no.hideout-lastation.com
no.hideout-lastation.com
Lage animert verktøytips enkelt med Hint.css
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie.
Tooltip er en fin måte å vise ekstra informasjon på et nettsted uten å ta ekstra plass . Verktøytipset vises vanligvis på musepekeren, og det er sannsynligvis hundrevis av jQuery-plugins for å inkludere fancy verktøytips på nettstedet ditt.
Noen vanlige ulemper med å bruke jQuery-plugin er imidlertid at det kommer med et sett ubrukelige alternativer, og oppblåst med koder som reduserer ytelsen på nettstedet.
Så i dag skal vi se på et alternativ for å lage verktøytips. Med en rekke nye funksjoner i CSS3, er det nå mulig å lage en sammenlignbar, fancy verktøykode bare ved hjelp av CSS. La oss komme i gang.
Bruke Hint.css
I dette innlegget kommer vi ikke til å bygge den fra bunnen av. Vi bruker Hint.css. Hint.css er en samling av klasser og stilregler, slik at vi kan lage et enkelt verktøytips raskere. For å bruke, legg ganske enkelt stilarket til HTML-dokumentet ditt, eller kopier alle stilregler til ditt eget stilark.
Nå, i dokumentteksten, pakk brikken du vil sette inn et verktøytips med et inlineelement, som å bruke et spennings- eller ankerelement. Og legg til verktøytipsinnholdet med data-hint attributtet, slik som det.
across the globe are filled with freelance contractors all tendering for a limited amount of jobs. Men fordi freelance markedsplasser over hele verden er fylt med frilans entreprenører alle tilbud om en begrenset antall jobber. Teknisk er dette alt du trenger. Hvis du forhåndsviser dokumentet ditt i nettleseren og ruller over musen, bør du se verktøytipset dukker opp.

Dette verktøytipset vises med pseudo-element, og bruker CSS3-overgang for det animerte trekket.
Gi det en anelse
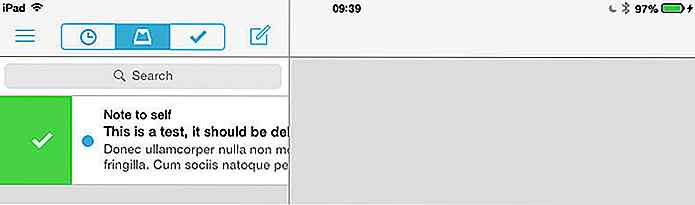
Med mindre du bruker et ankerelement som leveres med karakteristiske stiler som standard, er det ingen indikasjon på at det bestemte ordet vil vise et verktøytips som det du ser på skjermbildet ovenfor, og dermed vil brukerne mest sannsynlig være clueless.
Så, for bedre brukeropplevelse, kan vi legge til noen ekstra stiler for å gi den en indikator, for eksempel:
span [data-hint] {border-bottom: 1px dotted #aaa; } span [data-hint]: svever {markør: pointer; } Disse stilene vil gi spenningselementet med data-hint attributt en prikket kantbunn. Du kan justere stilene for å møte designkravet.
Tooltip Direction
Vi kan vise verktøytipset i fire forskjellige retninger: topp, bunn, høyre og venstre ved hjelp av de angitte klassene.
Venstre
markeds Ikke sant
markeds Topp
markeds Bunn
markeds Eller fortsett å vise Tooltip
markeds Endelig tanke
Med mer avanserte egenskaper i CSS3, i dag, er vi ikke lenger bare avhengige av JavaScript eller jQuery for å lage et fancy brukergrensesnitt, for eksempel å lage en Tooltip, og ved hjelp av Hint.css, kan vi lage en i snap. Men som sagt tidligere i dette innlegget, tillater denne teknikken oss bare å lage et enkelt tekstbasert verktøytips .
Hvis du vil lage et mer avansert verktøytips, si et verktøytips med bilde eller vise verktøylippet ved museklikk i stedet for musepekeren, bruk JavaScript eller jQuery er fortsatt den beste måten å gå.

5 nye og uvanlige måter å tjene ekstra penger
De fleste vil gjerne ha mulighet til å tjene ekstra penger. Som det står, har en hel del 63% av amerikanerne ikke nok besparelser til å betale for en $ 500 nødsituasjon uten å gripe til bevisste kostnadsbesparende tiltak eller låne penger - fra venner og familie hvis de er heldige, fra kredittkort eller lønningslån hvis de er ikke.For å v

20 Creative Wedding Cake Toppers For Din Inspirasjon
Bryllup generelt er en alvorlig sak. Det er løfter og forpliktelser, tårer av glede og tristhet, og for de fleste er det et løfte for fremtiden som er sementert i den ene spesielle dagen. Deretter er det disse nygifte som slipper sin sans for humor og har det gøy med sine kreative bryllupskaker og mer adorably deres bryllupskake toppers.I d
![Slik unngår du de 7 vanligste online svindelene [Infographic]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)