no.hideout-lastation.com
no.hideout-lastation.com
Utviklere: Hvorfor bør du ikke hoppe over dokumentasjon
I utviklingsområdet for mobilapper, webapps, stasjonære apper eller JavaScript-biblioteker spiller dokumentasjon en viktig rolle som kan avgjøre programvareutviklingssuksessen. Men hvis du noen gang har gjort dokumentasjon, vil du være enig med meg om at det er ganske mye de minste favorittene for utviklere å gjøre.
I motsetning til skrivingskode (som utviklerne har meldt seg på å gjøre), må dokumentasjon (som vi ikke gjorde), og bør lett fordøyes av alle . Teknisk må vi oversette et maskinspråk (kode) til et språk som er forståelig for mennesker, noe som er tøffere enn det høres ut.
Selv om det kan være veldig tungt å skrive, er dokumentasjonen viktig og vil gi fordeler for brukerne, dine kolleger og spesielt deg selv.
God dokumentasjon hjelper brukerne
Dokumentasjon hjelper leseren til å forstå hvordan en kode fungerer, selvsagt. Men mange utviklere gjør feilen ved å anta at brukerne av programvaren vil være dyktige. Dermed kan dokumentasjonen være tynt materiale, og hopper over mye av det som det burde ha inneholdt fra begynnelsen. Hvis du er kunnskapsrik på språket, kan du finne ut ting på eget initiativ; Hvis du ikke er det, er du tapt.
Dokumentasjon beregnet for brukere består vanligvis av praktisk bruk eller "how-to". Tommelfingerregelen når du oppretter dokumentasjon for generelle brukere, er at det skal være klart . Bruk av menneskevennlige ord er å foretrekke til tekniske termer eller jargong. Eksempler på ekte bruk vil også bli verdsatt.
En god layoutdesign vil også virkelig hjelpe brukerne å skanne gjennom hver del av dokumentasjonen uten øyebelastning. Noen gode eksempler (aka mine favoritter) er dokumentasjon for Bootstrap og WordPress '"Første trinn med WordPress".
Det hjelper andre utviklere også
Hver utvikler vil ha sin egen kodestil. Men når det gjelder å jobbe i et lag, må vi ofte dele koder med de andre lagkamrene. Så det er viktig å ha enighet om en standard for å holde alle på samme side. En riktig skriftlig dokumentasjon vil være referansen teamet trenger
Men i motsetning til sluttbrukerdokumentasjonen beskriver denne dokumentasjonen typisk tekniske prosedyrer som kodeavnekonvensjon, som viser hvordan bestemte sider skal bygges, og hvordan API-en fungerer sammen med kodeeksemplene. Ofte må vi også skrive dokumentasjonen inline med koden (kjent som kommentarene ) for å beskrive hva koden gjør.
I tillegg, hvis du har nye medlemmer som er med i teamet ditt senere, kan denne dokumentasjonen være en tidseffektiv måte å trene dem på, så du trenger ikke å gi dem en 1-til-1-runde på koden.
Merkelig det hjelper også Coder
Det morsomme ved koding er at noen ganger ikke utviklerne selv forstår koden de har skrevet . Dette gjelder spesielt i tilfeller der kodene er blitt uberørt i måneder eller til og med år.
Et plutselig behov for å revidere kodene av en eller annen grunn, ville la en lure på hva som foregikk i deres sinn da de skrev disse kodene. Ikke bli overrasket: Jeg har vært i denne situasjonen før. Dette er nettopp da jeg ønsket at jeg hadde dokumentert koden min riktig .
Ved å dokumentere kodene dine, vil du kunne komme til bunnen av kodene raskt og uten frustrasjon, og spare deg for mye tid som kan brukes til å få endringene i.
Hva gjør for god dokumentasjon?
Det er flere faktorer som bygger en god del dokumentasjon.
1. Anta aldri
Ikke anta at brukerne vet hva du vet, så vel som hva de vil vite. Det er alltid bedre å starte fra begynnelsen, uavhengig av brukerens ferdighetsnivå.
Hvis du har bygget et jQuery-plugin, kan du for eksempel ta inspirasjon fra SlickJSs dokumentasjon. Den viser hvordan du strukturerer HTML, hvor du skal sette CSS og JavaScript, hvordan du initialiserer jQuery-pluginet på sitt mest grunnleggende nivå, og viser til og med det endelige sluttoppslaget etter å ha lagt til alle disse tingene, noe som er noe tydelig.

Bunnlinjen er dokumentasjonen er skrevet med en brukeres tankeprosess, ikke en utvikler. Nærmer din egen dokumentasjon på denne måten vil gi deg et bedre perspektiv ved å organisere ditt eget stykke.
2. Følg standarden
Ved å legge til dokumentasjon som går i tråd med koden, bruk standard som forventes av språket . Det er alltid en god idé å beskrive hver funksjon, variablene, samt verdien returnert av funksjonen. Her er et eksempel på god inline-dokumentasjon for PHP.
/ ** * Legger til egendefinerte klasser i en rekke kroppsklasser. * * @param array $ classes Klasser for kroppselementet. * @return array * / function body_classes ($ classes) {// Legger til en gruppe av gruppeblogg til blogger med mer enn 1 publisert forfatter. hvis (is_multi_author ()) {$ classes [] = 'group-blog'; } returner $ klasser; } add_filter ('body_class', 'body_classes'); Følgende er noen referanse for formatering av inline-dokumentasjon med beste praksis i PHP, JavaScript og CSS:
- PHP : PHP Documentation Standard for WordPress
- JavaScript : UseJSDoc
- CSS : CSSDoc
Hvis du bruker SublimeText, foreslår jeg at du installerer DocBlockr som vil pre-populere koden din med inline-dokumentasjon.
3. Grafiske elementer
Bruk grafiske elementer, de snakker bedre enn tekst. Disse mediene kommer i bruk, spesielt hvis du bygger programvare med grafisk grensesnitt. Du kan legge til pekelementer som piler, sirkler eller noe som kan hjelpe brukerne til å finne ut hvor de skal gå for å utføre trinnene, uten gjetning .
Følgende er et eksempel fra tårnapplikasjonen hvor du kan tegne inspirasjon fra. De forklarer effektivt hvordan versjonskontroll fungerer på en behagelig måte som gjør det mer forståelig enn å bruke vanlig tekstkommandolinjer.
4. Seksjonering
Du kan vurdere å pakke inn noen få ting i dokumentasjonen i punktlister og tabeller, da dette gjør at lengre innhold er lettere å skanne og lese for brukere.
Legg til en tabell med innhold og del dokumentasjonen i lett fordøyelige seksjoner, men hold hver seksjon relevant med det som kommer neste. Hold det kort og grei . Nedenfor er et eksempel på pent organisert dokumentasjon på Facebook. Innholdsfortegnelsen tar oss der vi ønsker å hoppe til med et klikk.

5. Revidere og oppdatere
Til slutt, gjennomgå dokumentasjonen for feil og revidere når det er nødvendig, eller og når det er betydelige endringer i produktet, programvaren eller biblioteket. Din dokumentasjon vil ikke være til nytte for noen hvis det ikke oppdateres regelmessig ved siden av produktet.

Dette Gmail Phishing Attack ser veldig ekte ut
Phishere blir stadig mer kreative i disse dager, da det er rapporter om visse phishing-angrep som fungerer via en falsk Gmail-innloggingsside.Ifølge rapporten vil angriperen først kompromittere en Gmail-konto . Derfra ville de sende et bildevedlegg som er skjult som en PDF-fil til e-postadresser som kan bli funnet på den kompromitterte kontoen.Sk

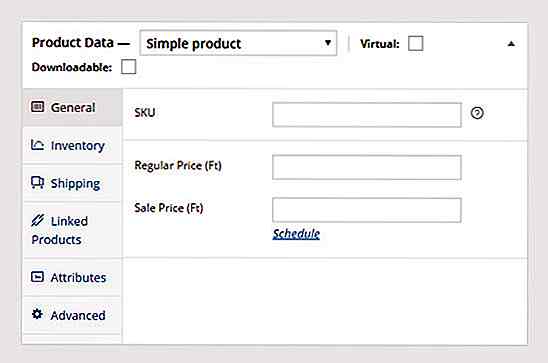
Slik lager du katalog med "Request for Price" ved hjelp av WooCommerce
WooCommerce tilbyr en flott måte å liste opp dine produkter på, og gjør det ganske enkelt for kundene å kjøpe og for deg å administrere dine bestillinger . Noen ganger kan du imidlertid ikke faktisk selge ting, men bare vise dem.I denne artikkelen vil jeg vise deg hvordan du enkelt lager en fantastisk katalog og gir et prisforespørselsalternativ ved å bruke bare iboende WooCommerce-alternativer og noen ganske grunnleggende tilpasningsutdrag .Hvorfor