no.hideout-lastation.com
no.hideout-lastation.com
Design for tillit: Hvordan legge til elementer av tillit til layoutene dine
Tillit er vanskelig å bygge ennå nødvendig for en flott nettside. Hvis du ikke kan generere tillit med leserne dine, hvorfor skulle de da komme tilbake til nettstedet ditt?
Enten du kjører en blogg, et SaaS-produkt eller et klientagentur, er det ikke lett å utvikle tillit. Vanligvis tar det bare tid å bygge en rapport med publikum . Likevel er det noen designteknikker du kan bruke til å øke sannsynligheten for å bygge tillit .
I denne veiledningen vil jeg dekke noen grunnleggende tips du kan følge for å legge til elementer av tillit til nettstedet ditt og bygge en sterkere forbindelse med nye besøkende.
Stol på design
Tillit skaper et miljø der brukerne ønsker å engasjere seg med nettstedet ditt . Det får også brukere i en sinnstilstand for å konsumere og handle på innholdet ditt.
Dette er grunnen til at mange av Googles resultater på første side fører til kraftige .com-domener og store autoritetssider, i stedet for mindre kjente Blogspot-blogger.
Domenet ditt er bare en del av merkevarebygging, så ikke anta at et stort domene er alt du trenger. Det er mange faktorer som kan sveve et nettsted til en klarert autoritet, men kanskje viktigst er innholdskvalitet og brukeropplevelse .
Hvis du ikke leverer godt innhold, vil du aldri bygge tillit med brukerne. Dette er bare en gitt. Men hvis du har ganske godt innhold og en solid merkevarebygging, får du en mye enklere tid å selge tillit med disse designteknikkene.
TechCrunch er et godt eksempel på noe som bare var en blogg og i løpet av årene har skalert inn i en massiv myndighet nettsted . Deres nyeste design reflekterer mer av et nettmagasin, som bygger mye mer tillit til leserne.
 Jeg oppfordrer deg til å se deg rundt og studere andre nettsteder i din nisje . Studier fargevalg, typografi, layout stiler. Se hva som fungerer og hva som best gir en følelse av autoritet til den besøkende.
Jeg oppfordrer deg til å se deg rundt og studere andre nettsteder i din nisje . Studier fargevalg, typografi, layout stiler. Se hva som fungerer og hva som best gir en følelse av autoritet til den besøkende.Showcase klient merkevarer
En klar måte å vise at du mener er at virksomheten er gjennom andre pålitelige tredjeparts merker . For eksempel forteller legge til logoer på siden din at brukeren din er klarert av andre store selskaper - alltid et godt tegn.
Dette kan betraktes som prangende, men det er også en fin måte å formidle tillit rett utenfor flaggermuset. Hvis hjemmesiden din selger en tjeneste / applikasjon, vil du gi besøkende beskjed om at andre store selskaper lykkelig bruker produktet .
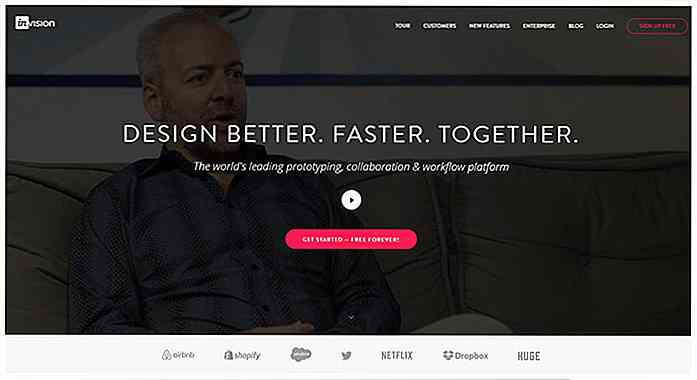
InVision har dette på sin hjemmeside og det fungerer veldig bra. Nesten alle gjenkjenner disse merkevarenes logoer med et blikk . Twitter, Airbnb, Netflix, Dropbox, alle svært store selskaper som stoler på InVision prototyping verktøyet.
 Legg merke til at disse logoer ikke trenger å være store eller prangende . Mesteparten av tiden blander de seg inn i oppsettet med en noe bleknet fargevalg. Dette er perfekt for å trekke litt oppmerksomhet uten å være for merkbar eller ubehagelig.
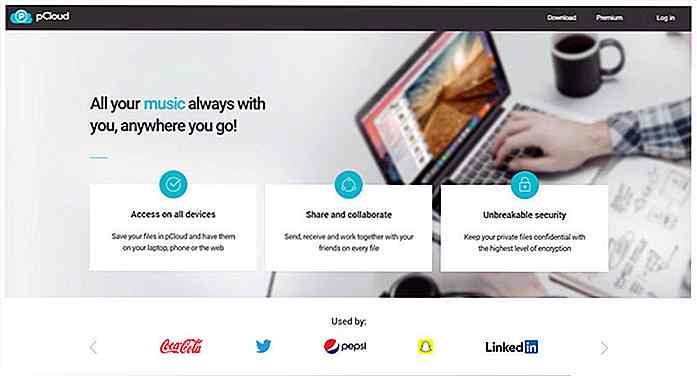
Legg merke til at disse logoer ikke trenger å være store eller prangende . Mesteparten av tiden blander de seg inn i oppsettet med en noe bleknet fargevalg. Dette er perfekt for å trekke litt oppmerksomhet uten å være for merkbar eller ubehagelig.Hvis du har mange merkevaremerker, kan du til og med legge til en tilpasset karusellrotator . Du kan se et eksempel på pCloud hjemmeside. Du vil legge merke til en liten del som er merket "brukt av" med to piler for å bytte mellom bedriftslogoer . Disse representerer lag i selskapene som bruker pCloud-sikkerhetsfunksjonene.
Folk som ikke vet om pCloud har ingen grunn til å stole på dette nettstedet. Men etter å ha sett at Uber, Nike, Ikea, BMW og Adobe alle bruker dette produktet, kan det være verdt å teste dem ut.
 Brukeranmeldelser
Brukeranmeldelser Folk stoler vanligvis på andres meninger . Dette er grunnen til at testimonials er som et rasktvirkende lim for å bygge tillit med besøkende raskt, selv ved et øyeblikk.
Du kan gjøre testimonialer, men du vil, for eksempel direkte anførselstegn, videoopptak, brukerrangeringer eller noe annet helt . Målet er bare å få andre mennesker til å takke for din tjeneste for å bygge umiddelbar tillit.
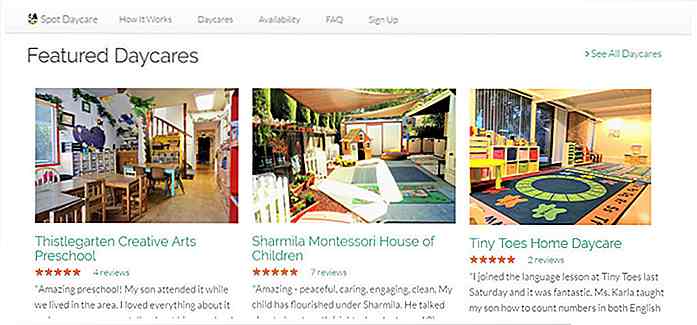
Spot Daycare gjør dette med hvert enkelt barnehage. Hver plassering inneholder en femstjerners karakterfunksjon, innebygd sammen med hovedbildet som kobler seg til Yelp-anmeldelser.
Fordi disse vurderingene er fra Yelp, er de generelt pålitelige. Alt som kommer fra en tredjepart ser ut som en ekte påtegning, og det bidrar til å bygge tillit med motvillige kunder.
 Du må fortsatt legge til disse testimonialene på siden uten å være motbydelig . Jeg finner at hjemmesiden er det beste stedet å få tak i oppmerksomhet, og du kan nestle disse testimonial widgets hvor som helst.
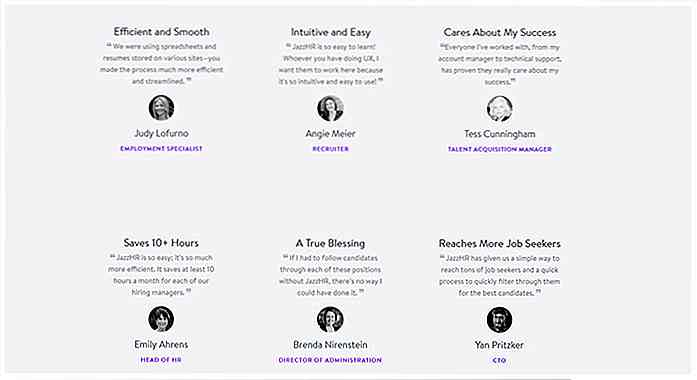
Du må fortsatt legge til disse testimonialene på siden uten å være motbydelig . Jeg finner at hjemmesiden er det beste stedet å få tak i oppmerksomhet, og du kan nestle disse testimonial widgets hvor som helst.Jazz HR hjemmeside er veldig interessant fordi den bruker klientlogoer, sammen med brukeranmeldelser . Når du ser på et øyeblikk, bygger dette umiddelbart tillit fordi det er så mange anerkjente personer som tydelig bruker denne tjenesten . Hvordan kunne alle være feil ?.
Du vil også se hvordan hver testamente har en pithy header med 2-5 ord, etterfulgt av et faktisk sitat . Dette er en annen solid designteknikk for å ta hensyn til kortere skriving.
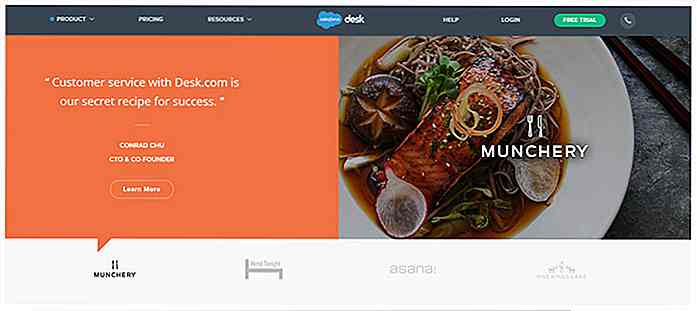
 Hvis du liker denne ideen, kan du til og med prøve å kombinere klientens logoer og testamentene sammen, i en widget . Skrivebord har dette på deres hjemmeside, og det er et glimrende eksempel på hvor langt du kan ta denne trenden.
Hvis du liker denne ideen, kan du til og med prøve å kombinere klientens logoer og testamentene sammen, i en widget . Skrivebord har dette på deres hjemmeside, og det er et glimrende eksempel på hvor langt du kan ta denne trenden.Bare husk at folk stoler på andre mennesker, så få utsagn som er realistiske og gi verdi til potensielle kunder / kunder.
 Konsekvent merke design
Konsekvent merke design Hvis leserne kan bli kjent med merkevaren din, vil de være mer sannsynlig å stole på nettstedet ditt. Et godt merke gjør at nettstedet ditt føles mer som et selskap . Informasjonen antas da langt mer pålitelig, og du får mange gjentatte besøkende.
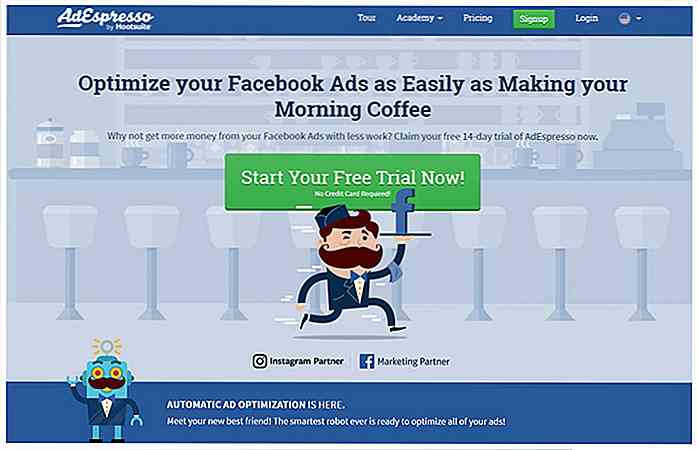
Ta for eksempel design av AdEspresso . De fleste av deres layout låner farger og ideer fra Facebooks merkevarebygging fordi nettstedet er en direkte Facebook-annonseringspartner.
Ved å følge med med samme merkevarebygging over hele nettstedet, bygger det tillit raskt. Denne designen holder deg engasjert og leser for å se hva nettstedet faktisk tilbyr.
 Selv om du aldri har hørt om AdEspresso-merkevaren i livet ditt, oser du et konsekvent tema, og det føles veldig pålitelig. Illustrasjonene, merkevarenes logoer, farger, alt.
Selv om du aldri har hørt om AdEspresso-merkevaren i livet ditt, oser du et konsekvent tema, og det føles veldig pålitelig. Illustrasjonene, merkevarenes logoer, farger, alt.Du kan også designe din egen branding med lignende sideelementer som ikoner og vektorillustrasjoner.
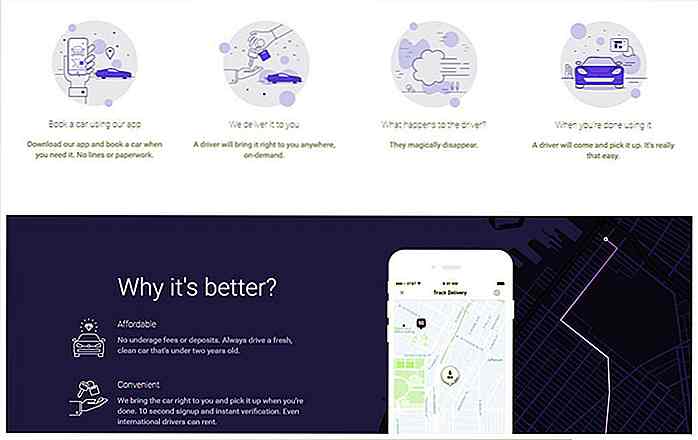
For eksempel bruker Skurt engasjerende grafikk på deres hjemmeside for å visualisere essensen av deres bilreservasjonsvirksomhet . Disse smarte illustrasjonene kan fungere godt for å lede besøkende gjennom funksjonene på nettstedet .
 Finn hvilke merkevare ideer fungerer best for nettstedet ditt og prøv dem ut. Kjør deltestene for ulike ideer for å se hvilke som fungerer bedre enn andre .
Finn hvilke merkevare ideer fungerer best for nettstedet ditt og prøv dem ut. Kjør deltestene for ulike ideer for å se hvilke som fungerer bedre enn andre .Det er ingen idiotisk metode for merkevarebygging, så det er for det meste prøving og feiling, med mye brukertesting .
Profesjonelt UX-arbeid
Ideen om "profesjonell UX" kan virke litt vag, men det er et viktig aspekt ved å bygge tillit. Nettstedet ditt bør fungere som alle de andre "pålitelige" nettstedene på nettet . Dette er grunnen til at så mange designere studerer andre nettsteder og restyler sine layouter basert på eksisterende.
Søk på Google etter nettsteder som ligner på ditt eget. Hvilke funksjoner har de til felles? Hvordan håndterer de forskjellige sideelementer? Merk spesielt på disse punktene:
- Navigasjon
- Header https://assets.hongkiat.com/uploads/designing-for-trust-add-elements-to-layouts/photos
- Overskrift / punkttype
- CTA knapper
- Kolonner, grids, hvite rom
Ved å bruke stor UX kan du øke engasjementet og bygge mer tillit bare ved å lage et nettsted som fungerer som det skal .
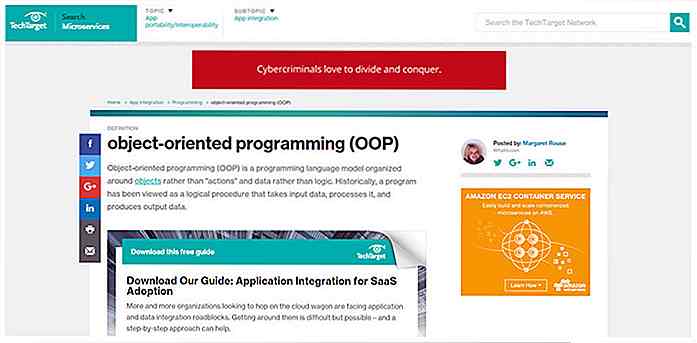
Et godt eksempel er TechTarget-siden som dukker opp for mange definisjoner når du forsker på tekniske vilkår i Google. Jeg vet ikke mye om domenet eller merkevaren selv. Imidlertid er deres nettside design utsøkt, og det raser tillit rett fra den første pageloaden .
Dette gjør at det virker langt mer som en autoritet med godt innhold . Det er ikke bare typografi eller farger eller merkevarebygging. Det er hele komposisjonen og hvordan det fungerer sammen for å skape en pålitelig brukeropplevelse.
 Ikke prøv å gjenoppfinne hjulet med UX-design. I stedet følg bare hva som virker som å virke for andre og legg din egen spinn på den. Søk på nettet og finn godt utformede nettsteder. Legg merke til funksjonene du liker og hvorfor de jobber.
Ikke prøv å gjenoppfinne hjulet med UX-design. I stedet følg bare hva som virker som å virke for andre og legg din egen spinn på den. Søk på nettet og finn godt utformede nettsteder. Legg merke til funksjonene du liker og hvorfor de jobber.Over tid vil du plukke opp noen flotte designtrender, og du lærer å replikere dem riktig.
Her er noen gallerier du kan bla etter design inspirasjon :
- One Page Love
- Destinasjonsside ninja
- CSS Vinneren
- Webdesign Inspirasjon

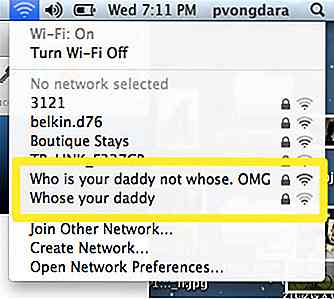
35 Uvanlige WiFi-routernavn du trenger å se
Svaret på de fleste Wi-Fi-problemene ligger i en kul WiFi-ruteren, men en av de mest interessante delene er navngi Wifi-ruteren. Det er så opplagt og kjedelig å ringe hjemmet ditt wifi router 'home123' eller homewifi. Noen kreative mennesker der ute, prøver å gjøre sine wifi router navn morsomme og morsomme .Har d

Forfattere: 10 Subreddits å finne skriving tips du trenger
Som Maya Angelou sa, "Det er ingen større smerte enn å ha en utrolig historie inne i deg." Jeg er sikker på at alle som leser dette har hatt planer om å skrive, det er en historie om personlige heroiske utnytter, fantastiske drømmer eller livserfaringer., de fleste av oss holdes tilbake av mangel på skriftlig erfaring og mangel på en generell ide om hvordan skriving egentlig virker.Bortse