no.hideout-lastation.com
no.hideout-lastation.com
Vis dato og klokkeslett: Slik gjør du det riktig
Vi kommer over dem datoer og tid ... vel, hver dag. Når det kommer til nettet, kan du få øye på dem i mobilappene dine, i e-postmeldinger, i meldingsappene dine og på mange andre steder. Likevel, til tross for å se dato og tid hver dag og overalt, har vi ennå ikke å vedta et universelt format for det.
For eksempel, hvis jeg skriver 10.05.2015, kan du aldri være sikker på om "10" er måneden eller datoen med mindre jeg forteller deg hvor jeg er fra. Noen ganger endres formatet, andre ganger språket.
Det er viktig at vi som webutviklere tar hensyn til datoen og klokkeslettet vi håndterer i våre prosjekter, slik at vi kan imøtekomme dem med forskjellige geografiske innbyggere uten konflikter. I dette innlegget diskuterer vi hva du skal unngå og hva som skal omfavne når det gjelder å vise datatid.
globalisering
La oss si at vi ikke vil konvertere og vise forskjellige dato og klokkeslettformater til forskjellige seere over hele verden, hva kan vi gjøre? Vi velger ett globalt format og holder fast i det. Her er hvor noen standarder kommer inn i spill. Før vi kommer til det, må jeg anbefale at W3C anbefaler at vi bruker datoen ISO 8601 med UTC timezone.
ISO 8601
ISO 8601 beskriver en internasjonalt akseptert måte å representere datoer og tider ved å bruke tall.
Og formatet for fullstendig dato er; YYYY-MM-DD, for eksempel: 2015-07-28
YYYY = 4 digit year MM = 2 digit month (01=January, etc.) DD = 2 digit day (01 to 31)
For fullstendig dato-tid; YYYY-MM-DDThh:mm:ss.s, for eksempel: 2015-07-28T21:15:18.45
T = To separate date and time according to ISO 8601 mm = 2 digit minute (00 through 59) ss = 2 digit second (00 through 59) s = Decimal fraction of a second, 1 or more digits
Vær oppmerksom på at ettersom ingen tidszone er nevnt i eksemplet ovenfor, må det antas at tiden er i den lokale tidssonen. Hvis du har bestemt deg for å bruke UTC tidszone, bare legg til Z til verdien for å angi UTC
For eksempel: 2015-07-28T21:15:18.45Z
Men hvis du ønsker å vise lokal tid, kan du legge til tidszoneforskyvning for UTC til verdien i formater +hh:mm eller -hh:mm etter behov.
For eksempel: La oss anta at 2015-07-28T21:15:18.45 er i tidssonen EST (Eastern Standard Time) som ligger 5 timer bak UTC tidssone.
For å representere det med UTC-offset skriver vi 2015-07-28T21:15:18.45-05:00 som tilsvarer UTC-tiden 2015-07-29T02:15:18.45Z .
Igjen er Z lagt til for å representere at datoen som vises, er i UTC-tid.
UTC vs GMT
De begge er like forskjellige. Nå har du sannsynligvis kommet over GMT minst en gang; mens du stiller datoen på mobiltelefonen eller datamaskinen. Det er den mest populære tidszonen som er anerkjent over hele verden siden den har eksistert lenger enn UTC.
Mens noen kan si at de begge er de samme, men de er ikke, er UTC en etterfølger for GMT og vedlikeholdes av International Telecommunications Union. Det anbefales å referere til tid basert på UTC og ikke GMT.
Bruk navnet på månedene
ISO-standarden brukte bare tall i datorepresentasjonen for å unngå språkkonflikter. Men hvis innholdet i webapplikasjonen din skal være på engelsk, bør du vurdere å skrive ned måneder på engelsk i stedet for i tall.
I stedet for 2015-07-28, 28, July, 2015 er det enklere å forstå av mange og mindre forvirrende.
lokalisering
Det er tider når vi vil være veldig spesifikke med våre tjenester og vil gjerne representere dato og klokkeslett i lokale tidssone og språk. Det er mange biblioteker og APIer tilgjengelig for webutviklere å benytte seg av og vise dato og klokkeslett i henhold til tilgangsregionen.
Du kan få nettleserens standardposisjon enten ved å tolke Accept-Language request eller gjennom navigator.language or navigator.browserLanguage JavaScript-objektet, men den beste metoden er å la brukeren velge en lokal i søknaden din siden de tidligere måtene ikke er veldig pålitelig.
Når du har lokalen, kan du formatere toLocaleDateString i henhold til den, for eksempel ved hjelp av Internationalization API, kan du formatere en dato ved hjelp av toLocaleDateString i JavaScript, for eksempel vil myDate.toLocaleDateString('ko-KR') returnere en formatert dato i formatet som brukes i Korea av koreansktalende innfødte.
Sommertid (DST)
I enkelte land skjer sommertid ved å videresende klokka en time om sommeren for å benytte seg av det ekstra sollyset som er tilgjengelig. Vær oppmerksom på DST for å holde tritt med de lokale tider i tjenestene dine.
Ingen tocifret år
Mens du tilpasser dato og klokkeslett for lokalisering, må du ikke bruke det tosifrede formatet for året til enhver tid. Vi er allerede i det 21. århundre. Å bruke år som 64, 99 etc. vil være plagsom i fremtiden. Hvis du allerede har et tosifret årssystem på plass, vurder å endre det.
Sprangår og andre kalendere
La oss avslutte dette innlegget med noen forskjellige ting å huske mens du håndterer datoer. Hvis du ikke bruker et bibliotek eller en API for datoer og liker å håndtere dem på egen hånd (som ikke anbefales likevel), ikke glem å vise 29 februar i innspillet for sprangårene.
Det er også verdt å merke seg at den gregorianske kalenderen ikke er den eneste kalenderen tilgjengelig og brukt over hele verden. Det er få regionale kalendere som lokalbefolkningen følger, spesielt når det gjelder festligheter.
referanser
- Internasjonal telekommunikasjonsunion: Status for koordinert universeltid (UTC) studie i ITU-R
- ISO: ISO 8601 - Dato og klokkeslettformat
- Wikipedia: Koordinert universell tid
- Wikipedia: Sommertid
- Wikipedia: Greenwich Mean Time
- W3C Note: Dato og klokkeslettformater
- W3C Tips: Bruk internasjonal datoformat (ISO)

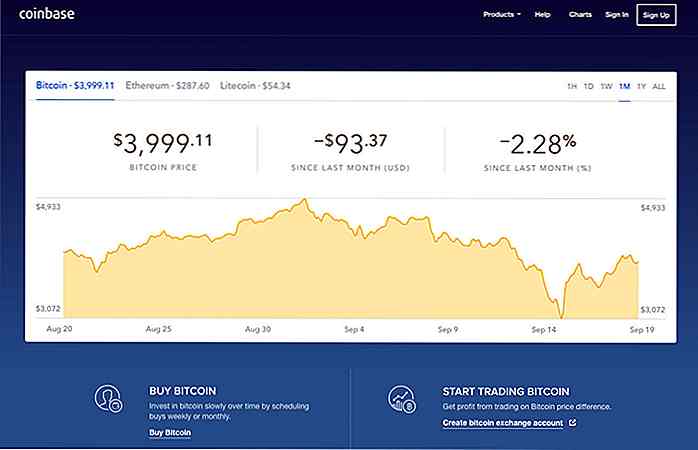
4 måter å eie Bitcoins Online i 2017
Bitcoin-infrastrukturen har vokst betydelig, og å eie noen Bitcoins i dag kan vise seg å være ganske nyttig i morgen. På grunn av dette gir en rekke forhandlere rabatter for kjøp gjort med denne digitale valutaen. Det er til og med hybrid finansielle plattformer som kombinerer digitale og tradisjonelle valutaer for å skape hovedsakelig globale bankkontoer .Hvis

20 Mest Ønskede Apple Watch Tips og triks
Har du spørsmål om hvordan du gjør noe på din nye Apple Watch? Å se hvordan dette er den første generasjonen av Apple Watch, har du sannsynligvis mange spørsmål om hvordan du bruker den. For det første må Apple Watch være parret med iPhone. Dette gjør det mulig å gjøre mange ting som synkroniseringsbilder, musikk, mottar appvarsler og lokaliser din iPhone.Hvis du ønske