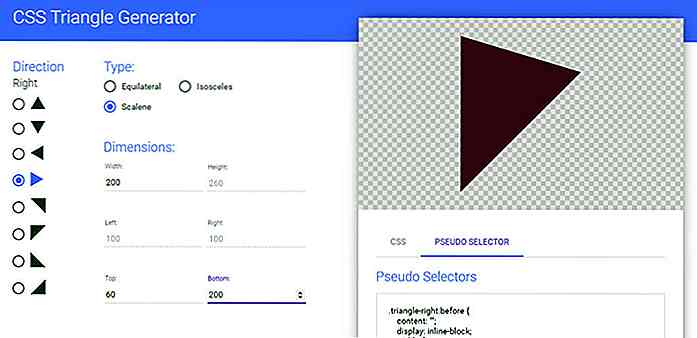
Med denne trekantgeneratoren kan du designe størrelsen og formen på hvilken trekant du vil ha. Det vil automatisk spytte ut en CSS-klasse som du kan søke på ethvert element.
 I alternativpanelene kan du endre trekantens farge og retning (opp / ned og sidelengs). Du kan også endre trekantens bredde / høyde og til og med rot med venstre / høyre skrå hvis du lager en scalene-trekant.
I alternativpanelene kan du endre trekantens farge og retning (opp / ned og sidelengs). Du kan også endre trekantens bredde / høyde og til og med rot med venstre / høyre skrå hvis du lager en scalene-trekant.Dette er langt en av de kuleste webappene jeg noensinne har sett. Den er vert på Designyourcode, som er et nettsted fullt av flotte bloggartikler og gratis web-dev-verktøy.
Og for alle elskere av bakoverkompatibilitet, har du muligheten til å inkludere Microsoft.Chroma- funksjonen i CSS som legger til støtte for IE6-brukere . Mindre enn en prosent av verden bruker selv IE6, men det er fortsatt et fint alternativ.
 For å legge til en ren CSS-trekant på nettstedet ditt, bare kopier / lim inn CSS-klassen med reglene i stilarket. Gi så denne klassen til noen
For å legge til en ren CSS-trekant på nettstedet ditt, bare kopier / lim inn CSS-klassen med reglene i stilarket. Gi så denne klassen til noen For eksempel, for å lage en oppadgående trekant, vil du kopiere koden og legge til et element som dette:
Det kan også være et blokknivåelement, eller det kan plasseres helt innenfor et annet element.
Mulighetene er uendelige, og dette verktøyet kan tilby et bedre alternativ enn CSS-grensesnittet. For å komme i gang, kan du bare besøke triangelen web-appen og endre verdiene til din smak.
Geomicons - En unik håndkodet SVG Iconset
Web ikonsett blir raskt normen for moderne webdesign. De er enorme eiendeler til webdesignere, da disse ikonene kan tilpasses gjennom CSS og endres uten noe tap av kvalitet.Men noen ikonpakker kan føles oppblåst og for store til mindre steder. Det er der Geomicons virkelig skinner.Dette er en egendefinert håndkodet ikonpakke som kjører på SVG . Du

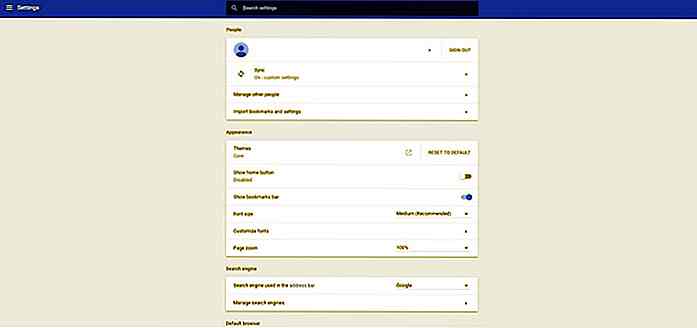
5 trinn til mer nøyaktig og effektiv Google-søk
Noen gang lurt på hvor mange nettsteder er der i verden akkurat nå? Ifølge Pingdom er det en kjeppende 255 millioner i desember 2010! I alt 21, 4 millioner nettsteder ble opprettet i fjor alene. Logisk sett bør vårt søk etter nettsteder bli eksponentielt kjedelig og vanskelig sammen med årene, spesielt på et tidspunkt da tilgang til informasjon er mer verdifull enn noensinne.Overras