no.hideout-lastation.com
no.hideout-lastation.com
Design CSS med denne Adobe-Style Web App Editor
Adobes programvare er verdenskjent av designere i alle aldre, men ikke mer enn Photoshop. PhotoShop-redigeringspaneler er hele shebang med alt du trenger for å bygge tilpassede design.
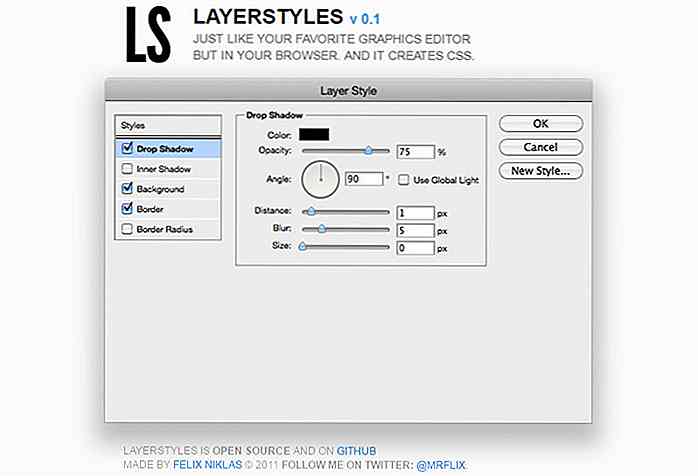
Og nå er det en gratis webappeditor, kalt LayerStyles, som etterligner Photoshop- lagredigeringsprogrammet rett i nettleseren din. Den lar deg dynamisk generere CSS-kode som om du jobber i Photoshop.
 Hvis du besøker builder siden kan du tinker med det for å se hvordan det fungerer.
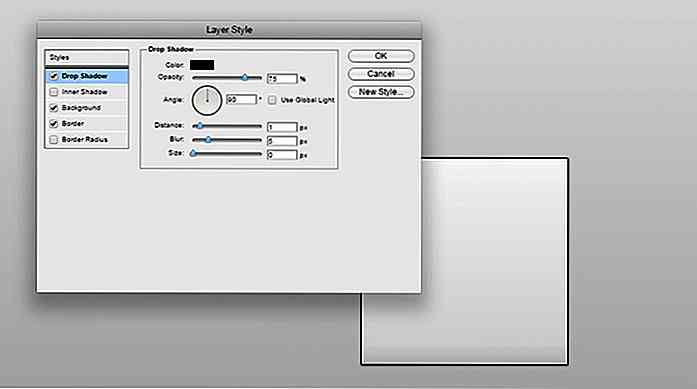
Hvis du besøker builder siden kan du tinker med det for å se hvordan det fungerer.Vinduet kommer med fem forskjellige stilpaneler som alle etterligner Photoshop. De følger de samme innstillingene, og de oppdateres umiddelbart med en demo-boks på siden.
Dette er panelene du kan velge fra:
- Drop Shadow
- Indre skygge
- Bakgrunn
- Grense
- Border Radius
De alle etterligner Adobe GUI som gjør dette verktøyet så morsomt for designere. Du får også den komplette CSS-koden, generert gratis.
Bare klikk på den nederste venstre hjørneboksen merket "CSS-kode" for å få utdraget ditt . Den leveres med alle CSS3 egenskaper for alt du har valgt.
Og det beste av alt, dette prosjektet er helt åpen kildekode og gratis på GitHub hvis du vil laste ned en lokal kopi. Ikke bare kan dette være morsomt å generere CSS, men det er også en fin måte å lære å bygge en webapp på .
Nettstedet bruker mange JavaScript-biblioteker, sammen med jQuery-plugins . Det ble bygd av utvikler Felix Niklas som gjorde dette som et sideprosjekt.
Du kan finne mange kodegeneratorer andre steder, men dette er virkelig unikt. Det er også den mest morsomme og kanskje den kuleste webapps jeg har sett så langt i år.
 Ta en titt på LayerStyles og se hva du synes. Du kan tinker med en live-versjon på demoversiden og finne all tilgjengelig kildekoden gratis på GitHub.
Ta en titt på LayerStyles og se hva du synes. Du kan tinker med en live-versjon på demoversiden og finne all tilgjengelig kildekoden gratis på GitHub.Eller, hvis du vil spre takket være skaperen, kan du tweet beundringene dine @mrflix.

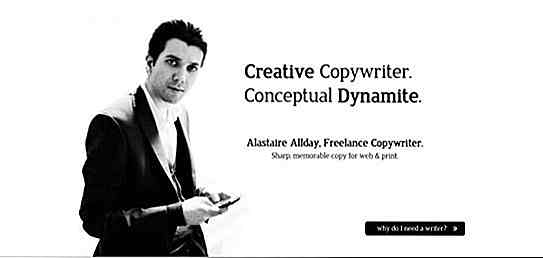
Showcase av vakre svart og hvitt nettsteder
Bestemme den beste passformen fra farvannshavet kan noen ganger være et tøft kall for webdesignere. Men den gode nyheten er - når vi kjørte inn i fargevalg og matchende blokk, har vi verktøy som Adobe Kuler for å hjelpe oss med beslutningsprosessen. Hva med å designe et svart-hvitt nettsted?Forutsatt at du designer nettsteder i svart og hvitt, er det lettere å trekke av fordi du ikke trenger å gå, selv om all den omhyggelige oppgaven med å velge og matche farge, er en feil oppfatning. Svart og

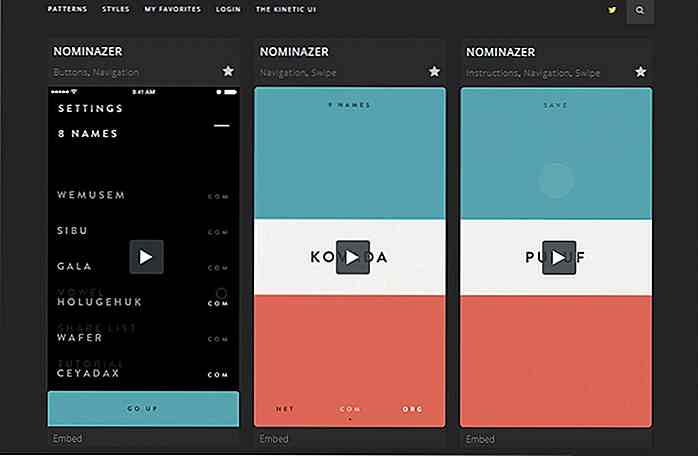
Sjekk ut dette enorme galleriet av iOS App Animasjoner
Du kan finne eksempler på nettstedinspirasjon ganske mye overalt. Dusinvis av gallerier styrer webdesign, men du finner sjelden mobilapp gallerier.Og det er enda sjeldnere å finne UI / UX animasjonsgallerier som har mobilapp animasjonseffekter. Det er her App Animasjoner skinner virkelig.Dette gratis inspirasjonsgalleriet kuraterer alle de beste iOS app animasjonene og organiserer dem på ett sted. H