no.hideout-lastation.com
no.hideout-lastation.com
CSS Grid Layout: Hvordan bruke minmax ()
CSS Grid Layout Module tar responsiv design til neste nivå ved å introdusere en ny type fleksibilitet som aldri ble sett før. Nå kan vi ikke bare definere egendefinerte grensesystemer raskt raske med ren CSS, men CSS Grid har også mange skjulte perler som gjør at vi kan tilpasse gridene ytterligere og oppnå kompliserte oppsett.
minmax() -funksjonen er en av disse mindre kjente funksjoner. Det gjør det mulig å definere størrelsen på et rutenett som minimum til maksimal rekkevidde, slik at rutenettet kan tilpasse seg visningsporten til hver bruker på best mulig måte.
syntax
minmax() til minmax() -funksjonen er relativt enkel, det tar to argumenter : et minimum og en maksimumsverdi:
minmax (min, maks)
min må være mindre enn max, ellers blir max ignorert av nettleseren.
Vi kan bruke minmax() -funksjonen som verdien av minmax() grid-template-columns eller grid-template-rows (eller begge) . I vårt eksempel bruker vi førstnevnte, da det er et mye hyppigere brukstilfelle.
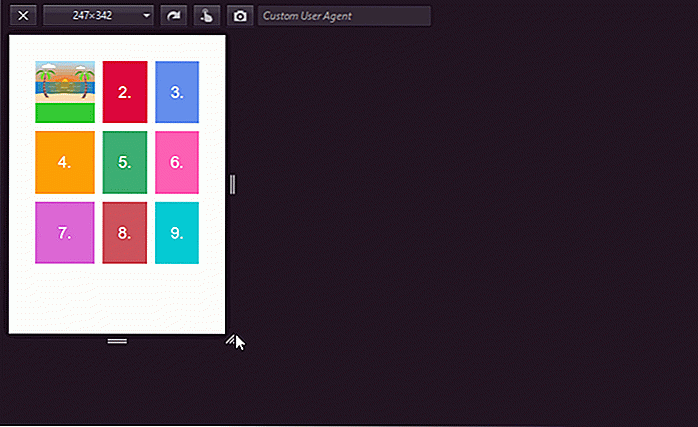
.container {display: grid; rutenettmall-kolonner: minmax (100px, 200px) 1fr 1fr; rutenett-mal-rader: 100px 100px 100px; grid-gap: 10px; } I Codepen-demoen nedenfor finner du HTML- og CSS-koden vi skal bruke gjennom hele artikkelen.
Vi kan bruke forskjellige typer verdier i minmax() -funksjonen, alt avhenger av hva slags tilpasset rutenett vi vil opprette.
Statiske lengdeverdier
Det er to grunnleggende måter hvordan vi kan bruke minmax() -funksjonen med statiske lengdeverdier .
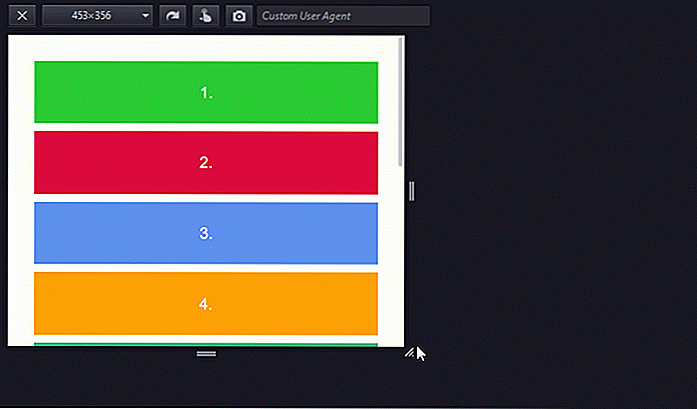
For det første kan vi bare bruke minmax() for en rutenett og definere bredden på de andre kolonnene som enkle statiske verdier (piksler her).
grid-template-kolonner: minmax (100px, 200px) 200px 200px;
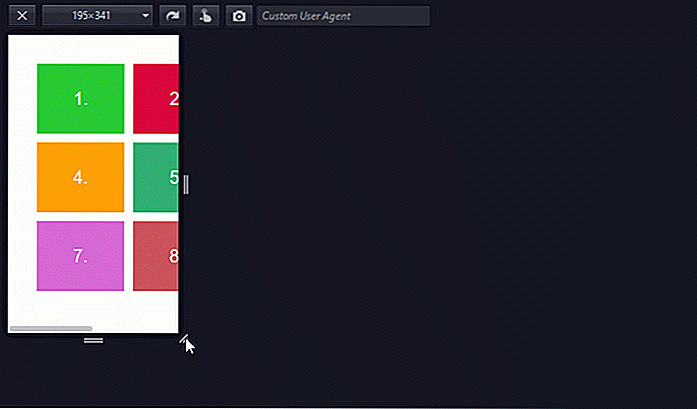
På gifdemoen nedenfor kan du se at dette oppsettet ikke er lydhør, men den første kolonnen har litt fleksibilitet . Den andre og tredje kolonnen beholder sin faste bredde (200px) mens den første kolonnen varierer fra 100px til 200px, basert på ledig plass .
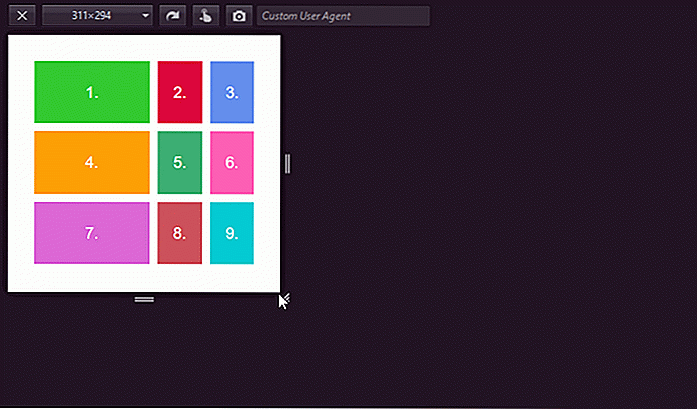
 For det andre kan vi definere bredden på mer enn en grid kolonne ved hjelp av
For det andre kan vi definere bredden på mer enn en grid kolonne ved hjelp av minmax() . Min og max verdiene er begge statiske, slik at rutenettet som standard ikke reagerer . Kolonnene selv er imidlertid fleksible, men bare mellom 100px og 200px. De vokser og krympes samtidig som vi endrer visningsportstørrelsen.rutenettmall-kolonner: minmax (100px, 200px) minmax (100px, 200px) minmax (100px, 200px);
 Merk at vi også kan bruke
Merk at vi også kan bruke repeat() funksjonen togehter med minmax() . Så kan den forrige kodebiten også skrives slik:grid-template-kolonner: gjenta (3, minmax (100px, 200px));
Dynamiske lengdeverdier
Bortsett fra statiske verdier, minmax() -funksjonen også prosentandelenheter og den nye fraksjonen (fr) -enheten som argumenter. Ved å bruke dem kan vi oppnå egendefinerte grensesnitt som er både lydhør og endrer dimensjonene i henhold til ledig plass.
Koden nedenfor resulterer i et rutenett hvor bredden på den første kolonnen varierer mellom 50% og 80%, mens den andre og den tredje deler jevnt det gjenværende rommet .
rutenettmall-kolonner: minmax (50%, 80%) 1fr 1fr;
 Når vi bruker dynamiske verdier med
Når vi bruker dynamiske verdier med minmax() -funksjonen, er det avgjørende å sette opp en regel som gir mening . La meg vise deg et eksempel hvor rutenettet faller fra hverandre :grid-template-kolonner: minmax (1fr, 2fr) 1fr 1fr;
Denne regelen gir ingen mening fordi nettleseren ikke kan bestemme hvilken verdi som skal tilordnes minmax() -funksjonen. Minimumsverdien vil føre til en 1fr 1fr 1fr, Mens maksimumsbeløpet til 2fr 1fr 1fr . Men begge er mulige selv på en svært liten skjerm. Det er ingenting som nettleseren kan forholde seg til .
Her er resultatet:
 Kombiner statiske og dynamiske verdier
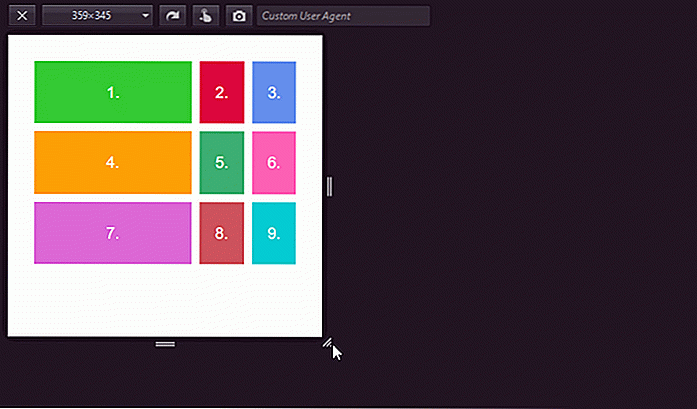
Kombiner statiske og dynamiske verdier Det er også mulig å kombinere statiske og dynamiske verdier . For eksempel, i Codepen demo ovenfor brukte jeg minmax(100px, 200px) 1fr 1fr; regelen som resulterer i et rutenett der den første kolonnen varierer mellom 100px og 200px og det gjenværende plassen er jevnt fordelt mellom de to andre .
rutenettmall-kolonner: minmax (100px, 200px) 1fr 1fr;
Det er interessant å observere at når visningsporten vokser, blir den første kolonnen først fra 100px til 200px. De andre to, styrt av fr-enheten, begynner å vokse først etter at den første har nådd sin maksimale bredde . Dette er logisk, ettersom målet med fraksjonenheten er å dele opp tilgjengelig (gjenværende) plass.

min-content, max-content og auto søkeord Det er en tredje type verdi vi kan tildele minmax() -funksjonen. min-content, max-content og auto søkeord relaterer dimensjonene til et rutenett til innholdet den inneholder .
max-content
max-content styrer nettleseren at gridkolonnen må være så bred som det bredeste elementet den inneholder .
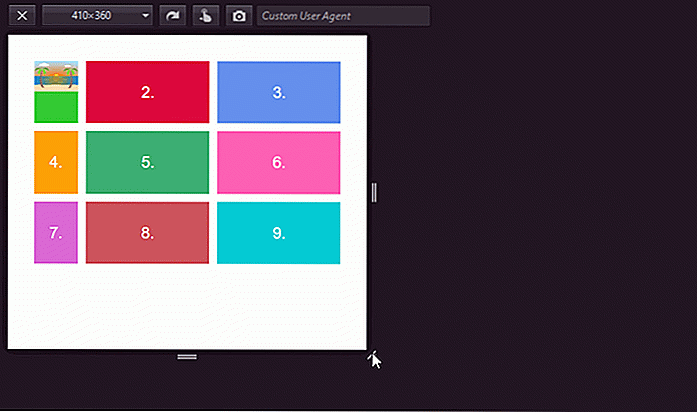
På demoen nedenfor plasserte jeg et 400px bredt bilde i det første gridsporet, og brukte følgende CSS-regel (du finner en Codepen-demo med den fulle endrede koden i slutten av artikkelen) :
.container {grid-template-columns: maksimalt innhold 1fr 1fr; / ** * Det samme med minmax () notat: * Rutenettmall-kolonner: minmax (maksimalt innhold, maksimalt innhold) 1fr 1fr; * /} Jeg har ikke brukt minmax() notasjon ennå, men i kodekommentaren ovenfor kan du se hvordan samme kode ville se ut med den (selv om det er overflødig her).
 Som du ser, er den første grid-kolonnen så bred som det bredeste elementet (her bildet). På denne måten kan brukerne alltid se bildet i full størrelse . Under en viss visningsstørrelse er imidlertid dette oppsettet ikke responsivt .
Som du ser, er den første grid-kolonnen så bred som det bredeste elementet (her bildet). På denne måten kan brukerne alltid se bildet i full størrelse . Under en viss visningsstørrelse er imidlertid dette oppsettet ikke responsivt . min-content
min-content styrer nettleseren at gridkolonnen må være så bred som det smaleste elementet den inneholder, på en måte som ikke fører til overløp .
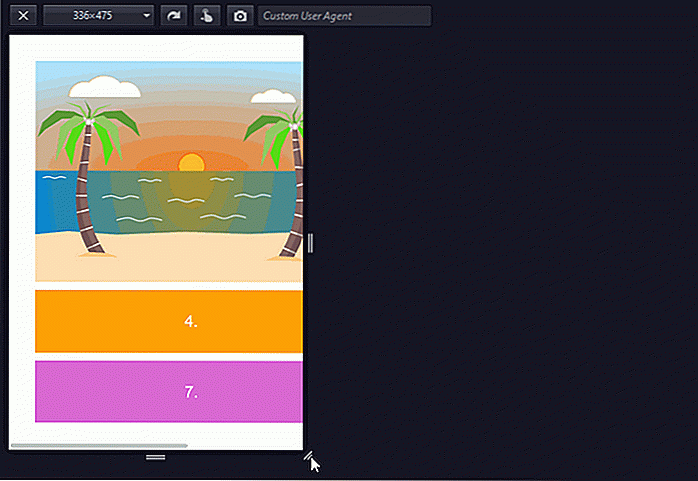
La oss se hvordan forrige demo med bildet ser ut hvis vi endrer verdien av den første kolonnen til min-content :
.container {grid-template-columns: min-innhold 1fr 1fr; / ** * Det samme med minmax () notat: * Rutenettmall-kolonner: minmax (min-innhold, min-innhold) 1fr 1fr; * /} Jeg forlot den grønne bakgrunnen under bildet slik at du kan se full størrelse på den første gridcellen.
 Som du ser, beholder den første kolonnen den minste bredden som kan oppnås uten overløp . I dette eksemplet vil dette bli definert av den minimale bredden til fjerde og syv rutenettceller, som stammer fra egenskapene for
Som du ser, beholder den første kolonnen den minste bredden som kan oppnås uten overløp . I dette eksemplet vil dette bli definert av den minimale bredden til fjerde og syv rutenettceller, som stammer fra egenskapene for padding og font-size, da bildet i den første cellen kunne krympes til null uten overløp.Hvis gridcellen inneholdt en tekststreng, ville min-content være lik bredden til det lengste ordet, da det er det minste elementet som ikke kan krympes ytterligere uten overløp. Her er en flott artikkel av BitsOfCode hvor du kan se hvordan min-content og max-content oppfører seg når gridcellen inneholder en tekststreng.
Bruke min-content og max-content sammen
Hvis vi bruker min-content og max-content sammen i minmax() -funksjonen, får vi en rutenett som:
- er lydhør
- har ingen overløp
- vokser ikke bredere enn sitt bredeste element
.container {grid-template-columns: minmax (min-innhold, maksimalt innhold) 1fr 1fr; }  Vi kan også bruke søkeordene med
Vi kan også bruke søkeordene med min-content og max-content sammen med andre lengdeverdier i minmax() -funksjonen, til regelen er fornuftig. For eksempel vil minmax(25%, max-content) eller minmax(min-content, 300px) være begge gyldige regler. auto
Til slutt kan vi også bruke det auto søkeordet som et argument for minmax() -funksjonen.
Når auto brukes som maksimum, er verdien dens identisk med max-content .
Når det blir brukt som minimum, er verdien spesifisert av min-width/min-height regelen, noe som betyr at auto er noen ganger identisk med min-content, men ikke alltid .
I vårt forrige eksempel er min-content lik auto, da den minste bredden på den første grid-kolonnen alltid er mindre enn den minste høyden. Så tilhørende CSS-regel:
.container {grid-template-columns: minmax (min-innhold, maksimalt innhold) 1fr 1fr; } kan også skrives slik:
.container {grid-template-kolonner: minmax (auto, auto) 1fr 1fr; } Det auto søkeordet kan også brukes sammen med andre statiske og dynamiske enheter (piksler, fr-enheter, prosenter etc.) inne i minmax() -funksjonen, for eksempel minmax(auto, 300px) ville være en gyldig regel.
Du kan teste hvordan min-content, max-content og auto søkeord fungerer med minmax() -funksjonen i følgende Codepen demo:

30 Tree Tunnels som vil ta pusten fra deg
Trondunneler er en av naturens nysgjerrige og vakre fenomen . Per definisjon er en tre tunnel beskrevet som en vei eller gate som har rader med trær vokst på begge sider. Trærne danner på en måte en baldakin som gir effekten av en tunnel.Noen tre tunneler er naturlige på grunn av arten av treet grener mens andre er menneskeskapte som de er vokst på den måten ved hjelp av hagearbeid teknikker. Uanset

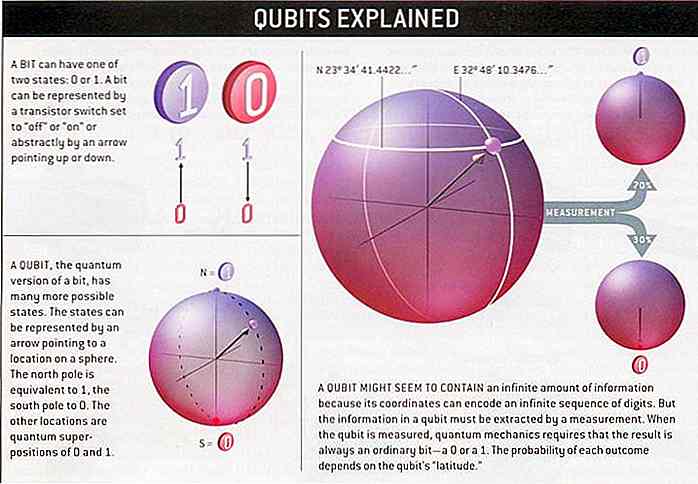
Quantum Computing Forklart (Som Du Er En 5 år gammel)
Konseptet "Quantum Computing" som nylig går viral - takket være en bestemt statsminister - er et av de mange ukjente områdene av vitenskap av våre ikke-vitenskapelige peeps .Grunnen til at de fleste av oss ikke har hørt om det ennå, til tross for at det har eksistert i flere tiår, er at det for det meste er teoretisk, og de som eksperimenterte på det i begynnelsen var veldig hush-hush om det på grunn av behovet for militær og bedriftshemmelighet.Ikke dest