no.hideout-lastation.com
no.hideout-lastation.com
Dropbox's Scooter Framework gjør Sass-utvikling enda enklere
Vi vet alle om CSS-rammer og kraften de tilbyr utviklere. Men, hva med SCSS-rammer som knytter seg til Sass-arbeidsflyten ?
Det er ikke mange av disse rammene rundt, men Scooter er et fint unntak. Den opprettholdes av folkene på Dropbox, og det fungerer akkurat som en frontend UI-rammeverk, men med en advarsel, det er alt bygget på SCSS .
 Teamet på Dropbox opprettet dette biblioteket som en måte å konsolidere deres brukergrensesnitt på, og gjør det enklere å tilpasse. De har en CSS stil guide som dekker grunnleggende om å skape nye klasser, nesting, avstand og generelle skriving retningslinjer.
Teamet på Dropbox opprettet dette biblioteket som en måte å konsolidere deres brukergrensesnitt på, og gjør det enklere å tilpasse. De har en CSS stil guide som dekker grunnleggende om å skape nye klasser, nesting, avstand og generelle skriving retningslinjer.Naturligvis gjelder disse retningslinjene også for SCSS, og det er virkelig mer av en brukerhåndbok enn en introduksjon. Dessverre er det ingen enkelt intro for nybegynnere. I stedet er det sider med informasjon om biblioteket, for eksempel tilpassede funksjoner for sidefargene.
Scooter-biblioteket er ikke vanskelig å plukke opp hvis du allerede kjenner Sass. Hvis du er en komplett nybegynner, må du først se på det grunnleggende om Sass .
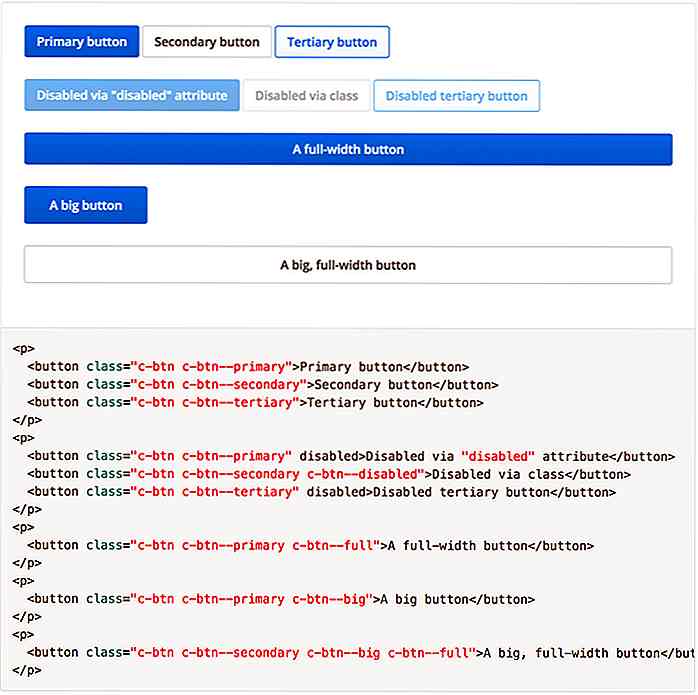
Scooter er fortsatt et veldig nytt prosjekt, så det er rom for vekst. Den har mange detaljerte objekter som rister, mediebokser, listeposter og komponenter som knapper / feltinnganger.
 Scooter biblioteket er halv SCSS utvikling rammeverk, halv UI komponent bibliotek . Det er en unik vridning mot de tradisjonelle ting som Bootstrap.
Scooter biblioteket er halv SCSS utvikling rammeverk, halv UI komponent bibliotek . Det er en unik vridning mot de tradisjonelle ting som Bootstrap.Jeg vil bare anbefale dette for avanserte utviklere som liker å grave inn i rammer for moro skyld. Scooter er ikke bra for produksjonsprosjekter, og det er virkelig laget for å være en forlengelse av Dropboxs utviklingslag.
Men hvis du vil grave videre, sjekk ut den offisielle GitHub repo med alle inkluderte filer og en gratis nedlasting for å ta tak i kildekoden.

20 fantastiske ting du kan gjøre med Raspberry Pi
Raspberry Pi er en rimelig enkeltbrettet datamaskin, størrelsen på et kredittkort, som mange hobbyister har brukt i sine DIY-prosjekter. Til tross for størrelsen pakker Raspberry Pi et slag i databehandlingskraft, og gir overkommelig pris og bærbarhet på siden.Dermed er det ikke rart å finne det brukt i opprettelsen av billige maskiner, roboter, trådløse apparater, sensorer og andre former for nyttig gadgetry og til og med som et programmeringsleketøy for barn.I dette

10 bærbare batterier til MacBook
En av de tingene MacBook har på det, er dens ganske solide batterilevetid, bortsett fra hvis du må være på farten mye. Det er ikke tilrådelig å la MacBook plugge inn i en strømkilde i lange perioder, da det vil forkorte batteriets levetid. Men hvis du alltid reiser med MacBook, vil det ikke være lett å finne en strømkilde for å koble til når du har lite juice. Det er der