no.hideout-lastation.com
no.hideout-lastation.com
En endelig måte å formatere datoer for internasjonale nettsteder
Datoformater varierer med region og språk, så det er alltid nyttig hvis vi kan finne en måte å vise datoene til brukerne, spesifikt for språk og region.
Tilbake i desember 2012 utgav ECMA spesifikasjonene for Internationalization API for JavaScript. Internasjonaliserings API hjelper oss med å vise bestemte data i henhold til språket og skjæringsspesifikasjonen. Det kan brukes til å identifisere valutaer, tidssoner og mer.
I dette innlegget vil vi se på datoformatering ved hjelp av denne APIen.
Kjenn brukerens lokalitet
For å vise datoen som brukerens foretrukne lokalitet, må vi først vite hva den foretrukne lokaliteten er. Foreløpig den idiotiske måten å vite det er å spørre brukeren; la brukerne velge deres foretrukne språk og region innstillinger på nettsiden.
Men hvis det ikke er et alternativ, kan du tolke Forespørsel Accept-Language forespørselsoverskriften eller lese navigator.language (for Chrome og Firefox) eller navigator.browserLanguage (for IE) verdier.
Vær oppmerksom på at ikke alle disse alternativene returnerer det foretrukne språket til nettleserens brukergrensesnitt.
var language_tag = window.navigator.browserLanguage || window.navigator.language || "No"; // returnerer språkkoder som 'en-GB'
Sjekk for Internationalization API
For å vite om nettleseren støtter Internationaliserings API eller ikke, kan vi sjekke om det globale objektet Intl .
hvis (window.hasOwnPropertyâ € <("Intl") && typeof Intl === "object") {// Internationalization API er tilstede, la oss bruke det} Intl- objektet
Intl er et globalt objekt for bruk av Internationalization API. Den har tre egenskaper som er konstruktører for tre objekter, nemlig Collator, NumberFormat og DateTimeFormat .
Objektet vi skal bruke, er DateTimeFormat som vil hjelpe oss med å formatere datatid som for forskjellige språk.
DateTimeFormat- objektet
DateTimeFormat konstruktøren tar to valgfrie argumenter;
locales- en streng eller en rekke strenger som representerer språketikene, for eksempel; "De" for tysk språk, "en-GB" for engelsk brukt i Storbritannia. Hvis en språketik ikke er nevnt, vil standard lokalet være det for kjøretid.options- et objekt hvis egenskaper brukes til å tilpasse formateringen. Den har følgende egenskaper:
| Eiendom | Beskrivelse | Mulige verdier |
| dag | Dag i måneden | "2-sifret", "numerisk" |
| era | Era datoen faller inn, Eks: BC | "Smal", "kort", "lang" |
| formatMatcher | Algoritmen brukes til formatmatching | "Basic", "best fit" [ Standard ] |
| time | Representerer timer i tiden | "2-sifret", "numerisk" |
| hour12 | Indikerer 12-timers format ( true ) eller 24-timers format ( false ) | true, false |
| localeMatcher | Algoritmen som brukes til lokalavstemming | "Oppslag", "best egnet" [ Standard ] |
| minutt | Minutter i tiden | "2-sifret", "numerisk" |
| måned | Måned på et år | "2-sifret", "numerisk", "smal", "kort", "lang" |
| sekund | Sekunder i tiden | "2-sifret", "numerisk" |
| tidssone | Tidssonen skal gjelde | "UTC", standard er runtime tidssonen |
| timeZoneName | Tidssone for datoen | "kort lang" |
| ukedag | Dag i uken | "Smal", "kort", "lang" |
| år | År av datoen | "2-sifret", "numerisk" |
Eksempel:
var formatter = ny Intl.DateTimeFormat ('no-GB'); / * returnerer en formatter som kan formatere en dato i britisk engelsk datoformat * / var options = {ukedag: 'short'}; var formatter = nytt Intl.DateTimeFormat ('no-GB', alternativer); / * returnerer en formatter som kan formatere en dato i britisk engelsk datoformat * sammen med ukedagene i kort notat som 'Thu' for torsdag * / Formatfunksjonen
Forekomsten av DateTimeFormat objektet har et egenskapsaksessor (getter) -kalt format som returnerer en funksjon som formaterer en Date basert på locales og options finnes i DateTimeFormat forekomsten.
Funksjonen tar et Date objekt eller undefined som et valgfritt argument og returnerer en string i det valgte datoformatet.
Merk: Hvis argumentet enten er undefined eller ikke oppgitt, returnerer det verdien av Date.now() i ønsket datoformat.
Her er syntaksen:
ny Intl.DateTimeFormat (). format () // vil returnere gjeldende dato i runtime-datoformatet
Og nå la oss kode en enkel datoformatering.
La oss endre språket og se utgangen.
Nå er det på tide å se på alternativer.
ToLocaleDateString- metoden
I stedet for å bruke en formatter som vist i eksemplene ovenfor, kan du også bruke Date.prototype.toLocaleString på samme måte som argumentene for locales og options . De er liknende, men det anbefales at du bruker DateTimeFormat objektet når du arbeider med for mange datoer i søknaden din.
var mydate = ny dato ('2015/04/22'); var options = {ukedag: "kort", år: "numerisk", måned: "lang", dag: "numerisk"}; console.log (mydate.toLocaleDateString ( 'en-GB', opsjoner)); // returnerer "onsdag 22. april 2015" Test om lokalene støttes
For å se etter de støttede locales, kan vi bruke metoden supportedLocalesOf of DateTimeFormat objekt. Den returnerer en rekke av alle støttende lokaliteter eller en tom rekkefølge hvis ingen av lokalene støttes.
For testing, la oss legge til en dummy locale "blah" i listen over lokaler som skal kontrolleres.
console.log (Intl.DateTimeFormat.supportedLocalesOf (["zh", "blah", "fa-pes"])); // returnerer Array ["zh", "fa-pes"]
Nettleserstøtte
Ved slutten av april 2015 støtter de store nettleserne Internationaliserings API.
 referanser
referanser - ECMA International: ECMAScript Internationalization API-spesifikasjon
- IANA : Language Subtag Register
- Norbert's Corner: ECMAScript Internationalization API

Supercharge Siri til å kontrollere tredjeparts applikasjoner med GoogolPlex
Introdusert som en funksjon i iPhone 4S tilbake i 2011, har Siri tillatt iOS-brukere å kontrollere sine apps via talekommandoer. Dette strekker seg imidlertid ikke til tredjepartsprogrammer, med mindre du jailbreak din iOS-enhet.Den gode nyheten er en hack som heter GoogolPlex, designet av 4 freshmen fra University of Pennsylvania for PennApps Spring 2014 hackathon, er i ferd med å forandre alt det.V

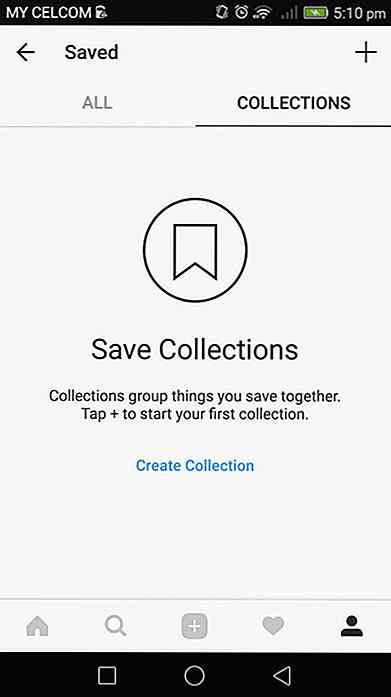
Slik organiserer du Instagram-bokmerker i private samlinger
Tilbake i slutten av 2016 ga Instagram sine brukere muligheten til å bokmerke innlegg laget av andre for senere visning. Selv om selve funksjonen kan vise seg nyttig for noen brukere, er det et problem som mange har med denne funksjonen at den klumper alle bokmerkede innlegg i Saved- delen.For de som ønsker å organisere sine bokmerker i bestemte mapper, vil versjon 10.16
![Den aller beste håndmaleri kunst [PICS]](http://hideout-lastation.com/img/tech-design-tips/520/very-best-hand-painting-art.jpg)