 no.hideout-lastation.com
no.hideout-lastation.com
Designing Content Intensive Layout: Tips og eksempler
Å skape omfattende layouter for Internett tar dyktighet og mye engasjement. Webdesignere utfører en jobb hvor de fleste ikke klarer å gjøre, og på en meget sofistikert måte. Siden nettsidene har utviklet seg har vi sett behovet for å fylle mer plass og holde mer innhold enn noen gang før . Hvis du allerede forstår hvordan du designer et nettsted, er det en stor bonus for å forstå disse metodene bedre. Kjernefunksjoner på et nettsted endres sjelden. Men med mer enn gjennomsnittlig sideinnhold kommer andre faktorer inn i spill, blant annet blant annet hvitt mellomrom, typografi, elementposisjonering.
Vi skal gå i detalj for å dekke noen viktige tips for å bygge innholdsintensive layouter. Disse kan variere fra sosiale nettverk apps, store bedrifter og bedriftens nettsteder, eller noe i mellom. Det er viktig å spørre deg selv " hva prøver jeg å oppnå med dette designet? " Når du designer sider som det vil hjelpe deg med å forutse et bredere perspektiv.
Tilpassede websider
Uansett hvor erfarne i praktisk webdesign du måtte være, er det sant at vi alle måtte starte et sted. Utforming av egendefinerte nettsider er generelt det første skrittet mot en karriere i webprogrammering før du bruker konvensjonelle spesifikasjoner.

Jeg anbefaler alltid å opprette en liten liste over sideelementer som anses å være installert i malen. Når disse er skrevet ned, blir det lettere å luke ut de dårlige ideene eller plukke opp på savnede eller glemte edelstener. Dette baner også veien for enkel planlegging for å avlaste stress nedover veien.
Layout Wireframe
For generisk 5-siders nettside ser du ofte de samme elementene som gjentas. En øverste hjørnelogo, hovednavigasjonslenk, hovedinnholdsområde muligens delt med en sidebar og annen funksjonalitet (innlogging, søkeboks, osv.).
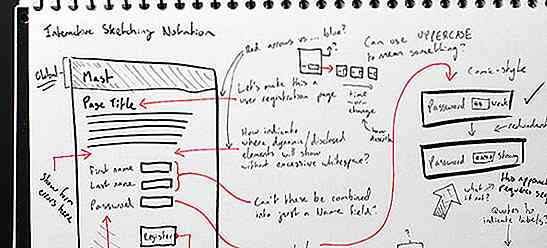
Vurder et godt utgangspunkt for å bygge opp i detaljerte sidelayouter. Mange designere finner det nyttig å skissere mulige wireframe-mønstre for å utelukke de ikke-så åpenbare feilene. Dette krever ikke noe fancy papir og kan til og med gjøres i en nedkjørt styret notatbok. Formålet med en wireframe er å gi en grov ide om hvor nettstedet layout skal være på vei med rom for å fylle ut detaljene senere.

Med innholdsvare oppsett bør det tas hensyn til hvor mye plattformen vil inneholde. Å bygge et lukket 2-3 kolonneoppsett for å være vert for 100 + sider med langt, intrikat innhold, gir ikke mye plass til å puste plass. Ved å skissere og planlegge fremover kan du styre mengden romslig plass til sidens innhold. Dette innhyller ikke bare tekst eller blokkere områder, men handler også med bilder og videoer.
Brilliant White Space
Hvitavstand er muligens den viktigste faktoren som skal tas i betraktning i innholdsintensiv utforming. Nettstedets innhold regulerer det alll, mer enn noen vanlig nettside. Hvis leserne ikke klarer å forstå innholdet fordi det ikke er plass til å fordøye ordene dine, vil trafikken være flekkete og utilfreds.
Avsnitt og sideoverskrifter er et flott sted å begynne med tilpassinger. Ved hjelp av CSS-egenskaper bør du kunne manipulere de ytre margene og utfylle hvert blokklinje-tekstelement. Disse inkluderer alle overskrifter 1-6, avsnitt, blokkeringer, lister, forhåndsformatert tekst og noen få mindre elementer.

Hvis du ønsker å holde leseren oppmerksom, er det viktig å bruke avstand under store tekstelementer. Avsnitt og mindre overskrifter fungerer best med 15px-25px bunnmarginer på plass. For større sideelementer som h1 eller h2 vurder 35px + (dette vil avhenge av skriftstørrelsen din også). Mellomrom vertikale elementer er det viktig å bla og skanne på en oversikt. Linjehøyde er imidlertid en annen viktig CSS-egenskap som påvirker avstanden mellom linjer i et tekstelement. Avsnittene skal ha en mye større linjehøydeverdi i forhold til skriftstørrelsen, slik at det er rikelig med ekstra polstring mellom linjene.
Tenk på dynamiske stiler
Bortsett fra avstand, bør digital typografi manipuleres på måter å få det til å hoppe fra siden. Med hundrevis av millioner nettsteder i verden i dag, er det vanlig å se samme skrifttype (r) overalt.

Hvis du designer et layout for et nettsted tungt med innhold, vil resultatet se ut som en annen blid mal ved slutten. Det er mange egenskaper å leke med for avanserte typografiske stiler. Tekstskygger, mindre / flere brevavstand, bakgrunnsplattformer, ikoner ... listen er uendelig.
Sannelig er du designer og ditt siste ord er lov. Utforming av et oppsett er ikke sammenlignbart med en enkelt lane motorvei uten omslag. Under prosessen kan du gå tilbake og endre stiler, manipulere nye elementer eller søppel et konsept helt. Vurder noen andre nyttige CSS tips og spill rundt for å se hva som passer best!
Bruk Dropdown Menyer
Med så mye innhold er det usannsynlig at alle koblingene dine passer på en enkelt side. Det er mange alternativer for hvordan du håndterer en overbelastning av sider. Plassering av ekstra koblinger i sidebjelker eller syet i kolonner i sidebeteksten er to målrettede alternativer.

Det mest praktiske og praktiske valget er å lage et nedtrekksnavigasjonsskjema med hovedkategorier og underkategorier. Det er også mange åpen kildekode skript som tilbyr sub-underkategorier hvis du har intenst detaljerte emner.
Muligens er den raskeste og minst frustrerende strategien å begynne med et JavaScript-rammeverk. Noen av de mest populære inkluderer jQuery, MooTools, eller muligens Prototype. Alle disse bibliotekene tilbyr dokumentasjon, og mange har gratis rullegardinskript tilgjengelig.
Planlegg innholdsvisninger
I praksis er det mye vanskeligere å lage et forenklet kroppsområde for å huse alt innholdet ditt inneholder. Med skiftende nettleser standarder og semi-shoddy mobil støtte, er det ikke rart at vi ser slike innholdsintensive nettsteder skutt ned. Vær sensitiv for hver stil på nettsiden på skjermen. Noen vil inneholde flere bilder, andre kan inneholde en primær grafikk eller video eller ingen grafikk i det hele tatt. Når du er ferdig med å kode det endelige oppsettet, opprett flere HTML-sider for å huse forskjellige visninger.

Disse vil alle ha samme interne merking med unntak av innholdet i hovedinnholdsområdet. Hver enkelt sidevisning kan manipuleres og gir innsikt mot et ferdig produkt. Bytt dette opp for å inneholde alle de store visningene du tror er nødvendig med hver side. Andre eksempler på sideelementer kan inkludere kommandobokser, videoer eller innebygde gallerier eller koblinger på delt side.
Planlegg strategier grundig
I sannhet er det ikke helt vanskelig å lage et kraftverk web layout. Mange designere blir fanget opp med de små detaljene som hvordan å plante blokkelementer eller fargehyperkoblinger. Disse detaljene er viktige når de sender over en merkevaremelding, selv fra mindre elementer må meldingen komme sammen med hele siden. Mentalt planlegge stadiene av designet for å finne ut hvordan den beste tilnærmingen for hver hindring. Hvis du jobber med en klient, vil det være bra å diskutere hva slags innhold som skal fylles på sider på forhånd. Dette gir deg muligheten til å planlegge fremover og strategisere den beste tilnærmingen til en generell oppsett.
Et annet spesielt droll-emne ligger i mobildesign. Dette nye markedet ser enorm utvidelse i ikke bare smarttelefoner, men kraftige nettbrett PCer. Dette betyr at brukere kan få tilgang til oppsettet ditt fra en mobil skjerm - sørg for at innholdet ikke er overfylt og presenterer pent.
7 Eksempler på nettsteder med tung innhold
Nedenfor er noen få eksempler på skjermbilder fra populære innholdsrike nettsteder. Disse er for det meste kjente merkevarer både i fysiske og digitale markeder. Ta en titt på noen av ideene nedenfor for å finne inspirasjon i dine egne prosjekter. Du er også velkommen til å dele andre webområder i annet innhold i kommentarfeltet.
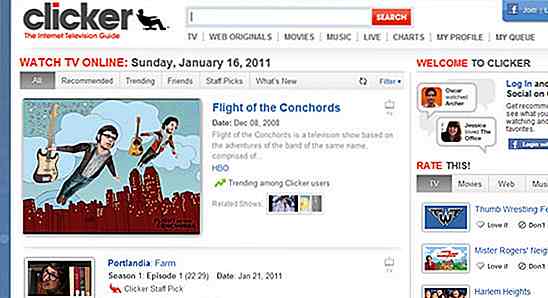
Clicker
Clicker er et nytt sosialt nettverksprogram for TV og filmelskere. Du kan registrere deg for en ny konto og finne noen av dine favoritt klassiske TV-programmer, arkivert etter sesong og episodeoppføring. Du kan sammenligne nettstedet til IMDB med mindre informasjon og mer videoinnhold!

Fremtiden for webdesign
Fremtiden for Web Design 2011 vil lansere ting i London denne kommende våren. Ta en titt på hjemmesiden for mer informasjon og et godt eksempel på tekstbasert layoutdesign. Alle detaljene er virkelig delt og tilbyr høyttalere, tidsplaner, workshops, sponsorer, og så mye mer.

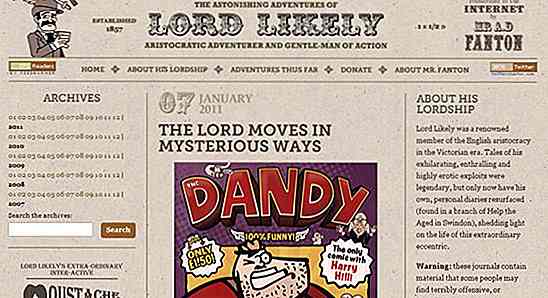
Herre Sannelig
I denne komiske utformingen har hovedpersonen, Lord Likely, blitt "tegnet" og perforert til en illustrasjon. Nettstedet er delt inn i 3 kolonner med hvert sportslig nytt innhold, annonser, feedlinks og arkiver. Utformingen selv er veldig retro og en smart ta på illustrasjonsdesignene.

Microsoft
De fleste tech-entusiaster er kjent med Microsoft. Faktisk, de fleste som forstår hva en datamaskin er, kan gi deg en kort beskrivelse av Microsoft og Bill Gates. Deres hjemmeside inneholder innhold for dusinvis av programvarepakker, nyhetsoppdateringer, pressemeldinger og utviklerinformasjon. En liten vei nedover siden kan du se en vertikal fanemeny med dynamisk innholdsbytte.

Søkemotor Land
Search Engine Land er et populært nettmagasin som fokuserer på søkemotorer og internettmarkedsføring. De oppdaterer ofte med fantastiske kvalitetsposter og kjører hundre tusen mennesker til deres nettsted hver dag. Hovedsiden splittes i 3 kolonner som brukes til å holde hver innholdsmodul og reklame.

Det hvite hus
United States White House-design ser veldig rent og profesjonelt ut. Det er mye informasjon om presidentens tidsplan og andre viktige politiske hendelser. Ett triks for å lindre sidestuen har vært tillegg av et lite innholdsregulator mot sidenoverskriften. Dette er flott for å vise 3-4 store nyhetsoverskrifter rett når de besøkende lander på siden.

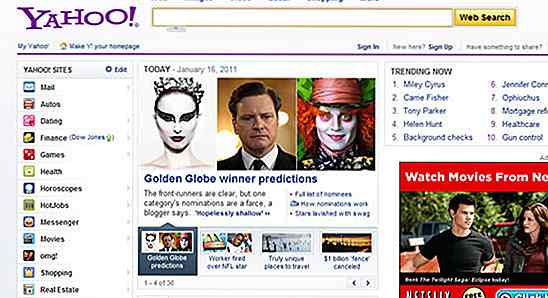
Yahoo Portal
Så langt som store innholdswebsteder går Yahoo! må være trending mot toppen. Yahoo! tilbyr hundrevis av tjenester til sine kunder, inkludert webmail, nyheter, videoer og til og med websøk. Sjekk ut noen av Y! portal linker fra sidefeltet for å se hvordan malerne sammenligner.

Konklusjon
Dette er bare noen av hovedpunktene og trinnene for å bygge konkrete innholdskrevende layouter. Websider med store innholdsreservoarer blir ofte sett på som en byrde som holder SEO-fôr og ingenting av ekte verdi. Design er alt som det er det første inntrykket en bruker får fra hver nettside. Med store mengder innhold kan dette bli en katastrofe med rot og over generaliseringer. Aldri slutte å trene, og med bare noen få prosjekter vil du hente en mesterskap for å forestille innholdsintensive layouter.

Opprette en lokal server tilgjengelig fra en offentlig adresse
Jeg har utviklet nettsteder for en bedre del av 10 år, og en av mine største problemer var alltid lokal utvikling og synkronisering av lokale nettsteder til live tester. Bruke et lokalt miljø er bra fordi det er raskt, men det kan ikke sees fra fjerne og overføre et sted: databasedrift, omdøping av tabeller, verdier og så videre.I den

5 alternativer til PayPal for online transaksjoner
PayPal kan være den mest brukte online-transaksjonstjenesten, men det betyr ikke at det ikke har noen feil. Det er ikke tilgjengelig i noen land, og avgiften er også ganske heftig, spesielt for de internasjonale transaksjonene. For ikke å nevne PayPal's vane med å blokkere kontoer for minst av grunnene.Ent


![Administrere innhold du ser i WordPress Preview Mode [WordPress Tips]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)
