no.hideout-lastation.com
no.hideout-lastation.com
Tilpass Chrome Utviklerverktøy Med DevTools Forfatter
Hvis du er en frontend-utvikler, bør du allerede vite om Google Chrome DevTools-panelet. Dette følger med hver versjon av Chrome som tilbyr verktøy for redigering av rå HTML / CSS sammen med en JS-konsoll og muligheten til å manipulere DOM i sanntid.
Et nytt gratis Chrome-plugin som heter DevTools Author, lar deg tilpasse DevTools-panelet med ekstra syntaksfargevalg, unike skrifttyper og egendefinerte skriftstørrelser.

Oppsettet er ganske grei. Du installerer bare utvidelsen fra Chrome Nettmarked og deretter besøker denne lenken i nettleseren din: Chrome: // Flagger / # Aktiver-Devtools-eksperimenter
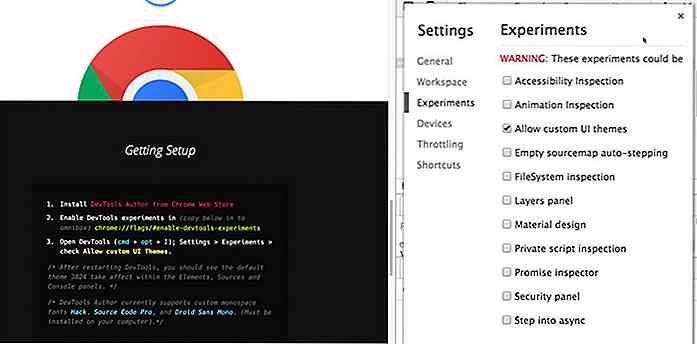
Du finner deg selv i Chrome Flags-panelet der du skal aktivere DevTools-eksperimenter. Når det er aktivert, bør du starte Chrome på nytt, åpne DevTools-innstillingspanelet og finn fanen "eksperimenter".
Så sjekk du bare "tillat tilpassede brukergrensesnitt", og du er god til å gå!

Du kan velge mellom over 25 forskjellige syntaksfargevalg som gjør Chrome's redigeringsprogram mye enklere å bruke. Og du kan endre skriftstørrelser fra 10px-22px eller til og med oppdatere konsollfonter til eventuelle forhåndsinstallerte skrifter på operativsystemet.
Dette pluginet legger ikke til noen kjernefunksjoner på DevTools, men lar deg forandre stilen og utseendet til DevTools-vinduet. Det er overraskende enkelt å konfigurere, og det kan få DevTools-opplevelsen til å føles mye mer personlig.
Hvis du har problemer under oppsettet, sjekk ut denne guidede introvideoen.

3 Nye MINDRE CSS-funksjoner du bør vite
Det har vært en stund siden vår siste diskusjon om MINDRE CSS. I dag har LESS CSS nådd versjon 1.5, og den har utviklet seg med nye funksjoner som gjør den sterkere som en CSS-prosessor.Det har vært en rekke nye tillegg i den, og i dette innlegget kommer vi til å gå gjennom 3 av mine nye favorittfunksjoner, Referanse Ekstern fil, Utvid, Fusjonering av eiendom, som kan hjelpe oss med å skrive bedre CSS. La oss

Slik hakker og tilpasser Firefox-utviklerverktøyet ditt
Temaer er en personlig ting for oss utviklere, det handler ikke bare om beautification av redaktører eller verktøy. Det handler om å lage skjermen som vi skal stirre på (uten å blinke mye) mer utholdelig å jobbe på i mange timer på en produktiv måte. Firefox har to temaer for utviklerverktøy: mørkt og lett. Begge er