no.hideout-lastation.com
no.hideout-lastation.com
Opprett selvdrevet Dribbble Portfolio med Dribbbox
Dribbble er et populært nettsted i designfeltet hvor du kan dele dine WIP-prosjekter, design, mockups og til og med freebies. Til gjengjeld vil du få tilbakemelding og kritikk fra medarbeiderne, som er godt å skape ditt design opp til neste nivå.
Hvis du vil tilpasse hvordan du viser porteføljen din, kan du vise bildene under ditt eget domene. For å hjelpe deg med det, kan du prøve ut Dribbbox.
Dribbbox er et bibliotek som hjelper oss med å vise Dribbble Shots under vårt eget domene, vil ikke noe av stresset. La oss ta en titt på hvordan du kan sette opp Dribbbox for å vise frem dine kunstverk.
Dribbbox Installasjon
Jeg antar at du har ditt domene og en serveroppsett; en delt hosting bør fungere helt fint. Ellers kan du kjøre en lokal server hvis du ikke har en. Hvis du trenger instruksjoner om hvordan du konfigurerer en lokal server med AMPPS, kan du lese om det her.
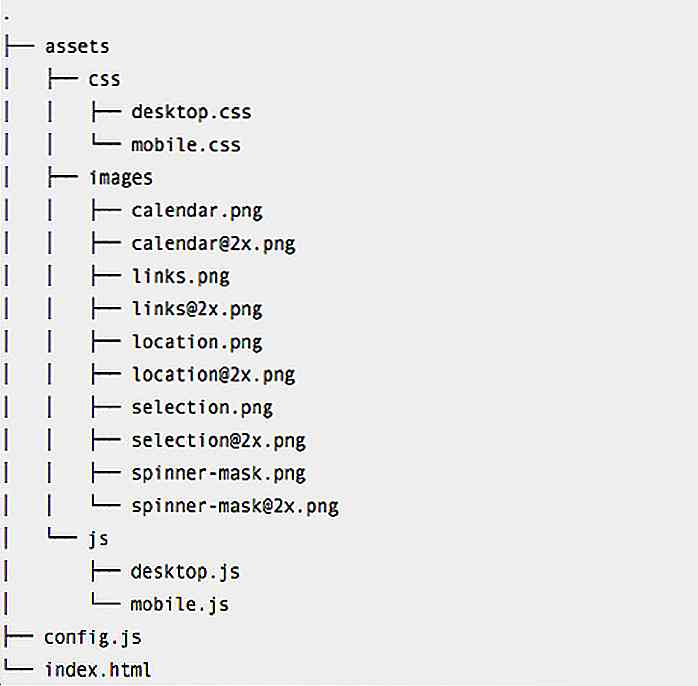
Last ned ZIP-pakken, og last opp innholdet til serveren. Inkluder index.html, config.js og eiendomsmappen.
 Åpne config.js og angi brukernavnet for å hente porteføljen din fra Dribbble.
Åpne config.js og angi brukernavnet for å hente porteføljen din fra Dribbble.I dette tilfellet bruker jeg Thoriq Firdaus 'portefølje for demo. Slik henter du porteføljen.
dribbbox.config = {dribbble_username: "tfirdaus", short_description: "En verdensklasse designer ønsker å være.", email_address: "[email protected]"} Lagre det og oppdatere siden.
 Det er egentlig så enkelt, ikke sant?
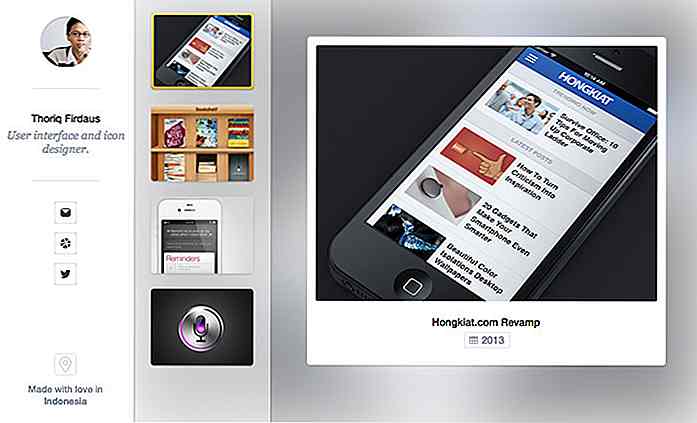
Det er egentlig så enkelt, ikke sant?Din portefølje på Dribbbox
Oppsettet er enkelt. Du har tre kolonner. Dine kontaktdetaljer ligger lengst til venstre i en statisk sidelinje. Dribbleskuddene dine er i den midterste rullbare kolonnen, og til høyre er der seere kan se prosjektet ditt i full visning, en om gangen. Oppsettet er perfekt bare som et display som betyr at publikum ikke vil kunne gi deg tilbakemelding som kommentarer eller liker. De vil heller ikke kunne dele arbeidet ditt.
Dribbbox er optimalisert for visning på mobile enheter. Når nettsiden er sett på mobil, vil oppsettet samt HTML til DOM-treet rekonstrueres via mobile.js . Angi visningsbredden som mobile.js skal finne sted i mobile.js .
(funksjon () {var s = document.createElement ("script") s.src = "assets / js /" + (matchMedia ("(maks bredde: 414px)") ) + ".js" document.head.appendChild (s)}) () Konklusjon
Dribbbox er et praktisk bibliotek for å vise dine Dribbble-bilder under ditt eget domenenavn. Det er veldig intuitivt å jobbe med, selv om du ikke kjenner JavaScript; Legg ganske enkelt til brukernavnet ditt og (valgfritt) din e-postadresse, og du er helt innstilt. Hvis du ikke liker standardpresentasjonen, kan du videreutvikle utseendet gjennom CSS.
Mer om Hongkiat: Vert ditt statiske nettsted i Dropbox med pannekake

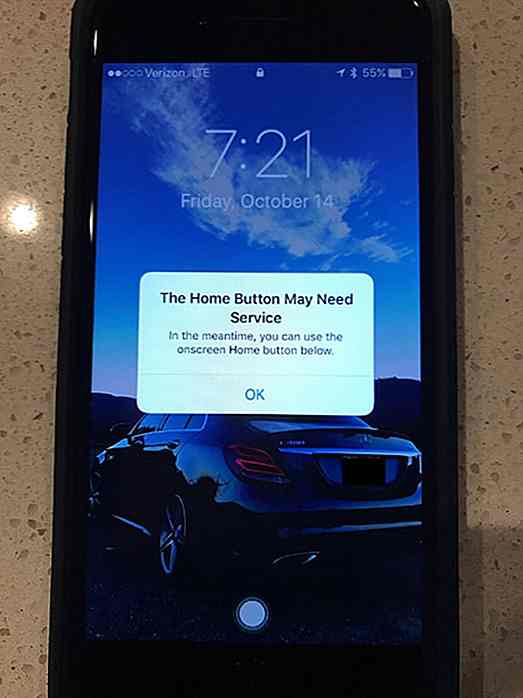
Slik Force Restart iPhone 7 og iPhone 7 Plus
Apple har gjort noen ganske store endringer i iPhone 7. På grunn av manglende hodetelefonkontakt, kommer den nye iPhone 7 med en kraftfølsom hjemmeknapp som bruker Apples egen "taptic engine" .Ser som hjemme-knappen for iPhone 7 er programvarebasert, vil iOS kunne oppdage om hjemmeknappen virker feil.

Visual Studio Code: 5 fantastiske funksjoner som gjør det til en Frontrunner
Visual Studio Code er en ny en kodeditor fra Microsoft. Den har nylig truffet sin første store utgivelsessyklus, 1.0.0. Jeg har prøvd det noen ganger mens det var i Beta, og jeg er imponert over alt det har kommet til bordet så langt.Visual Studio Code (VSC) er lett og rask, og hvis du har brukt SublimeText eller Atom før, vil du umiddelbart føle deg hjemme. VSC