no.hideout-lastation.com
no.hideout-lastation.com
Finn de beste designfribene med ZippList
Hvor ofte rammer du Google, søker etter en gratis UI-mockup eller ikon for ditt neste prosjekt? Hva med gratis lager bilder som faktisk ser bra ut i design arbeid? Å finne de riktige ressursene kan være vanskelig hvis du ikke vet hvor du skal se.
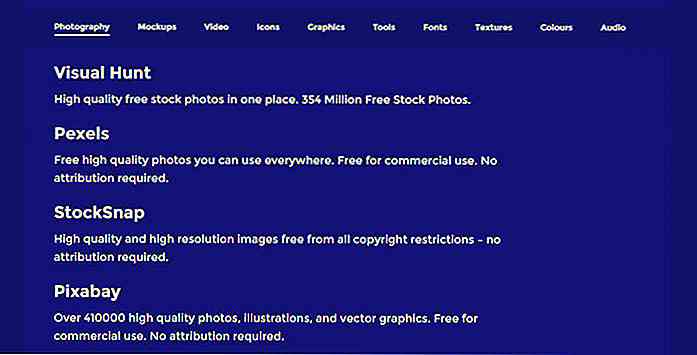
Men med ZippList får du alle disse ressursene på ett sted organisert etter kategori. Nettstedet fungerer som en håndkurert katalog med digitale freebie-ressurser som du finner over hele nettet.
Hver kategori har en annen liste over nettsteder som serverer en annen type ressurs . Du kan velge mellom mange forskjellige kreative eiendeler:
- mockups
- Photography
- ikoner
- grafikk
- fonter
- Tekstur
- Audio
- video
Dette er en helt gratis ressurs, og du trenger ikke å registrere deg for noe . Nettstedet bruker en veldig enkel design med hver ressurs oppført i et rutenett med en kort beskrivelse av hva den tilbyr.

Enten du jobber med å designe nettsteder, mobilapper, skrive ut flygeblad eller stort sett noe digitalt, har dette nettstedet definitivt noe å tilby.
Navnet er litt vanskelig å huske, så jeg anbefaler å bokmerke hjemmesiden for sikker oppbevaring. Det er en stadig voksende ressurs, så det er god grunn til å foreslå andre ressurser som du finner dem.
ZippList ble opprettet av Craig Barber, og han er åpen for i utgangspunktet noen nye forslag. Så hvis du finner kule designressurser på nettet, kan du foreslå nye koblinger ved hjelp av dette skjemaet.

15 Tekniske vilkår du sannsynligvis uttaler feil
Uttaler du Huawei som hua-vei eller hua-wei i stedet for wah-vei, da er du en av dem som faktisk uttaler dette tekniske ordet feil. I dette innlegget har vi samlet en liste over 15 tech ord med deres faktiske uttale ; slik at du kan tale disse ordene trygt med korrekt uttale i fremtiden.Ikke nevne noe teknisk ord eller begrep som mangler i listen under sammen med riktig uttale i kommentaravsnittet

Intro til ITCSS for webutviklere
Det er en rekke gode metoder for å strukturere CSS-koden, og de fungerer alle på forskjellige måter. De mest populære er OOCSS og SMACSS, men det er også en mindre kjent metode kalt ITCSS (Inverted Triangle CSS) opprettet av Harry Roberts.Det er ikke et bibliotek eller et rammeverk, men en metode for å skrive kode som er skalerbar og enkel å manipulere. Forde